ycode
v0.0.43
Published
An unfinished module
Downloads
30
Readme
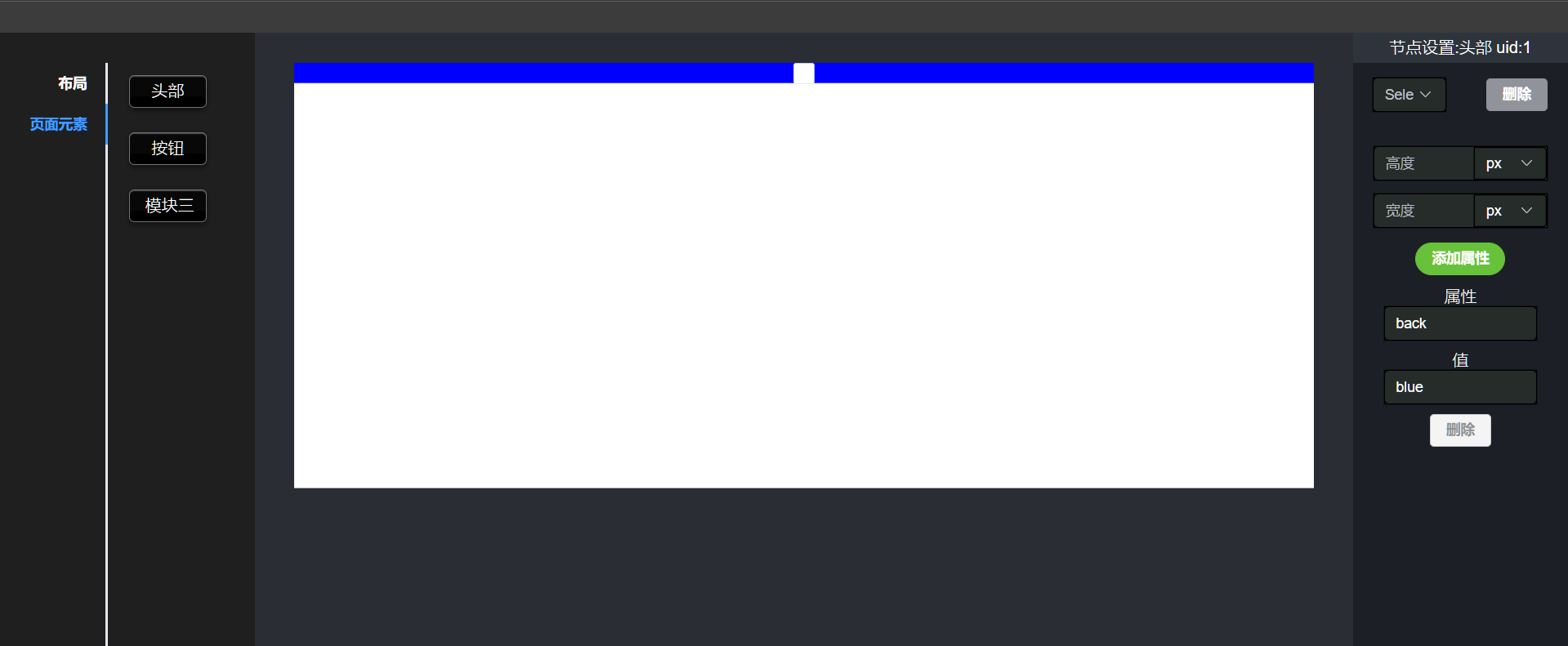
一个基于vite的可视化拖拽生成vue的小工具,刚开始做没多久,暂时处于初步阶段,功能暂未完善
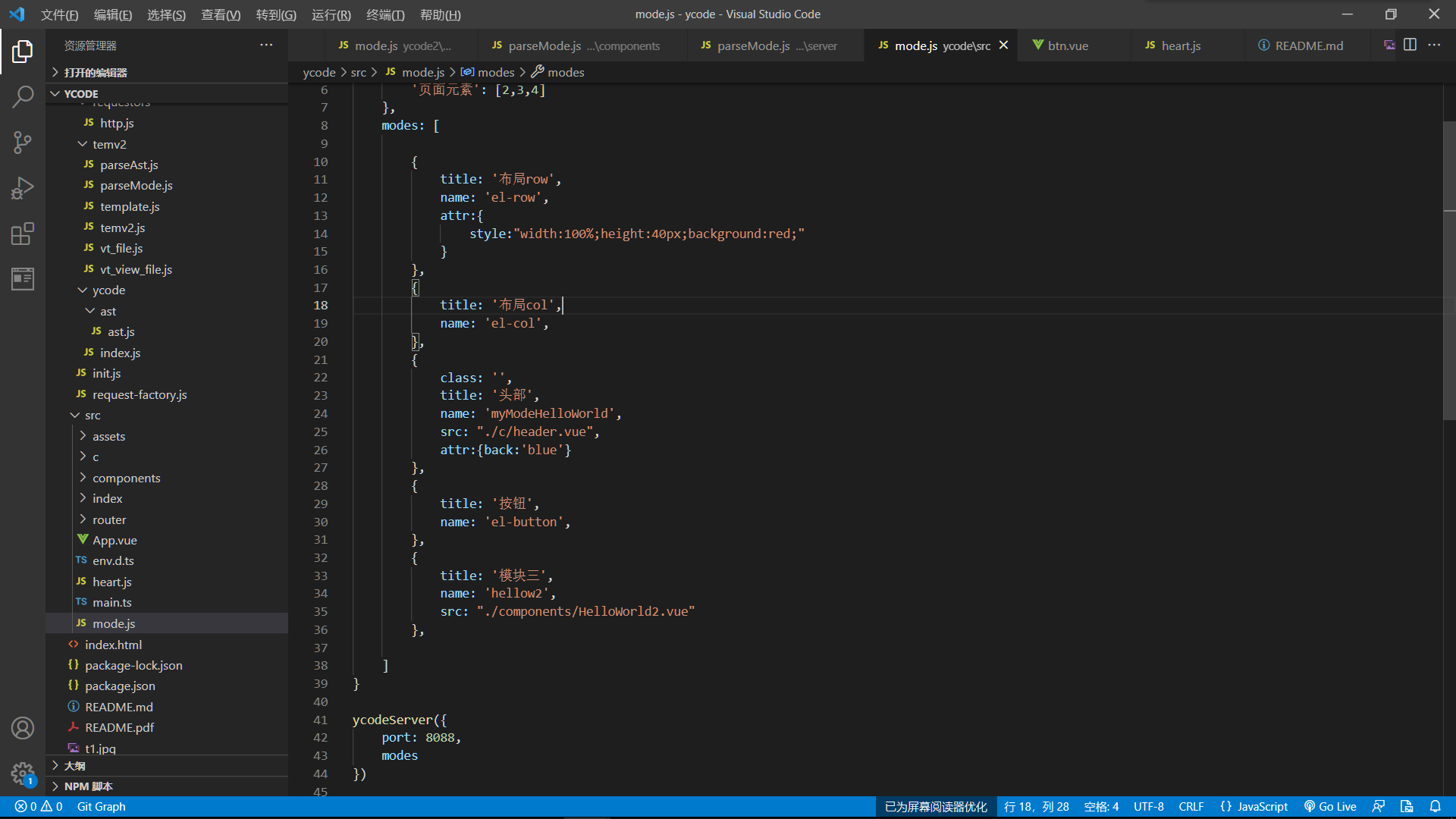
可通过src/mode.js中的配置去找到需要生成的模块,然后执行src/heart,访问控制台中3000端口进行使用
因个人时间问题,文件输出模块暂时未开放,目前动作加工后的代码输出在components/view/view.vue文件中,
如果想要在这个工具上加工直接使用,可以查看action/main ,temv2/vt_file.js