yzhannotify
v0.0.3
Published
Only 0.78kB 用原生 JavaScript 在视窗或元素指定位置发通知和提示。Element and Global Notifications / Toasts with Pure / Vanilla / Native JavaScript.
Downloads
44
Maintainers
Readme
yzhanNotify




Element and Global Notifications / Toasts with Pure / Vanilla / Native JavaScript
用原生 JavaScript 在视窗或元素的指定位置发送通知和提示 Compatible with IE6+ 支持八方向
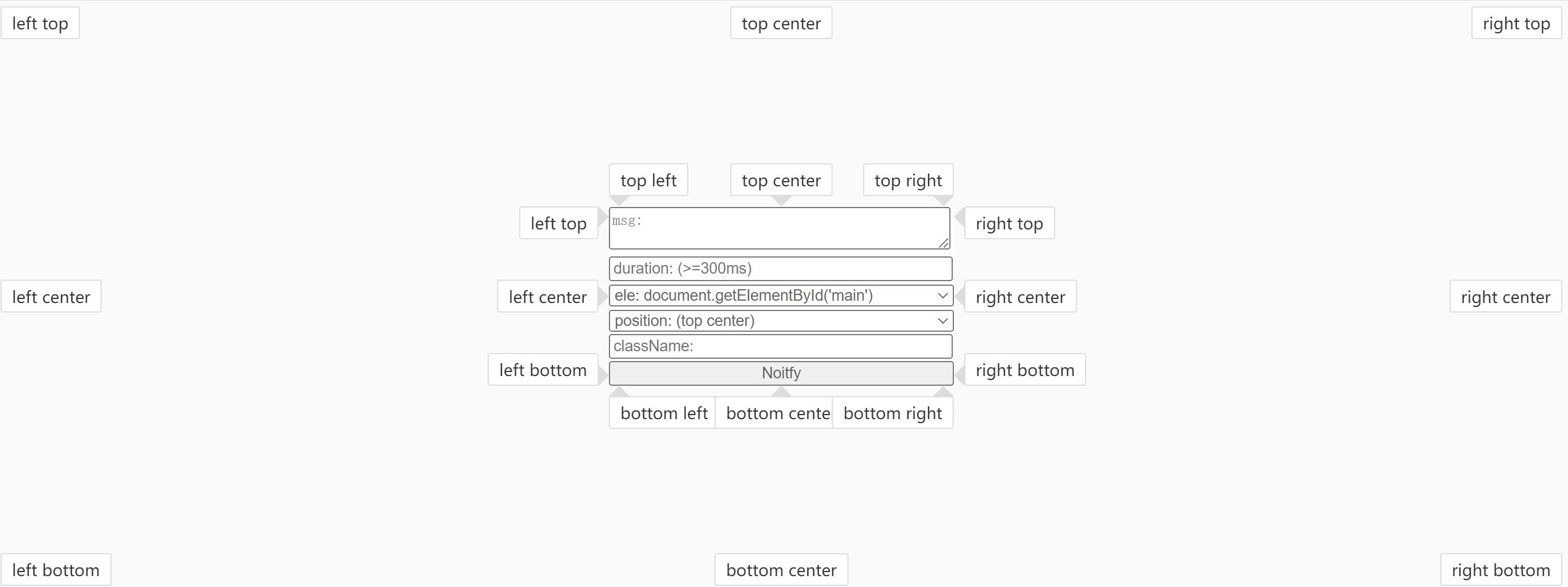
DEMO

Start
Node.js
npm i yzhannotify
import 'yzhannotify/css'
import YZhanNotify from 'yzhannotify'Browser
<link href="https://cdn.jsdelivr.net/npm/yzhannotify@latest/docs/yzhannotify.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/yzhannotify@latest/docs/yzhannotify.umd.cjs"></scirpt>API
YZhanNotify({
msg: 'hello world',
position: 'top center', // All optional Values can be found in DEMO
duration: '2500', // ms
className: '', // Class of notify container
ele: document.getElementById('main'), // If ele is null, notify will be displayed globally
})
