yemak-argon-dashboard
v1.0.0
Published
Argon Dashboard. Coded by Creative Tim and OPEN WEB
Downloads
2
Readme
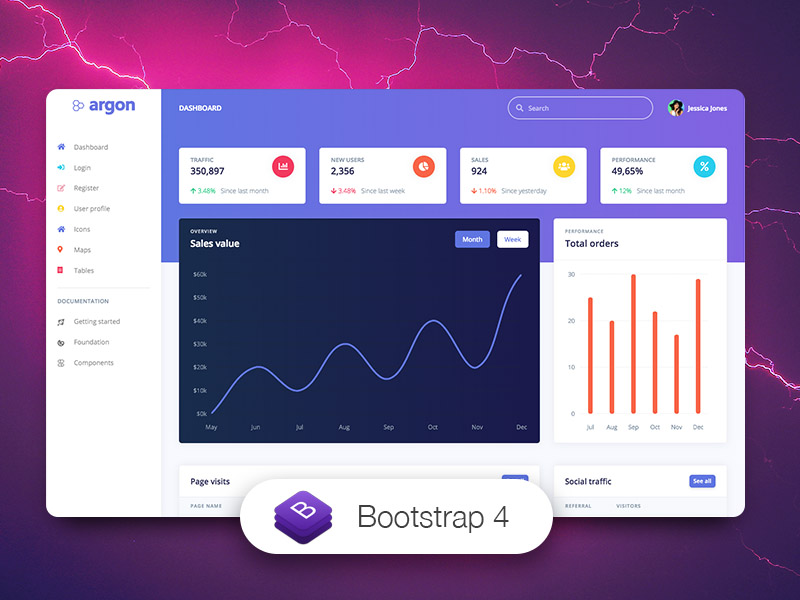
Argon Dashboard - Free Dashboard for Bootstrap 4 

Argon Dashboard is a beautiful Bootstrap 4 Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics. Argon Dashboard comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
Argon Dashboard features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We thought about everything, so this dashboard comes with 2 versions, Dark Mode and Light Mode.
Special thanks go to:
- Robert McIntosh for the notification system.
- Chartist for the wonderful charts. We are very excited to share this dashboard with you and we look forward to hearing your feedback!
Table of Contents
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Demo
Quick start
npm i argon-dashboard- Clone the repo:
git clone https://github.com/creativetimofficial/argon-dashboard.git. - Download from Github.
- Download from Creative Tim.
Documentation
The documentation for the Argon Dashboard - Free Dashboard for Bootstrap 4 is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
argon-dashboard/
├── CHANGELOG.md
├── README.md
├── assets
│ ├── css
│ │ ├── argon-dashboard.css
│ │ ├── argon-dashboard.css.map
│ │ ├── argon-dashboard.min.css
│ │ ├── bootstrap.min.css
│ │ └── nucleo-icons.css
│ ├── demo
│ │ ├── demo.css
│ │ └── demo.js
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── argon-dashboard.js
│ │ ├── argon-dashboard.js.map
│ │ ├── argon-dashboard.min.js
│ │ ├── core/
│ │ └── plugins
│ │ ├── bootstrap-notify.js
│ │ ├── chartjs.min.js
│ │ └── perfect-scrollbar.jquery.min.js
│ └── scss/
│ ├── argon-dashboard/
│ └── argon-dashboard.scss
├── docs
│ └── documentation.html
├── index.html
├── examples
│ ├── icons.html
│ ├── map.html
│ ├── notifications.html
│ ├── rtl.html
│ ├── tables.html
│ ├── typography.html
│ ├── upgrade.html
│ └── user.html
├── gulpfile.js
├── package.json
└── LICENSE.md
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/issues/blob/master/LICENSE.md)
Useful Links
- More products from Creative Tim
- Tutorials
- Freebies from Creative Tim
- Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial





