o18n
v0.1.1
Published
A plugin for organize your internationalization files.
Downloads
2
Maintainers
Readme
o18n
o18n is a plugin for organize your language files. You can decide the order of display for different languages. It can set content in the component to avoid using a large language file on the website. It solves the problem of duplicate keys between different components.

Your i18n setting for website can be easier
import O18N from 'o18n';
const lang = new O18N({
zh: { hello: '哈囉'},
en: { hello: 'hello'},
});
/* Default is the first language */
console.log(lang.hello); // 哈囉
lang.locale = 'en';
console.log(lang.hello); // helloWhy o18n?
- Simplicity: if you use create-react-app and then import it, you can start.
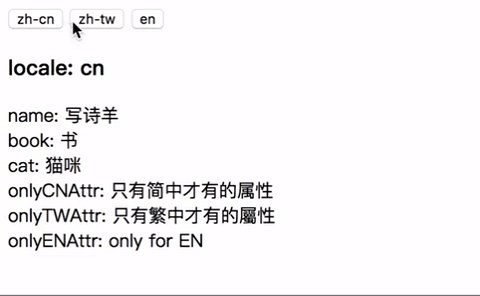
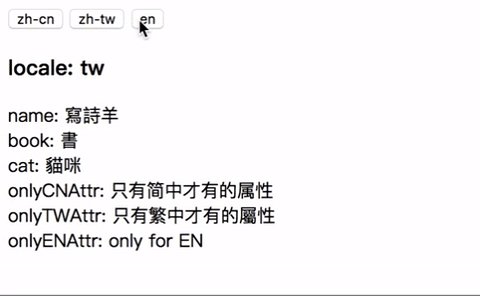
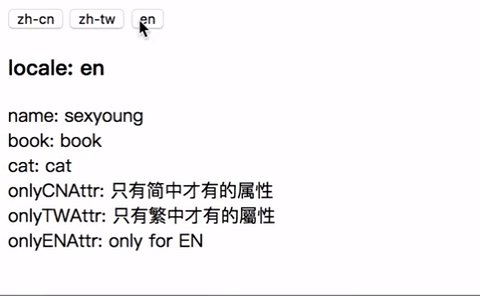
- Prioritized: When a language does not have a key, it will be replaced with the second-order language. If the second order is not there, then the third order will be used.
- Modularization: Avoid language files that are too large. You can split the language files and spread them in each component. Because of this, it doesn't matter if there are duplicate keys between components..
If you are unfamiliar with webpack and you want to get started quickly, it is also a good idea to install create-react-app to build the development environment.
npm i -g create-react-appInstalling
npm
npm i --save o18nYarn
yarn add o18nExamples
- Example with create-react-app
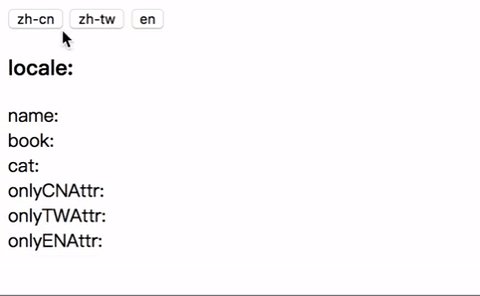
- Example order of display for different languages
- Example Use o18n between different components
See the Demo

Running the tests
Explain how to run the automated tests for this system
Give an exampleAuthors
- sexyoung
License
MIT License. See the included LICENSE file.

