xns-audio-player-simple
v3.2.2
Published
A simple yet powerful music player for VueJs inspired by xns-audio-player
Downloads
13
Maintainers
Readme
xns-audio-player-simple
A simple yet powerful music player for VueJs inspired by xns-audio-player
Demo

Vue 2 Support
- Docs - README
- Last npm version - [email protected]
Vue 3 Support
install
$ npm i xns-audio-player-simpleImport & initiate plugin on your entry js file
import { createApp } from "vue";
import App from "./App.vue";
import XnsAudioPlayerSimple from "xns-audio-player-simple";
import "xns-audio-player-simple/styles.css"
const app = createApp(App);
app.use(XnsAudioPlayerSimple);
app.mount("#app");Import plugin inside a Vue SFC
<script>
import { XnsAudioPlayerSimple } from "xns-audio-player-simple";
import "xns-audio-player-simple/styles.css";
export default {
components: { XnsAudioPlayerSimple },
data(){
return {
playlist: [...]
}
}
}
</script>Import plugin inside a Vue SFC with the script-setup sugar
<script setup>
import XnsAudioPlayerSimple from 'xns-audio-player-simple';
import "xns-audio-player-simple/styles.css";
import { ref } from "vue";
const playlist = ref([...]);
</script>On the template
<xns-audio-player-simple :playlist="playlist"></xns-audio-player-simple>Supported song Object properties | Property | Type | Required | | ------ | ---- | -------- | | audio | String | true | | artist | String | true | | tittle | String | true | | album | String | true | | cover | String | true |
Example
export default {
data () {
return {
playlist: [
{ audio: 'audio.mp3', artist: 'Superstar', tittle: 'Funky Disco House', album: 'Alpha Zulu', cover: 'cover-art.jpg' }, ...
]
}
}
}Options
| Option | Type | Required | Default | | ------ | ---- | -------- | ------- | | playerWidth | Number | false | 0 (100%) | | playlist | Array | true | [] | | repeatAll | Boolean | false | true | | playerVolume | Number | false | 0.5 | | stopPlayback | Boolean | false | false | | pausePlayback | Boolean | false | false | | showAudioDuration | Boolean | false | true | | showAudioData | Boolean | false | true | | progressBarColor | String (HEX color) | false | '#008080' |
Options Details
playerWidth : Lets you set the width of the player in pixels, when set to zero (the default value) the player's width adjusts to fit the content space width as prescribed by the parent.
playlist : Pass audio list as an array.
repeatAll : Enable repetition of all audio files in the playlist
playerVolume : Lets you set the player's volume programatically, from 0 to 1.
stopPlayback : Lets you programatically stop audio playback.
pausePlayback : Lets you programatically pause audio playback.
showAudioDuration : Let's the player show the total duration of the audio file. (This is true for playerWidth >= 400px)
showAudioData : Let's the player show the audio data, specifically artist & title (This is true for playerWidth >= 600px)
progressBarColor : Let's you choose colors for the progress bar from the following array of colors
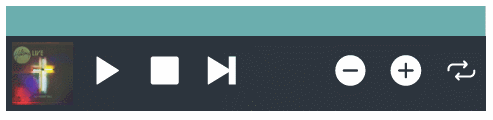
['#008080', '#009688', '#e91e63', '#9c27b0', '#673ab7', '#3f51b5', '#2196f3', '#00bcd4', '#4caf50', '#ff9800', '#607d8b', '#795548']Player Width = 320px

Player Width = 1300px

Events
PlayerStatus Returns a string describing the status that the player is in, whether 'playing', 'paused' or 'stopped'
PlaybackTimer Returns an obect containing playing item's duration and current position in seconds:
{
playingItemDuration: *Number*,
playingItemTime: *Number*
}Important Note:
To avoid playback and player seek issues you should make sure that where your audio files are served from are done so as a stream. More Here

