yunqa-ui
v1.0.8
Published
A user interface for yunQA
Downloads
6
Maintainers
Readme
cdqa-ui
A user interface for cdQA

Table of contents
新问题
Installation
npm install cdqa-uiImport
import Vue from 'vue'
import yunQaUI from 'cdqa-ui'
Vue.use(yunQaUI)cdqa-ui relies on bootstrap-vue, an external dependency that is not bundled with the component. Therefore you also need to import bootstrap-vue in your app entrypoint:
import Vue from 'vue'
import BootstrapVue from "bootstrap-vue"
Vue.use(BootstrapVue)
import "bootstrap/dist/css/bootstrap.css"
import "bootstrap-vue/dist/bootstrap-vue.css"Usage
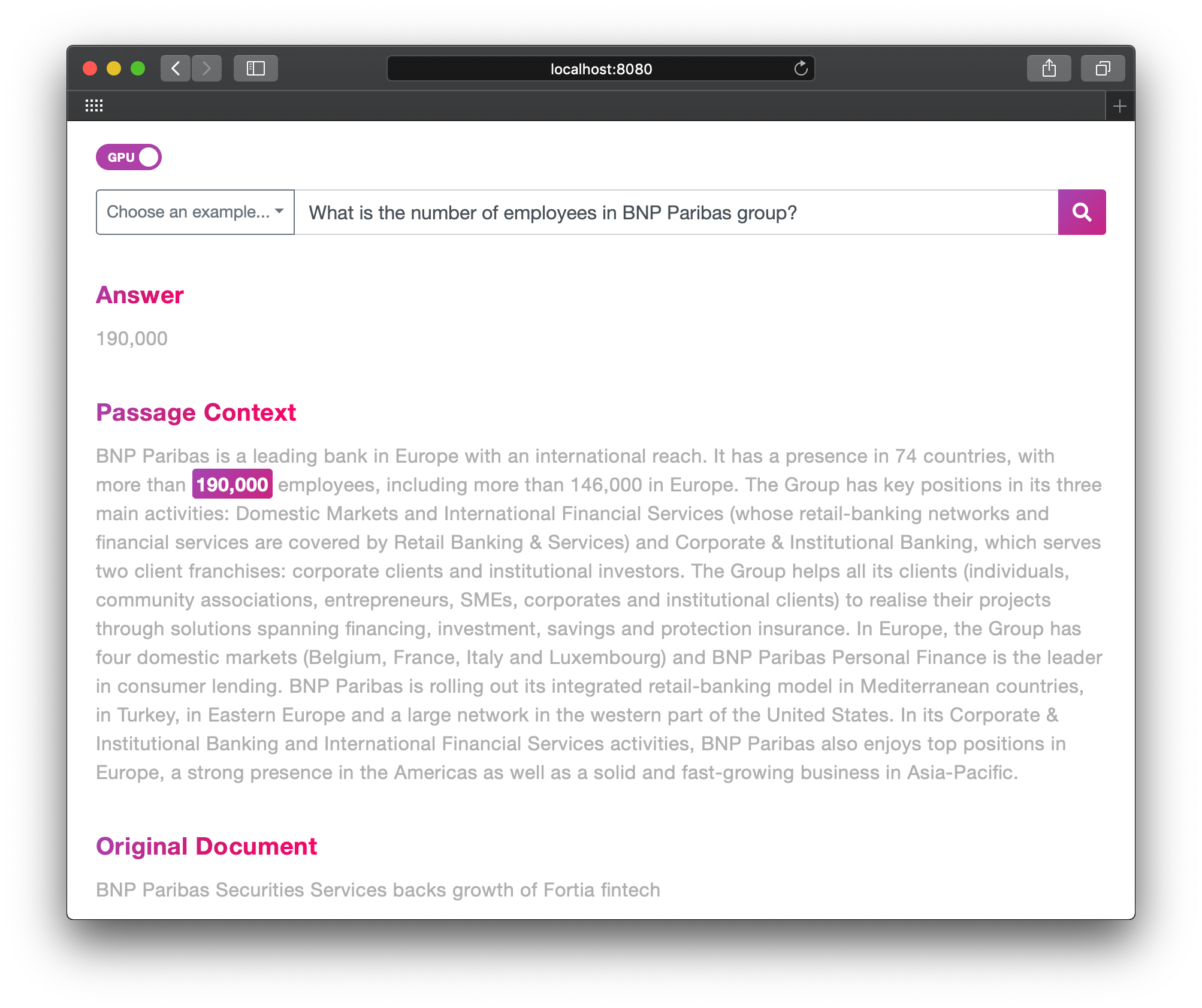
<yunQaUI api_endpoint_cpu="http://localhost:5000/api" :queries_examples="['What is Artificial Intelligence?', 'What is Blockchain?']"></yunQaUI>Demo
Check our demo live at: https://cdqa-suite.github.io/cdQA-website
Properties
| Name | Type | Default | Description |
| ------------ | ------ | --------------------------- | -------------------------------- |
| api_endpoint_cpu | string | http://localhost:5000/api | The url of your cdQA REST API on CPU. |
| api_endpoint_gpu | string | http://localhost:5000/api | The url of your cdQA REST API on GPU. |
| queries_examples | array | ['What is artificial intelligence?', 'What is natural language processing?'] | The list of example queries. |
Development
Clone the repository
git clone https://github.com/cdqa-suite/cdQA-ui
cd cdQA-uiInstall package
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildThis repo is based on vue-sfc-rollup, a minimal setup to produce npm-ready vue components. Releases are done automatically on master pushes (see travis.yml).
License
Apache-2.0



