xox-cli
v2.0.0
Published
简小的下载各种业务类型模板的脚手架下载工具,中文名:叉哦叉
Downloads
4
Readme
@xc/xox
简小的下载各种业务类型模板的脚手架下载工具(仅仅是模板,运行时构建功能依附于各个模板运行时脚手架)
安装
yarn global add @xc/xox (Npm源切换到http://npm.xinc818.com)API
在你需要建立项目的目录
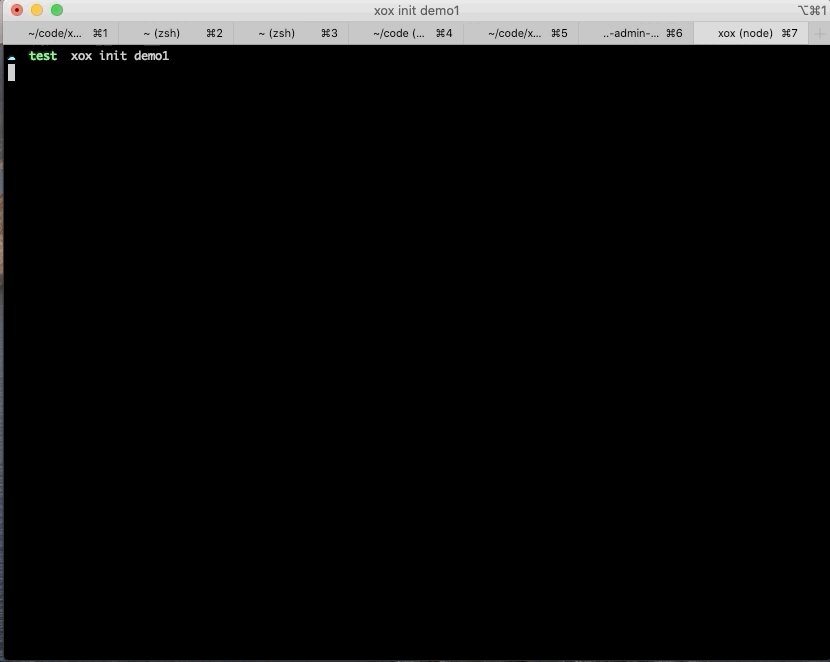
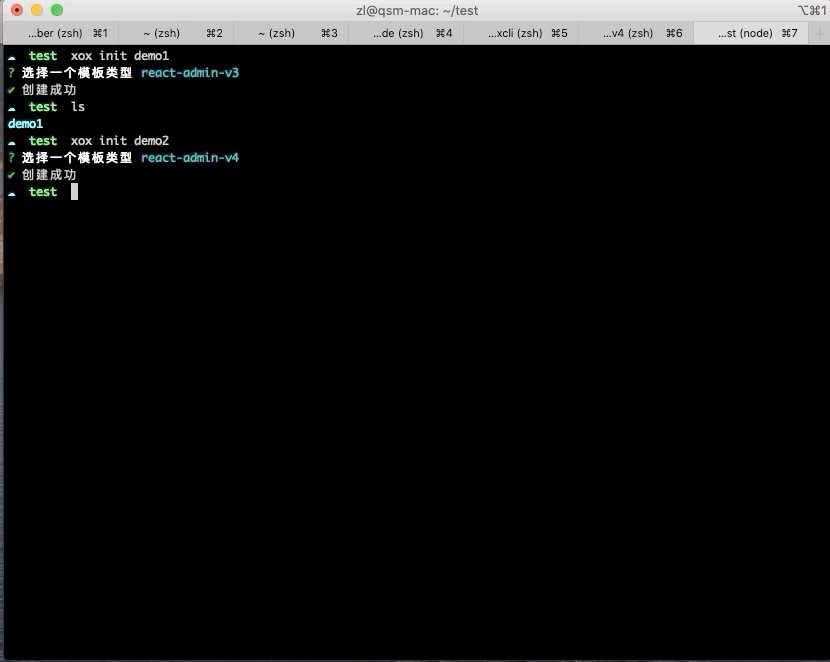
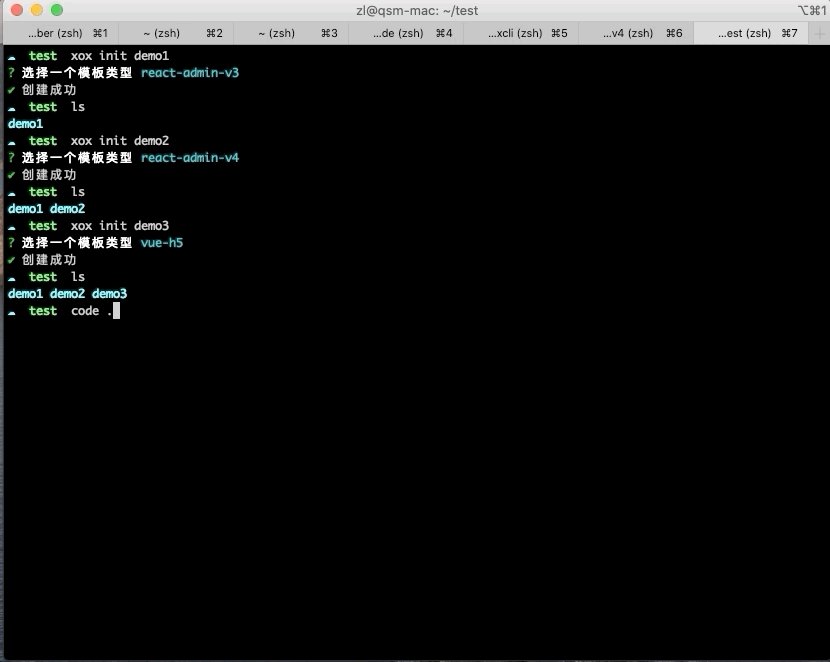
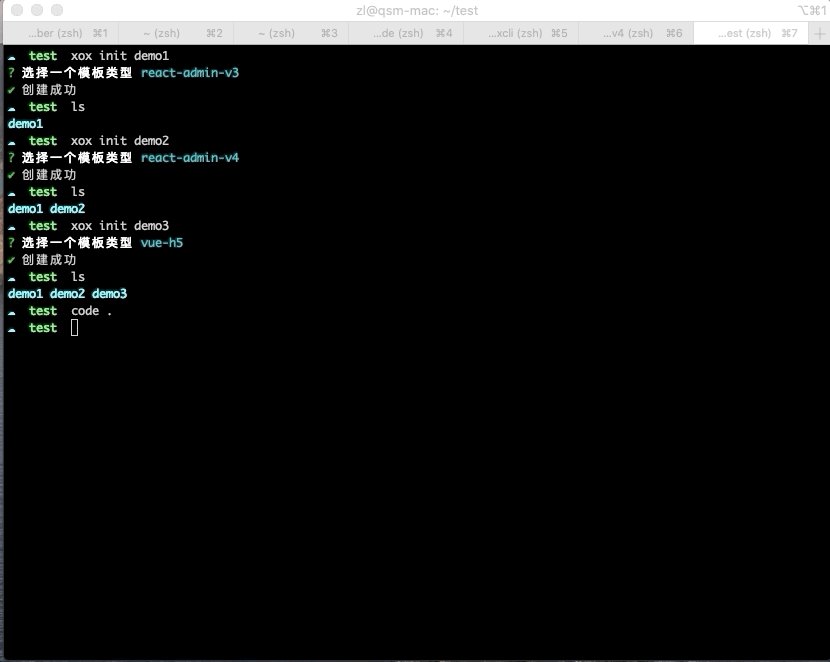
xox init [yourProjectName👋👋👋]DEMO

各仓库地址
项目启动方式见各模板package.json, 有问题找相应的模板创建者,地址中间的名字即是创建人
自己可以clone仓库代码,添加自己任意的合理代码 - adminv3(后台antdV3) -
http://gitlab.xinc818.com/qiansimin/react-admin-antdesign-pro - adminv4(后台antdv4) -
http://gitlab.xinc818.com/qiansimin/xcli-react-admin-antdv4 - vueh5(vue版本H5) -
http://gitlab.xinc818.com/hanghaosai/h5-template - wechat-mini-programs(小程序正在弄,别急) -
http://gitlab.xinc818.com/liuye/mini-template
