xs-table-view
v1.0.6
Published
一款可以快速开发table表格的组件库
Downloads
2
Readme
一个基于vue2 element二次封装的table库,可以快速开发传统表格
只需要配置简单的JSON文件,就可以拥有一个功能丰富的表格
最新文档地址:https://blog.csdn.net/xiao_shuai_shua/article/details/128464989
xs-table-view文章目录
[效果预览 :](#效果预览 %3A)
[ 表格基础配置:](# 表格基础配置:)
[ 搜索配置参数: search 对象](# 搜索配置参数%3A search 对象)
[按钮配置参数:button 数组内配置对象](#按钮配置参数:button 数组内配置对象)
[弹窗参数配置:popup 对象](#弹窗参数配置:popup 对象)
[1、xs-table-view 组件需要传递的参数](#1、xs-table-view 组件需要传递的参数)
[ ](# request配置)[ ](# request配置)[request配置](# request配置)
前言
提示:xs-table-view是基于element-ui进行二次封装,快速开发后台管理系统的table表格,只需要简单的对象配置参数,就可以得到一个样式丰富,扩展度高的表格。
一、安装步骤
xs-table-view是基于element-ui封装的,所以需要先安装element-ui
1、下载模块包
- 下载安装 element-ui
几种下载方式
npm install element-ui
cnpm install element-ui
yarn add element-ui
- 下载安装 xs-table-view
几种下载方式
npm install xs-table-view
cnpm install xs-table-view
yarn add xs-table-view
2、在main.js里引入库
代码如下(示例):
在main.js 里面引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import xsTableView from 'xs-tableView'
// 全局注册就可以了,不用局部引入
Vue.use(ElementUI)
Vue.use(xsTableView )
二、基础使用
1.简单配置
获得一个基础表格
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id'
},
{
key: 'name',
name: '用户昵称'
},
{
key: 'text',
name: '文本'
},
{
key: 'phone',
name: '操作'
},
]
}
}
}
</script>
<style scoped>
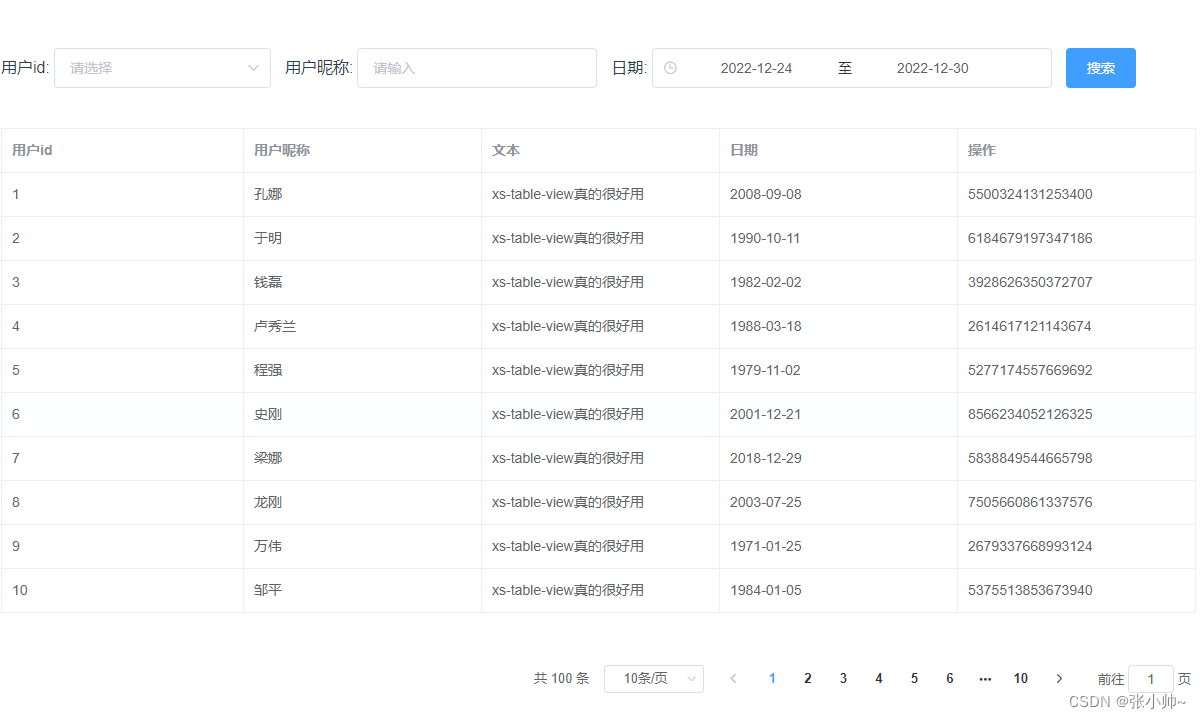
</style>效果预览 :

编辑
表格基础配置:
| 属性 | 参数说明 | | ---- | ------------------------------------------------------------ | | key | 对象中的key 例如const test = {age:18} key就是age | | name | 表格中表头名称 |
2.搜索配置
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'text',
name: '文本'
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
key: 'phone',
name: '操作'
}
]
}
}
}
</script>
<style scoped>
</style>效果预览:

编辑
搜索配置参数: search 对象
| 属性 | 参数说明 | 默认值 | 说明 | | -------------- | ------------------ | ------------ | ------------------------------------------------------------ | | type | 搜索的组件类型 | | 可选select、date、inpit | | value | 组件的默认值 | | 有了默认值 第一次搜索会带上这个参数 | | showSearchName | 是否隐藏搜索的文字 | false | Boolean | | searchName | 搜索前面文字 | 对象中的name | | | options | 对象属性配置 | | 对应element-ui组件内的 属性都可以配置 有 - 的时候 需要加引号,不能缩写。 | | events | 对象事件配置 | | 对应element-ui组件内的 事件都可以配置,有-的时候 需要打引号'',不能缩写。 例如:'visible-change' 不能写成visibleChange |
3.按钮配置
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'phone',
name: '文本',
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
name: '操作',
button: [
{
name: '新增',
type: 'success',
events: {
click: (params) => {
console.log(params, '点击按钮数据回调')
}
},
hidden: (params) => {
// params是表格一行对象参数,可以判断这个按钮是否显示。
return false
}
},
{
name: '编辑',
type: 'primary',
events: {
click: (params) => {
console.log(params, '点击按钮数据回调')
}
},
hidden: (params) => {
// params是表格一行对象参数,可以判断这个按钮是否显示。
return false
}
}
]
}
]
}
}
}
</script>
<style scoped>
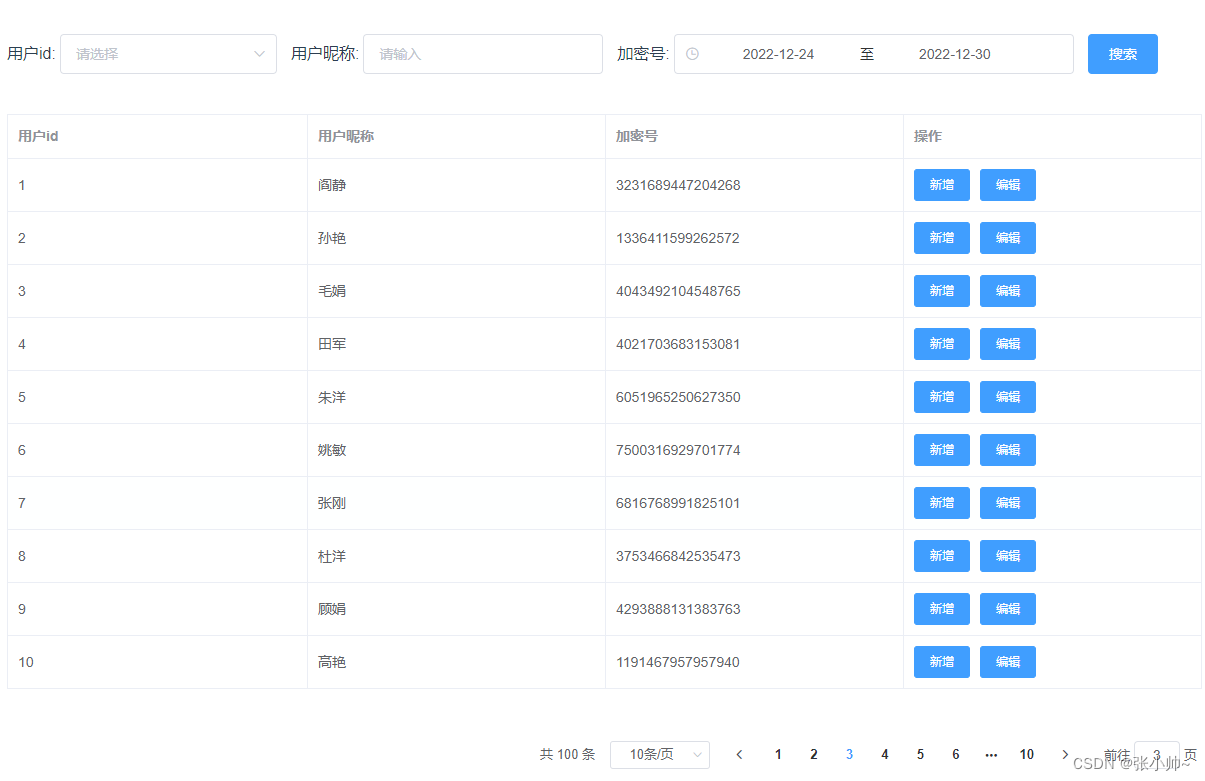
</style>效果预览:

编辑
按钮配置参数:button 数组内配置对象
| 属性 | 参数说明 | 默认值 | 说明 | | ------- | ------------ | -------- | ------------------------------------------------------------ | | name | 按钮名字 | | | | type | 按钮颜色 | primary | 可选primary,success info,warning,danger | | options | 属性配置 | Objec {} | element-uiz中按钮的所有 属性都可以进行配置 | | events | 事件配置 | Objec {} | click 点击事件 click:(params)=>{} | | hidden | 是否隐藏按钮 | false | params回调参数,可以 根据数据判断是否展示 返回一个布尔值 Boolean |
4、弹窗配置
<template>
//需要加上ref,列表刷新的时候需要遇到。不刷新表格可以不定义
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset"></xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from '../utils/request'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'phone',
name: '文本'
},
{
key: 'createTime',
name: '日期',
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
},
// 多配置了popup
popup: {
type: 'date',
value: ['2022-12-24', '2022-12-30']
}
},
{
name: '操作',
width: 200,
button: [
{
name: '新增',
type: 'success',
events: {
click: (params) => {
this.$Dialog({
tableList: this.tableList,
type: 'add',
callback: (params, type) => {
console.log(params, type + '--' + '弹窗回调----------')
this.$Dialog.close()
if (type === 'close') {
console.log('取消弹窗')
}
}
})
}
},
hidden: (params) => {
return false
}
},
{
name: '编辑',
type: 'primary',
events: {
click: (params) => {
this.$Dialog({
tableList: this.tableList,
data: params,
type: 'edit',
title: '测试title',
width: '50%',
cancelText: '禁止',
confirmText: '启用',
callback: (params, type) => {
console.log(params, type + '--' + '弹窗回调----------')
this.$Dialog.close()
if (type === 'confirm') {
this.$refs.xsTableView.tableRefresh(() => {
console.log('表格刷新回调')
})
}
}
})
}
},
hidden: (params) => {
return false
}
}
]
}
]
}
}
}
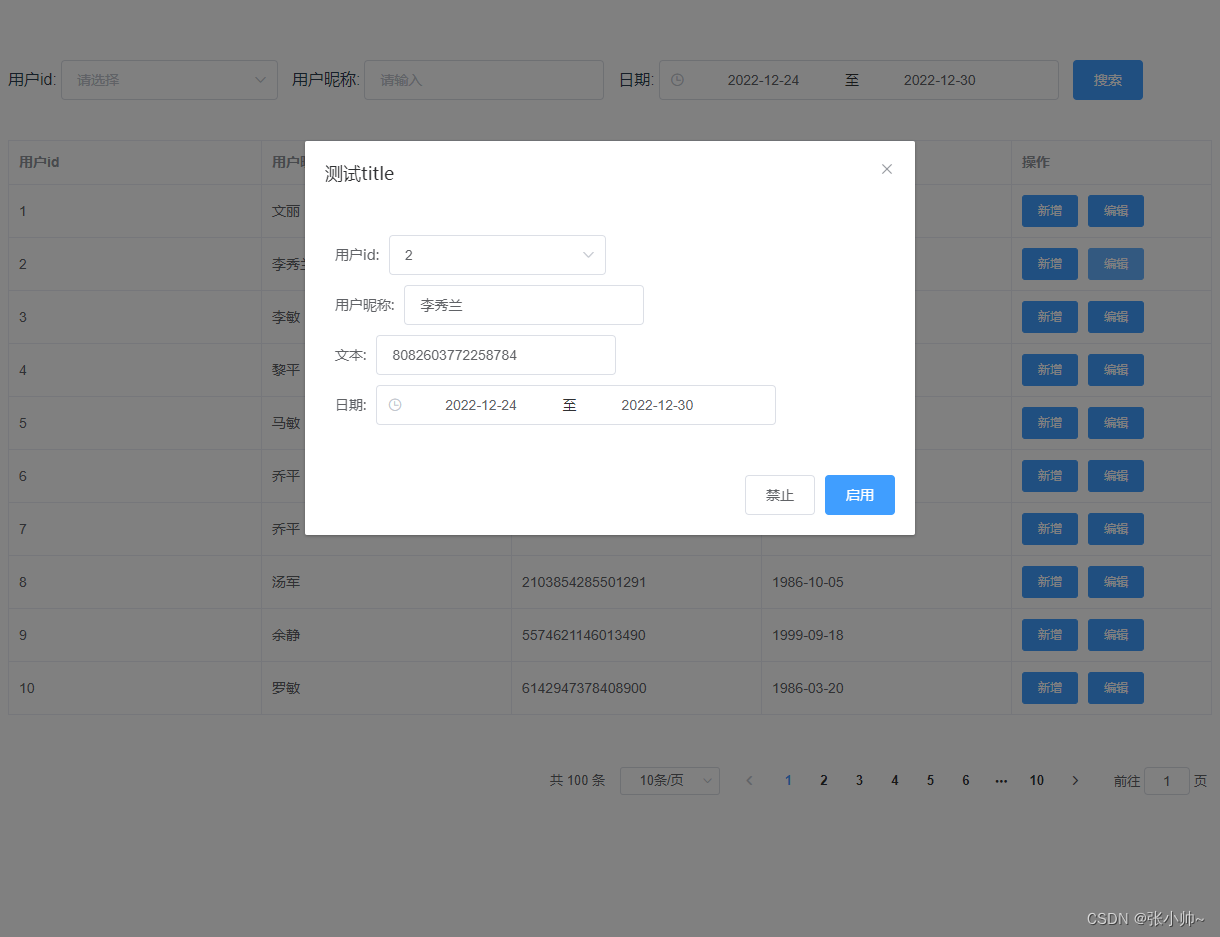
</script>效果预览:

编辑
弹窗参数配置:popup 对象
| 属性 | 参数说明 | 默认值 | 说明 | | --------- | ---------------- | ------------------------------------------------------ | ----------------------- | | type | 弹窗样式 | 默认取search的配置, 没有search默认是input | 可选select,date,input | | value | 组件默认值 | 默认取对象key的value | | | popupShow | 是否在弹窗中隐藏 | false | Boolean | | | | | |
5、多级表头配置
6、分页配置
7、列隐藏配置
三、插槽
四、表格参数配置
1、xs-table-view 组件需要传递的参数
| 属性 | 参数说明 | 类型 | 说明 | | ------------ | ---------------- | ------ | ---------------------- | | table-list | 组件内需要的参数 | Array | | | request | 网络请求 | Object | | | tableOptions | 表格内定义的参数 | Object | 见下方tableOptions说明 |
xs-table-view
<template>
<div class="content">
<tableView ref="xsTableView" :table-list="tableList" :request="requset" :table-options="tableOptions">
<!-- <template #searchHeader>
<div>
<span style="color:red;margin-right: 10px;">头部插槽</span>
</div>
</template>
<template #searchMiddle>
<div>
<span style="color:red;margin-right: 10px;">中间插槽</span>
</div>
</template>
<template #searchButton>
<div @click="userAdd">
<span style="color:red;margin-right: 10px;">新增-按钮插槽</span>
</div>
</template>
<template #searchFooter>
<div>
<span style="color:red;margin-right: 10px;">尾部插槽</span>
</div>
</template>
<template #search>
<div style="display:flex;justify-content:start">
<el-button type="primary">自定义搜索</el-button>
</div>
</template> -->
</tableView>
</div>
</template>request配置
request可以配置多个对象,table表格需要的数据,函数key必须为getTableList ,返回一个数组
import { testApi } from './api'
requset: {
/*
返回的数据 函数key必须为getTableList
params是搜索参数,你可以在函数里面操作返回的数据
每次搜索,翻页,刷新都会触发此函数
**/
getTableList: params => {
console.log(params,'搜索的参数')
return testApi({ ...params }).then(res => {
console.log(res, '成功')
this.tableOptions.pagination.total = res.total
return res.data
})
}
//下面也可以在继续定义在created里面执行的请求 只会执行一次
demo:testApi
},表格对象属性配置:tableOptions
组件内将属性透传了下去,所有element - table中的属性和事件都可以配置
column的需要在column中配置,这里是配置table表格的属性和事件
详细的属性和事件,有需要的对着element中做配置
| 属性 | 参数说明 | 默认项 | 说明 | | ---------------- | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | | searchShow | 是否隐藏顶部搜索组件 | false | | | searchStyle | 顶部搜索组件的样式配置 | | | | searchButtonName | 顶部默认搜索按钮名字配置 | | | | pagination | 对象配置,pagination:{}里面的 属性和element中的pagination属性一样 参数有透传,作为第一次参数的默认参数 | pagination:{ currentPage:1, pageSize:10 } | 中间有-不能缩写 需要加上''引号做 为key。例如: 'show-header':true | | events | 函数事件配置 | | 中间有-不能缩写 需要加上''引号做 为key。例如: 'row-click':()=>{} |
表格配置例子:
tableOptions: {
searchShow: false,
searchButtonName: '查询',
pagination: {
currentPage: 2,
pageSize: 30,
total: 100,
pageSizes: [10, 20, 30, 40, 50]
}
// 扩展参数 所有element-ui中table的属性,都可以配置进来
'show-header':true, //不能写成 showHeader
// 事件配置参数 所有element-ui中table的函数,都可以配置进来
events:{
//不能写成 rowClick
'row-click': (params) => {
console.log(params)
}
}
},
}
2、单个对象的属性配置:
| 属性 | 参数说明 | 默认项 | 说明 | | --------- | ------------------------------------------------------------ | ------ | ------------------------------------------------------------ | | key | 对象的键值对key,填入参数即可 表格会自动回显 | | | | name | 表格顶部title的名称 | | | | children | 定义多级表头,需要是个数组,内部对象格式一样 | | 详细看上文配置 | | tableShow | 当前对象不在table中显示 | false | ture为不显示 | | popupShow | 当前对象不在弹窗中显示 | false | ture为不显示 | | button | 数组,内部配置对象。可以在table中渲染按钮组件 | | 详细看上文配置 | | search | 搜索组件,可以配置当前对象是否展示搜索,和类型定义 | | 详细看上文配置 | | type | 显示组件类型 | | 可选 image | | searchKey | 搜索的key值。例如 key是'name'需要修改key searchKey:'userName'。也可以配置为对象, search的value是数组的时候,对应的可以设置对象 searchKey: { startDate: '', endDate: ''} | String | 如果搜索需要的值和 对象中的key不一样, 可以使用searchKey | | | | | |
3、单个对象的函数渲染配置:
| 属性 | 参数说明 | 默认项 | 说明 | | ------------ | ------------------------------------------------------------ | ------ | -------------- | | render | 渲染函数,可以自定义表格中单元格内的展示。 函数参数有render(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 | | headerRender | 渲染函数,可以自定义表格中表头的展示。 函数参数有headerRender(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 | | popupRender | 渲染函数,可以自定义弹窗中组件的展示形式。 函数参数有popupRender(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 | | | | | | | | | | |
**4、**辅助函数
| 事件名 | 事件说明 | 说明 | | | ----------------------------------- | -------------- | --------------------------------- | ---- | | this.$Dialog | 新增和编辑弹窗 | | | | this.$refs.xsTableView.tableRefresh | 表格刷新 | 需要在组件内加上ref="xsTableView" | |
this.$Dialog 和 this.$refs.xsTableView.tableRefresh配合使用
this.$Dialog({
tableList: this.tableList,
type: 'add',
title: '测试title',
width: '50%',
cancelText: '禁止',
confirmText: '启用',
callback: (params, type) => {
console.log(params, type + '弹窗回调----------')
//关闭弹窗
this.$Dialog.close()
//刷新列表
this.$refs.xsTableView.tableRefresh((params) => {
console.log('表格刷新成功回调')
})
}总结
xs-table-view可以帮助你快速开发传统的表格
支持element中组件的所有属性参数和函数事件
每个单元格,弹窗都可以自定义渲染
后期会继续完善功能
