xxlsxc
v0.0.1
Published
Compile Livescript + Pug + React
Downloads
4
Readme
LSX Compiler

- Compile LiveScript + Pug + SASS + React into JavaScript and CSS bundles
- Describe the styles, logic and layout of your app in one file (component style)
- Use benefits of indented languages
- Build React DOM in functional style
- Use fast compiler
Highlighting Rules ACE, Cloud9 - https://gist.github.com/askucher/4ffe22d43cba7ef727ae8208c525228b
Demo
News
We can pay for improvements when we accept your pull requestsWe are hiring - please contract [email protected]Join to collaborate https://ide.c9.io/askucher/lsxcInstall
npm i lsxc -g
#next modules we use for demo:
npm i react react-dom mobx mobx-react --save Example
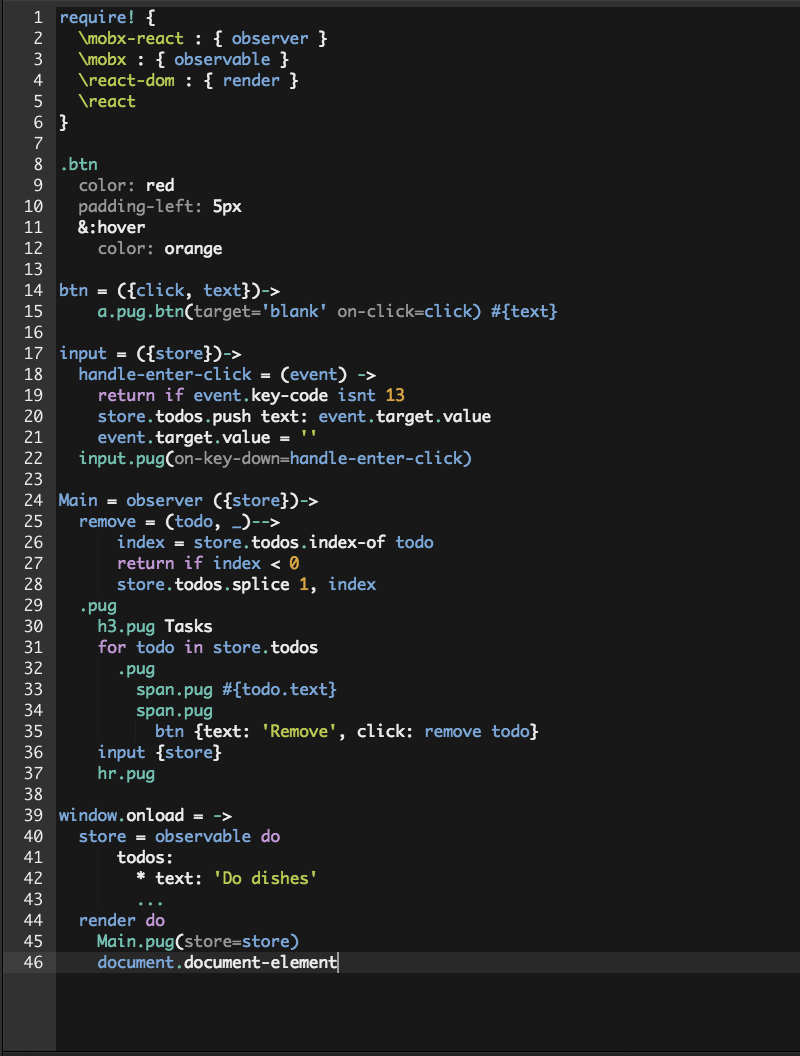
Code (file.ls)

Compile
lsxc -skhbc file.lsHelp
To see all available options for lsxc run next command:
lsxc --helpRun programmatically
JavaScript
let lsxc = require('lsxc');
let opts = {
file: "filename",
target: "resultname",
bundle: "bundle",
html: "index"
};
lsxc(opts);Use a custom HTML template
1. Create a file template.html
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<title>The Perfect App</title>
<dynamicCSS/>
</head>
<body>
<dynamicHTML/>
</body>
</html>2. Then compile an app:
lscx -h -t ./template.html
