zjjk-cdn-plugin
v1.0.9
Published
咱家健康 vue-cli 引入 CDN 插件
Downloads
6
Readme
咱家健康前端CDN插件
CDN 地址默认使用咱家健康的COS存储地址 https://zjjk-1255331212.cos.ap-beijing.myqcloud.com/npm/ 如果要自定义CDN地址,请往下看
此插件在内部维护了一套 CDN 列表,使用该插件时会自动用此列表与 package.json 中 dependencies 字段中的包比对,如果匹配上就使用 CDN 构建。
还有一个不错的 CDN 地址可以考虑 https://cdn.jsdelivr.net/
使用注意事项
由于目前的 CDN 是手动同步的 https://cdn.jsdelivr.net/ 下的资源,当公司内部的包发布新版本后由于没有同步的原因,进行CDN构建会导致报404错误,此时需要手动的进行一次同步
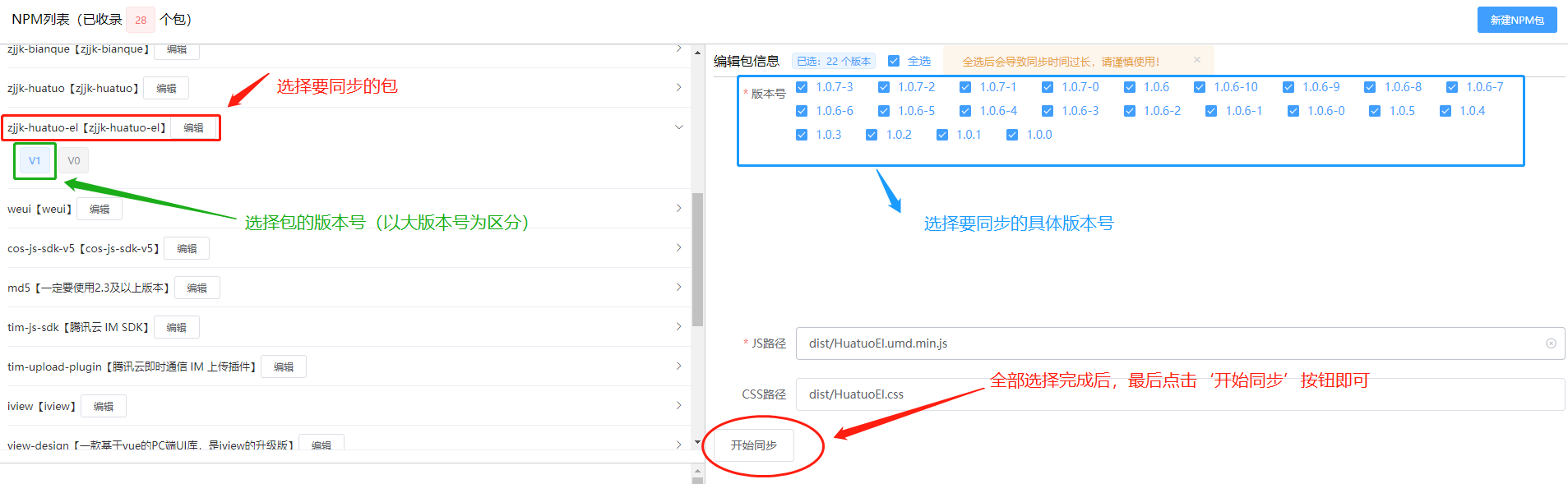
同步方法:
- 启动cdn同步平台 npm run dev
- 选择要同步的包与版本号,最后点击同步按钮即可

安装
npm install zjjk-cdn-plugin -D使用
配置 vue.config.js 文件
默认用法
默认会将 package.json 中 dependencies 所有包进行CDN构建
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
// 默认会将 package.json 中 dependencies 所有包进行CDN构建
module.exports = {
configureWebpack: {
plugins: [
new ZjjkCdnPlugin()
]
}
}修改CDN基础地址
本插件的默认CDN基础地址为:https://cdn.jsdelivr.net/npm/
当该地址无法使用时,可使用base选项更改基础地址
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
// 传入 {base: 'https://cdn.jsdelivr.cn/npm/'} 即可修改CDN基础地址
module.exports = {
configureWebpack: {
plugins: [
new ZjjkCdnPlugin({
base: 'https://cdn.jsdelivr.cn/npm/'
})
]
}
}全部禁用CDN
传入 {disabled: true} 即可停止CDN构建
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
// 传入 {disabled: true} 即可停止CDN构建
module.exports = {
configureWebpack: {
plugins: [
new ZjjkCdnPlugin({
disabled: true
})
]
}
}指定某个包禁止使用CDN
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
// 将 vue 和 vue-touter 停止CDN构建
module.exports = {
configureWebpack: {
plugins: [
new ZjjkCdnPlugin({
list: {
vue: { disabled: true },
'vue-router': { disabled: true }
}
})
]
}
}自定义 CDN 地址
自定义 vue 和 vant 的默认地址
注意:自定义时需要将所有 key 重置
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
module.exports = {
configureWebpack: {
plugins: [
new ZjjkCdnPlugin({
list: {
vue: {
// 自定义 vue 的 CDN 地址,需要将所有 key 重置;(global, js)
global: 'Vue',
js: 'https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js' // 更换为字节跳动的CDN
},
vant: {
// 自定义 vant 的 CDN 地址,需要将所有 key 重置;(global, js, css)
global: 'vant',
js: 'https://lib.baomitu.com/vant/2.12.26/vant.min.js', // 更换为360的CDN
css: 'https://lib.baomitu.com/vant/2.12.26/index.min.css' // 更换为360的CDN
}
}
})
]
}
}查看内置的CDN列表
const ZjjkCdnPlugin = require('zjjk-cdn-plugin')
console.log(ZjjkCdnPlugin.list)server目录为 NPM 同步平台
使用
cd server
npm run dev
采集的源是 https://cdn.jsdelivr.net/
