youzan-minishopify
v0.0.23
Published
有赞小程序开店
Downloads
26
Keywords
Readme
有赞半屏小程序 SDK youzan-minishopify 对接文档
1、MiniShopify SDK简介
在有赞半屏小程序产品解决方案中,商家自研系统需与有赞系统进行系统打通和数据对接,完成两个小程序的用户信息、资产数据的互通,以及实现页面跳转等功能。因此,我们封装了一些必要的方法和工具,来降低自研小程序的对接成本,并对数据传输进行了严格的加密,来提升系统安全。
整体封装的SDK会以npm包的形式提供给自研商家使用,npm包是目前小程序工程化体系中,支持度最好的一种解决方案,因此,在对接过程中,请小程序开发同学认真阅读以下文档。
2、前置准备
2.1 小程序版本库依赖
此npm包依赖高于2.24.0以上的小程序基础库版本,同时依赖开发者工具的 npm 构建 和 编译增强 功能。请小程序开发者确保调试基础库版本 >2.24.0, 并下载最新的稳定版微信开发者工具,更多关于npm的支持,可查阅官方 npm 文档。
2.2 安装NPM包
//使用npm
npm install --save youzan-minishopify@latest
//使用yarn
yarn add youzan-minishopify@latest2.3 微信开发者工具配置
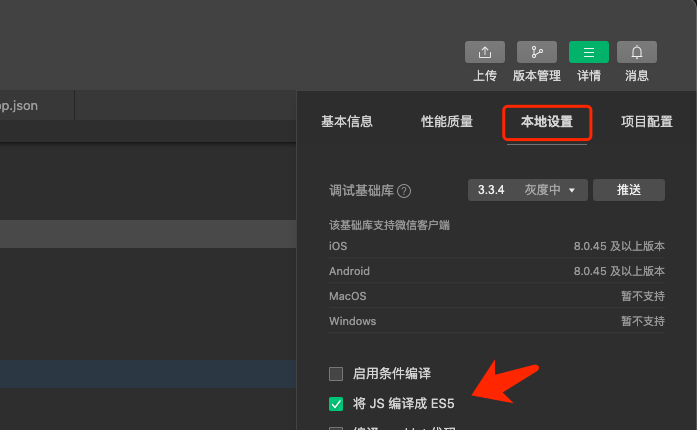
2.3.1 JS编译ES5
按以下路径操作:「详情」 - 「本地设置」 - 勾选「将 JS 编译成 ES5」

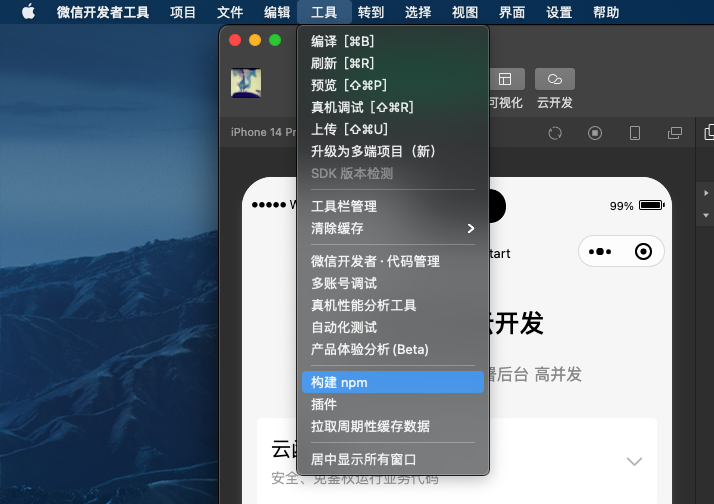
2.3.2 npm构建
按以下路径操作: 「工具」 - 构建 npm

2.4 工程引入NPM包
// CommonJS
const yzMiniShopify = require("youzan-minishopify");
// ES Module
import yzMiniShopify from "youzan-minishopify";3、SDK接入和使用
3.1 SDK初始化
在小程序的全局的app.js中,或者在使用页面中,手动触发调用,都可以激活sdk。
const yzMiniShopify = require("youzan-minishopify");
App({
onLaunch() {
// 控制台有输出信息,并且会在 storage中 写入 accountInfo 的缓存字段
// 这里initSdk 传入商家在有赞的小程序 appId ,不要传商家自研小程序的
let initResult = yzMiniShopify.initSdk('wxd0d812f066649daf');
initResult.then((res) => {
if (res.code !== 200) {
wx.showModal({
title: '失败',
content: res.message
})
} else {
wx.showToast({
title: '初始化成功'
})
}
})
}
})注意: 该方式用于有赞微商城的后台入驻流程的对接工作,方法调用一次即可,走通流程即可删除相关代码。

3.2 获取 unionId
为了实现两个小程序之间的登录态同步,我们会基于unionid来做用户唯一身份的识别,所以,我们封装了获取unionId的方法,供自研小程序使用。 为了确保unionId 一定能获取到,请在使用半屏小程序打开方法的页面,onLoad生命周期中,调用以下方法。
const yzMiniShopify = require("youzan-minishopify");
Page({
async onLoad() {
const result = await yzMiniShopify.initUnionId(); // 获取用户unionId
if (result.code !== 200) {
wx.showModal({
title: '失败',
content: result.message
})
} else {
wx.showToast({
title: 'uniondId成功'
})
}
})3.3 半屏打开小程序
以半屏的形式,打开有赞商城小程序的指定页面。注意:这里一定需要用户的主动点击,才能唤起半屏,无法通过函数或者接口请求的回调来执行该方法,微信官方要求的
const yzMiniShopify = require("youzan-minishopify");
// 打开有赞半屏首页
yzMiniShopify.openYouzanMiniprogram({
appId: openAppId, //目标跳转小程序appid
route: "home", //首页
query: {}, //携带的参数
countryCode: '+86', //国家编码,默认+86
mobile: mobile, //用户手机号,会加密进行传输
envVersion: envVersion //小程序版本,支持develop,trial, release
});
// 打开有赞商品详情页
yzMiniShopify.openYouzanMiniprogram({
appId: openAppId, //目标跳转小程序appid
route: "goods-detail", //商品详情
query: {
alias: '278z9m98p55rdsp' //商品alias
},
countryCode: '+86', //国家编码,默认+86
mobile: mobile, //用户手机号,会加密进行传输
envVersion: envVersion //小程序版本,支持develop,trial, release
}).then((res)=>{
// 对code进行分别处理, 非200为异常情况,res.message 为错误提示文案
switch(res.code) {
case 101:
break;
case 102:
break;
case 103:
break;
...
}
})
3.3.1 API 参数说明
| 参数 | 描述 | 类型 | 是否必填 | 默认值 | 示例值 | | :---------: | :------------------------: | :----: | :------: | :----: | :----------------: | | envVersion | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。可选值为 "develop" 或 "trial" 或 "release" | string | 否 | release | 无 | | appId | 半屏打开小程序的 AppId | string | 是 | 无 | wxf11c5910cb729a82 | | countryCode | 当前用户授权手机号的国家码 | string | 是 | 无 | +86 | | mobile | 当前用户授权手机号 | string | 是 | 无 | 15968813987 | | route | 打开页面路径别名 | string | 是 | 无 | 见下表 | | query | 打开页面参数 | object | 否 | 无 | 见下表 | | allowFullScreen | 允许全屏 | boolean | 否 | false | true false | | reFreshTargetPage | 打开时刷新目标页面。需满足以下条件:1. 目标跳转的小程序生命周期未被销毁;2. 且目标当次启动的path、query与上次启动相同 | boolean | 否 | false | true false |
3.3.2 页面 & 参数
详情请查看开放文档-路由表。 若仍无法满足业务需求,请联系客服反馈,分销员场景请直接联系技术支持同学。
3.3.3 接口放回状态码
| 状态码 | 说明 | | :----: | :-------------------------: | | 101 | 缺失必填参数 | | 102 | 没有半屏打开权限 | | 103 | 没有小程序开店插件能力 | | 104 | route 未配置 | | 105 | 预导入手机号失败 | | 106 | 调用微信半屏小程序 API 失败 | | 107 | 微信登录失败 | | 111 | 初始化SDK失败 | | 112 | 初始化用户unionId失败 | | 200 | 调用成功 |
4、技术支持
以上SDK使用过程中,遇到问题优先自查,解决不了,可联系我们的技术同学协助。
