y-vehicle-plate-keyboard
v0.9.0-beta.2
Published
Chinese vehicle plate number keyboard for React
Downloads
2
Readme
vehicle-plate-keyboard
A Chinese vehicle plate number keyboard for React (not a really keyboard, just a modal)
React 实现的车牌键盘。
💡 Features
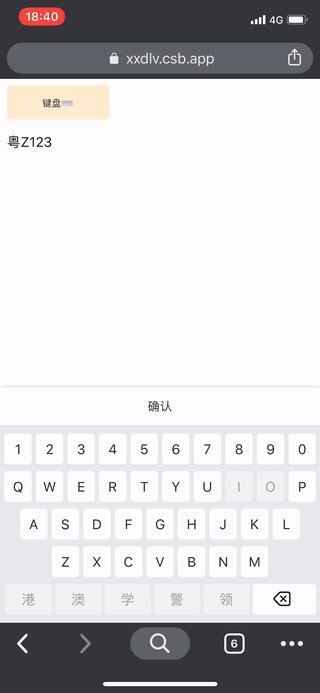
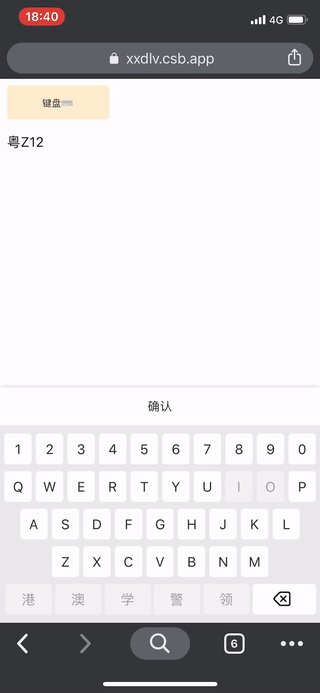
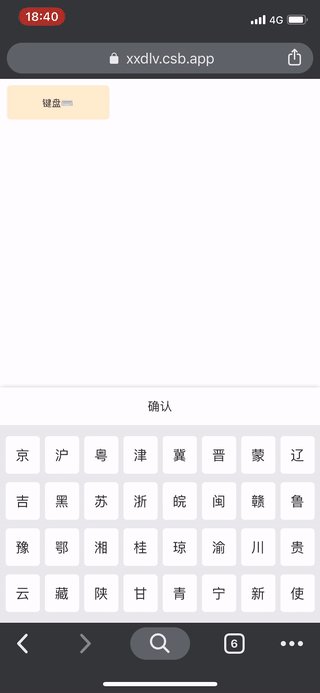
- 省份 + 字母(无 I/O)/ 数字 + 「港澳学警领」
- 新能源车牌规则
🚗 Demo

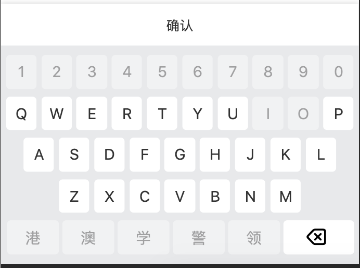
📷 Screenshots



📦 Installation
yarn add vehicle-plate-keyboard🔨 Usage
import LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.css';
...
<LicenseKeyboard
visible={state.showKeyboard}
onChange={value => setState({ value })}
value={state.value}
done={() => setState({ showKeyboard: false })}
/>🗺 API
| props | type | description | | ------------------ | ----------------------- | ----------------------------- | | visiable | boolean | keyboard visible | | onChange | (value: string) => void | trigger when user tap | | value | string | controlled value | | done | () => void | trigger when keyborad dismiss | | confirmButtonStyle | React.CSSProperties | confirm button style | | confirmButtonText | string | confirm button text | | cellTextStyle | React.CSSProperties | keycell style |
📝 License
MIT License


