zeppelin-highcharts-columnrange
v0.0.4
Published
Column Range Chart for Apache Zeppelin using highcharts.js
Downloads
3
Readme
zeppelin-highcharts-columnrange
Column Range Chart for Apache Zeppelin using highcharts.js
Usage
- Enable in the
/heliumpage - Set
xAxis. Value ofxAxisshould be number type. - Set
yAxis. Value ofyAxisshould be category type.
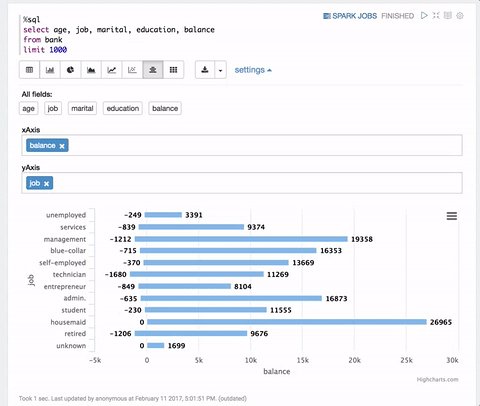
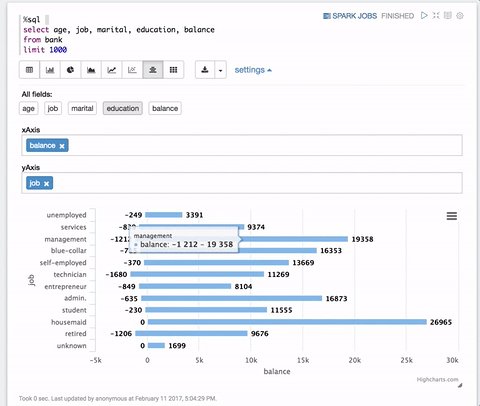
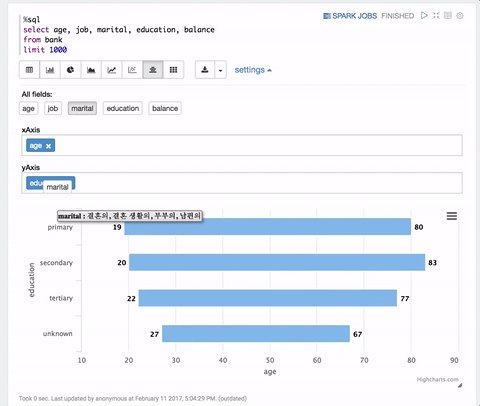
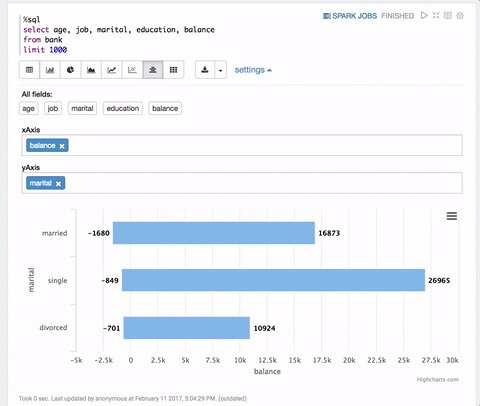
Screenshots

Example Paragraph for Testing
import org.apache.commons.io.IOUtils
import java.net.URL
import java.nio.charset.Charset
// Zeppelin creates and injects sc (SparkContext) and sqlContext (HiveContext or SqlContext)
// So you don't need create them manually
// load bank data
val bankText = sc.parallelize(
IOUtils.toString(
new URL("https://s3.amazonaws.com/apache-zeppelin/tutorial/bank/bank.csv"),
Charset.forName("utf8")).split("\n"))
case class Bank(age: Integer, job: String, marital: String, education: String, balance: Integer)
val bank = bankText.map(s => s.split(";")).filter(s => s(0) != "\"age\"").map(
s => Bank(s(0).toInt,
s(1).replaceAll("\"", ""),
s(2).replaceAll("\"", ""),
s(3).replaceAll("\"", ""),
s(5).replaceAll("\"", "").toInt
)
).toDF()
bank.registerTempTable("bank")%sql
select age, job, marital, education, balance
from bank
limit 1000