t4discordjs
v0.1.0
Published
A highly modified version of discord-html-transcripts
Downloads
36
Maintainers
Readme
Transcripts For Discord.JS
Transcripts 4 Discord.JS is a highly modified version of the Discord-Html-Transcripts by derock with translations, more customaization and more. MOST components are originally made by derock and please give kudos to him
npm i t4discordjs@latest
This module can format the following:
- Languages (English & Brazilian [Languange information is below])
- Discord flavored markdown
- Uses discord-markdown-parser
- Allows for complex markdown syntax to be parsed properly
- Embeds
- System messages
- Join messages
- Message Pins
- Boost messages
- Slash commands
- Will show the name of the command in the same style as Discord
- Buttons
- Reactions
- Attachments
- Images, videos, audio, and generic files
- Replies
- Mentions
- Threads
- Stickers
- Improved Saving Systems
- Good customaization
This module is designed to work with the latest version of discord.js only. If you need v13 support, roll back to v2.X.X
Styles from @derockdev/discord-components.
Behind the scenes, this package uses React SSR to generate a static site.
👋 Support
Please do not DM me requesting support with this package, I will not respond.
Instead, please open a thread in thie help channel joining this discord server.
This module uses a completely new CSS system and adds new features, there are ways to change back the CSS to the original version
Styles from @derockdev/discord-components.
Behind the scenes, this package uses React SSR to generate a static site.
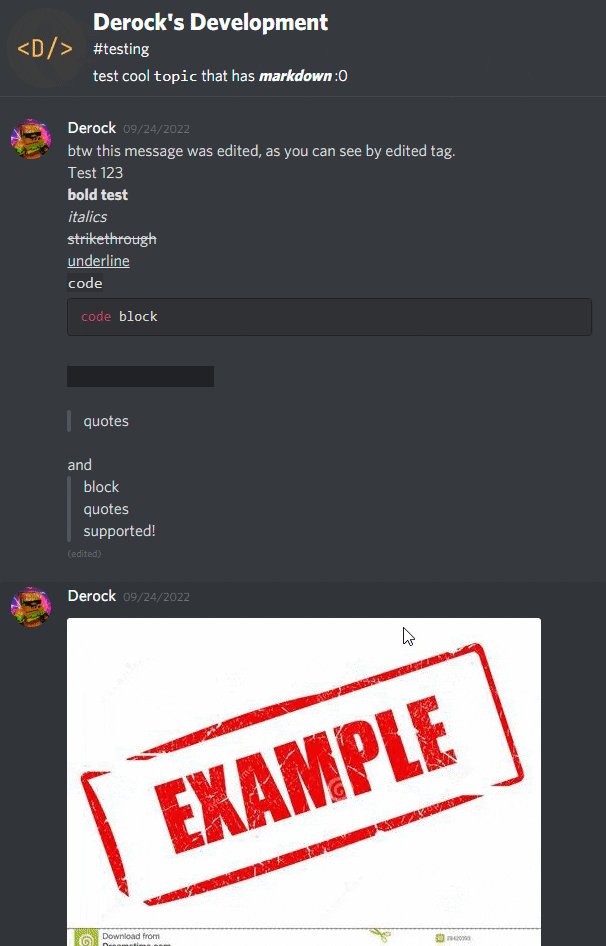
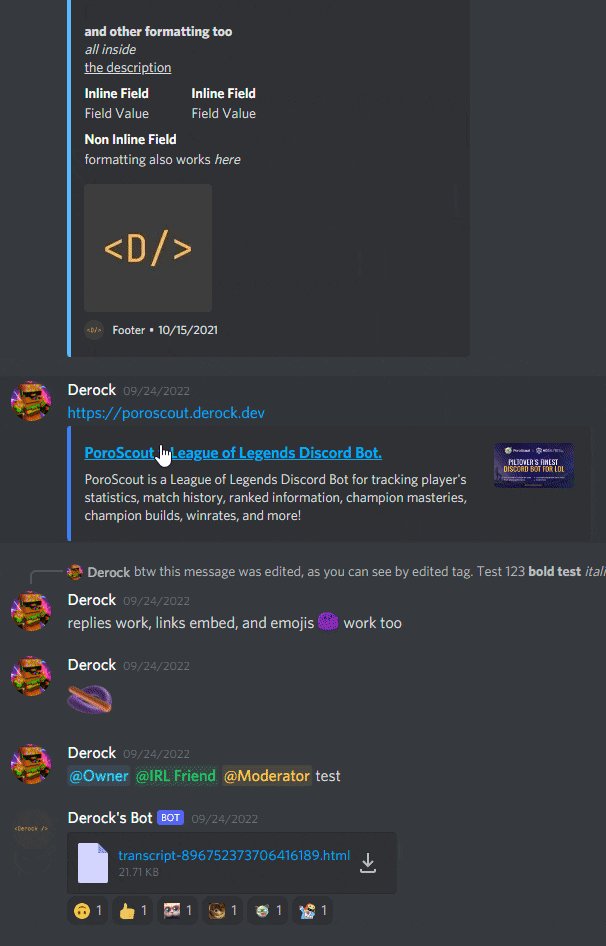
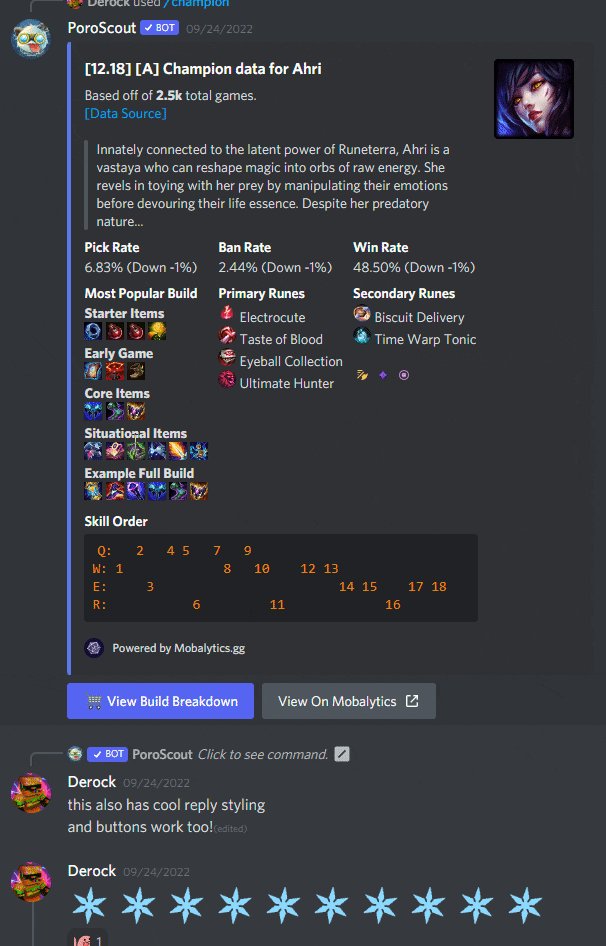
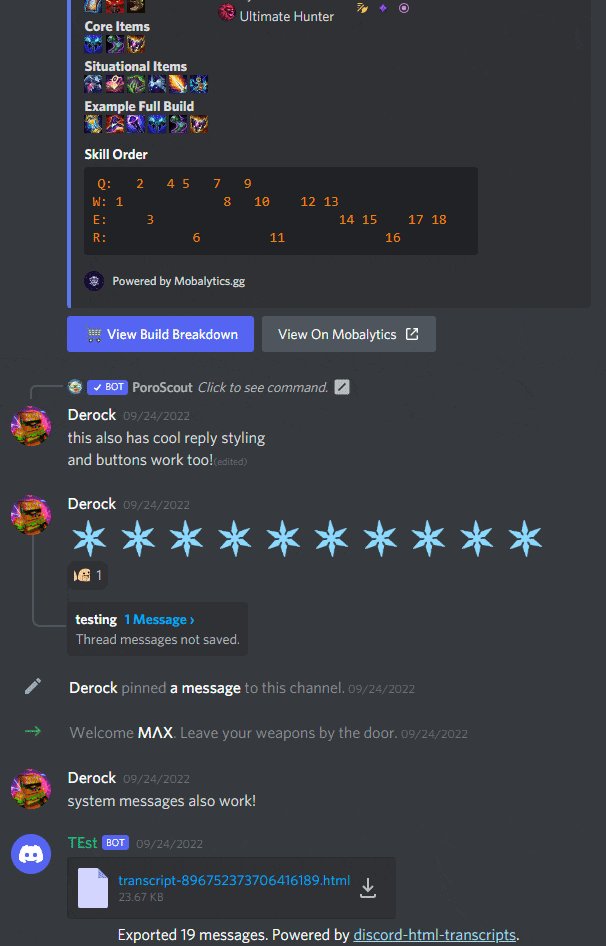
Old CSS Example Output [Note: Does not use this module.]

Comparison of OLD Css & New Css
Old

New

📝 Usage
Example usage using the built in message fetcher.
const discordTranscripts = require('t4discordjs');
// or (if using typescript) import * as discordTranscripts from 't4dj';
const channel = message.channel; // or however you get your TextChannel
// Must be awaited
const attachment = await discordTranscripts.createTranscript(channel);
channel.send({
files: [attachment],
});Or if you prefer, you can pass in your own messages.
const discordTranscripts = require('t4discordjs');
// or (if using typescript) import * as discordTranscripts from '@dimsystems/t4dj';
const messages = someWayToGetMessages(); // Must be Collection<string, Message> or Message[]
const channel = someWayToGetChannel(); // Used for channel name, guild icon, and guild name
// Must be awaited
const attachment = await discordTranscripts.generateFromMessages(messages, channel);
channel.send({
files: [attachment],
});⚙️ Configuration
Both methods of generating a transcript allow for an option object as the last parameter.
All configuration options are optional!
Built in Message Fetcher
const attachment = await discordTranscripts.createTranscript(channel, {
limit: -1, // Max amount of messages to fetch. `-1` recursively fetches.
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment' OR use the enum ExportReturnType
filename: 'transcript.html', // Only valid with returnType is 'attachment'. Name of attachment.
// Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE USE IF NECESSCARY !)
footerText: "Exported {number} message{s}", // Change text at footer, don't forget to put {number} to show how much messages got exported, and {s} for plural
callbacks: {
// register custom callbacks for the following:
resolveChannel: (channelId: string) => Awaitable<Channel | null>,
resolveUser: (userId: string) => Awaitable<User | null>,
resolveRole: (roleId: string) => Awaitable<Role | null>
},
DisableTranscriptLogs: false, // Disable the logs when a transcript is being initalized.
FileConfig: { /* NOTICE: THIS IS SAVING IMAGES OR MAYBE VIDEOS NOT .ZIPS OR OTHER UNNECESSCARY EXTENSIONS! THIS WILL TAKE A HUGE HIT ON STORAGE SO BE AWARE! DOWNLOAD THOSE FROM DISCORD ITSELF! SUPPORT FOR UNNECESSCARY EXTENSIONS IS NOT THERE!*/
SaveAttachments: false, // Saves image (Videos may come soon) attachments in channel
SaveExternalEmojis: false, // Saves all external emojis in channel except component em
SaveStickers: false // Saves all stickers send in channnel
AttachmentOptions: {
FetchAttachmentFiles: true // Make a code block for coding file extensions (Like .html)
},
ExternalEmojiOptions: {
SaveReactionEmojis: true, // Self explainatory
SaveComponentEmojis: true, // Self explainatory
SaveMessageEmojis: true // Self explainatory
},
},
callbacks: {
resolveChannel: async (id) => channel.client.channels.fetch(id).catch(() => null),
resolveUser: async (id) => channel.client.users.fetch(id).catch(() => null),
resolveRole: channel.isDMBased() ? () => null : async (id) => channel.guild?.roles.fetch(id).catch(() => null),
},
customCSS: { // FOR Users who want to customaize their css alot, needs good css experience
GlobalCSS: {
BackgroundColor: "Black",
Color: "White",
},
MessagesCSS1: {
Color: "#afafaf",
BackgroundColor: "#1a1818",
Display: "block",
FontSize: "16px",
FontFamily: `Whitney, 'Source Sans Pro', ui-sans-serif, system-ui, -apple-system, 'system-ui', 'Segoe UI', Roboto, 'Helvetica Neue', Arial,
sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji'`,
LineHeight: "170%",
Border: "5px solid rgba(255, 255, 255, 0.05);"
},
MessagesCSS2: {
Color: "#afafaf",
Display: "flex",
FontSize: "0.9em",
FontFamily: `Whitney, 'Source Sans Pro', ui-sans-serif, system-ui, -apple-system, 'system-ui', 'Segoe UI', Roboto, 'Helvetica Neue', Arial,
sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji'`,
Padding: "0px 1em",
Position: "relative",
WordWrap: "break-word",
Flex: "0 0 auto",
MinHeight: "1.375rem",
PaddingRight: "48px !important;",
MarginTop: "1.0625rem"
},
MessageReplyCSS: {
Color: "#b9bbbe",
Display: "flex",
FontSize: "0.875rem",
FontFamily: `Whitney, 'Source Sans Pro', ui-sans-serif, system-ui, -apple-system, 'system-ui', 'Segoe UI', Roboto, 'Helvetica Neue', Arial,
sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji'`,
PaddingTop: "2px",
MarginLeft: "56px",
MarginBottom: "4px",
AlignItems: "center",
Position: "relative",
WhiteSpace: "pre",
UserSelect: "none"
},
},
Language: "English" // Any compatiable languages. You can check below for compatiable or upcoming translations
poweredBy: true, // Whether to include the "Powered by T4DJ" footer
useNewCSS: true, // Whether to use the New CSS or old, although if you are going for a realistic look to discord, use old.
headerText: "Yay! I love my messages! | {date}", // Show a string on top of the transcript. Optional
headerColor: "green" // Your choice of color for that specific string. Remember this color is for CSS. Which means whatever color system compatible with CSS can be used. Optional | Default is green
hydrate: false // Make most of the components compaitable offline unless its a profile picture, emoji etc.
});Providing your own messages
const attachment = await discordTranscripts.generateFromMessages(messages, channel, {
// Same as createTranscript, except no limit
});Compatiable Languages
| Language | Information | Translator | | -------- | ------- | -------- | | English | There by default. Developers speak and write english | | | Brazilian | Available and optional for the brazilians | Oreczx Github (Website is Down) | | Dutch | Available and optional for those who speak dutch | Percent Github | | French | Available and optional for those who speak French | LogicNovaX Github | | Spanish | Coming soon eventually | Looking... |
🤝 Enjoy the package?
Give it a star! ⭐
More features coming soon:
- More languages
Bug Fixes
- Improvements
- JSON Bug
- Mobile Attachment Bugs
- Language Improvement





