xgis-cesium
v0.2.5
Published
是基于@cesium/engine开发的,结合项目经验积累,进行定制的内部使用版。非商业项目免费使用!
Downloads
447
Readme
xgis-cesium
xgis-cesium是基于@cesium/engine开发的,结合项目经验积累,进行定制的内部使用版。 非商业项目免费使用,商业应用请购买使用授权key。
基于Cesium+Typescript+VUE的三维开发框架
- v0.2.5 增加本地资源缓存功能,XViewer对象增加enableOfflineCache、disableOfflineCache和clearOfflineCache方法(解决0.1.6版本后CesiumOfflineCache.min.js失效无法使用问题);
- v0.2.4 修改Tiles3DLoader加载默认不贴地;再次修改模拟飞行的飞机和路径释放的问题;给Overlay增加定位;
- v0.2.3 修改WFSLoader解析url错误;修改loadWMTSByCapabilities加完图层不定位问题;增加Tiles3DLoader工具类;
- v0.2.2 修改XViewer释放报错问题;修改添加图层是否触发事件;flyToBounds和zoomToBounds的默认不用视角参数;utils下增加WMTSLoader和WFSLoader工具类,实现解析Capabilities XML加载地图图层;
- v0.2.1 解决模拟飞行的资源释放问题;空间分析analysis中增加模型压平(createFlatTilesetHelper、flatTileset3D、clearFlatRegion等方法);增加EnableTerrainProviderFlat方法扩展Cesium.CesiumTerrainProvider支持地形压平(需要window.turf);更新依赖库@cesium/engine版本到16.0.0;
- *v0.2.0 修改bug;增加空间分析功能:通视分析、可视域分析、坡度分析、坡度坡向反向、方量分析、缓冲区分析、淹没分析、地形挖掘、地形剖面分析、模型裁切、区域等高线、多边形叠置分析;XViewer增加了LayerManageEvent事件、onLayerAddManageHandler、onLayerRemoveManageHandler方法来对接图层管理组件;
- v0.1.9 内部包含@cesium/engine导出Cesium;增加三维标绘标绘符号;
- v0.1.8 补充部分说明,更新加入API开发文档支持;
- v0.1.7 更新依赖库版本;增加内置global.jpg和supercluster库;增加版权声明与商业授权控制;
- *v0.1.6 更新依赖库版本;同步版本;修改依赖@cesium/engine代替cesium;去掉部分对cesium依赖;
- *v0.1.4 修改getHeading方法计算错误;优化getPitch获取俯仰角方法;增加getRoll获取翻滚角;FlightNaviTool里增加getDirectionAB和getDistancePositionByDirection方法,计算方向和该方向远处的点;
- v0.1.3 增加设置和获取航向角,并修改相关方法;修改bindEntity方法;增加飞行轨迹墙和显示控制;
- v0.1.2 增加自由飞行FreeFlyHelper; 完善GameControlHelper,增加翻转角和自动回正等
- v0.1.1 给XViewer增加相机切换视角方法changeCameraFocus、godView、firstView、followView、freeView; 修改GodView跟随方向;
- v0.1.0 给Transform补充transformCartesianToCartographic方法;增加Analysis的坡度分析、方量分析等;为XViewer增加CameraFocusHelper视角控制;增加flight模拟飞行控制相关的RouterTrackHelper、GameControlHelper、ViewerEntityHelper、FlightNaviTool;
- v0.0.8 补充Transform的方法参数类型;为XMath的方法补充参数类型,并增加resample方法和Direction类(用于两点之间的航向、方向、朝向等相关计算);为ParsePosition增加PositionType类型;为XViewer增加拾取点方法getCatesian3ByPick;
- v0.0.7 ImageType改为EnumImageType,增加EnumBasicLayerName、EnumBasicLayerName;XViewer增加appendBasicLayer方法、getBasicLayers方法,addBasicLayer、setBasicLayer方法增加ImageProviderOptions构建参数(例如:传入{maximumLevel:10}控制最大级别)
- v0.0.6 解决v0.0.5版本存在问题;更新内置天地图KEY;将部分js代码改为ts
- v0.0.4 解决drawTool和editTool没有绑定Viewer的问题;补充Viewer的内部Widget;增加XMath、History-Track、HeatMapLayer;
- v0.0.3 给xviewer增加移除底图方法、destroy、图层容器layerContainer;修改示例编写中发现的问题
核心功能
核心的XViewer是扩展Cesium.CesiumWidget的实现,增加很多基础功能
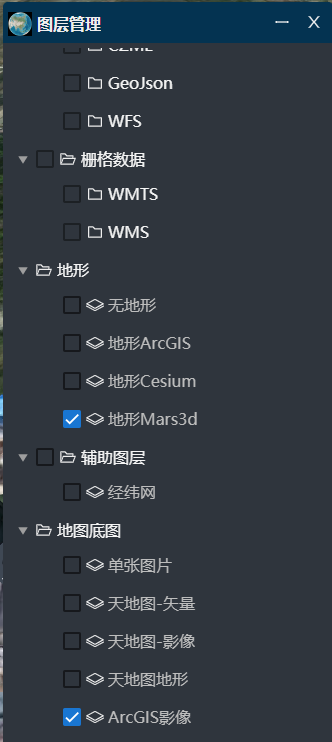
基础图层管理,支持多种地图底图
图层树管理功能
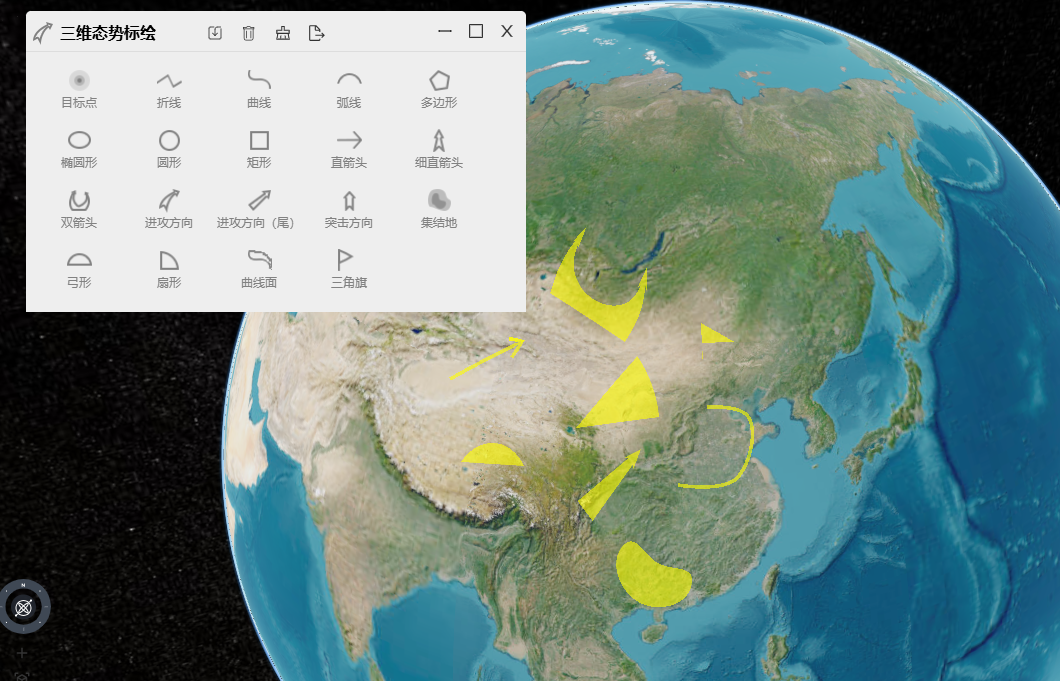
三维标绘功能
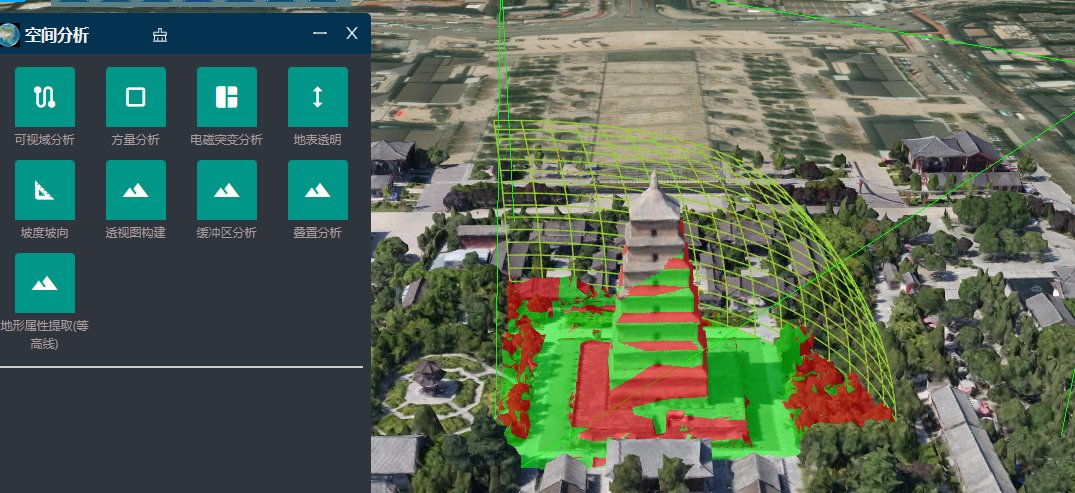
空间分析功能






开发文档
API开发文档v0.1.9:https://zorrowm.github.io/api-doc/xgis-cesium-v0.1.9/index.html
开发示例地址:https://3d.gis.digsur.com/#/product/index
安装
npm i xgis-cesium
不用再单独安装@cesium/engine
需要引入类库样式:
import 'xgis-cesium/dist/index.css'
使用方法
1、拷贝cesium资源,到public/cesium文件夹
手动拷贝 ./node_modules/xgis-cesium/dist/resources/下资源
xgis-cesium/dist/resources/Workers
xgis-cesium/dist/resources/ThirdParty
xgis-cesium/dist/resources/Assets
使用vite插件 rollup-plugin-copy
- vite.config.ts里配置
// vite.config.ts
import { defineConfig } from 'vite'
import copy from 'rollup-plugin-copy'
export default defineConfig({
plugins: [copy({
targets: [
//下面为cesium 三维资源的拷贝
{ src: './node_modules/xgis-cesium/dist/resources/Workers', dest: 'public/cesium' },
{ src: './node_modules/xgis-cesium/dist/resources/ThirdParty', dest: 'public/cesium' },
{ src: './node_modules/xgis-cesium/dist/resources/Assets', dest: 'public/cesium' },
]
})],
})- 使用quasar.config.ts配置
import { existsSync } from 'fs';
if(!existsSync('public/cesium'))
{
defaultPlugins.push(
['rollup-plugin-copy',{
targets: [
//下面为cesium 三维资源的拷贝
{ src: './node_modules/xgis-cesium/dist/resources/Workers', dest: '/public/cesium' },
{ src: './node_modules/xgis-cesium/dist/resources/ThirdParty', dest: '/public/cesium' },
{ src: './node_modules/xgis-cesium/dist/resources/Assets', dest: '/public/cesium' },
]
}]);
}2、使用XViewer初始化构建球
import {Cesium,XViewer} from 'xgis-cesium';
//初始化地球
function initCesiumViewer() {
//@ts-ignore
if(!window.CESIUM_BASE_URL)
{
//@ts-ignore
window.CESIUM_BASE_URL='./cesium/';
}
try {
//https://cesium.com/learn/cesiumjs/ref-doc/Viewer.html#.ConstructorOptions
const viewer = new XViewer('cesiumContainer', {
animation: false, //是否创建动画小器件,左下角仪表
baseLayerPicker: false, //是否显示图层选择器
fullscreenButton: false, //是否显示全屏按钮
geocoder: false, //是否显示geocoder小器件,右上角查询按钮
homeButton: false, //是否显示home按钮
infoBox: false, //是否显示信息框
sceneModePicker: false, //是否显示3D/2D选择器
selectionIndicator: false, //是否显示选取指示器组件 鼠标绿色框
timeline: false, // 是否显示时间轴
navigationHelpButton: false, // 是否显示右上角的帮助按钮
vrButton: false, // 是否显示双屏
scene3DOnly: true, // 如果设置为true,则所有几何图形以3d模式绘制以节约gpu资源
fullscreenElement: document.body, //全屏时渲染的html元素
navigationInstructionsInitiallyVisible: false,
contextOptions: {
// cesium状态下允许canvas转图片convertToImage
webgl: {
alpha: false,
depth: false,
stencil: true,
antialias: true,
premultipliedAlpha: true,
preserveDrawingBuffer: true, //通过canvas.toDataURL()实现截图需要将该项设置为true
failIfMajorPerformanceCaveat: false
},
//https://juejin.cn/post/7265042701065437220
// requestWebgl1: false,
},
//https://cesium.com/learn/cesiumjs/ref-doc/CesiumWidget.html?classFilter=CesiumWidget
//https://cesium.com/blog/2018/01/24/cesium-scene-rendering-performance/
requestRenderMode: true,//优化性能,需要主动触发更新 scene.requestRender();
targetFrameRate: 60,
orderIndependentTranslucency: true,
automaticallyTrackDataSourceClocks: false,
dataSources: undefined,
terrainShadows: Cesium.ShadowMode.DISABLED,
//是正确的
baseLayer: false,
// terrainProvider: await Cesium.createWorldTerrainAsync({
// requestVertexNormals: true,
// requestWaterMask: true, // 动态水流
// }),
//默认地形-无地形
terrainProvider: new Cesium.EllipsoidTerrainProvider(),
});
viewer.clock.currentTime = Cesium.JulianDate.fromDate(new Date());
return viewer;
}
catch (error) {
Global.Message.err('Cesium Viewer初始化失败!');
Global.Logger().error('Cesium Viewer初始化失败', error);
}
return undefined;
}3、调用开发示例
Global.CesiumViewer = initCesiumViewer();
if (Global.CesiumViewer) {
const xviewer = Global.CesiumViewer as XViewer;
// const terrain = TerrainFactory.createUrlTerrain({
// url: 'http://data.marsgis.cn/terrain'
// });
// //地形
// xviewer.setTerrain(terrain);
//默认单张图片,作为底图
xviewer.setBasicLayer('ARCGIS_IMG');
// xviewer.flyToPosition(new Position(116.2698, 36.3475, 203,5.69,-26.2,360));
// xviewer.Weather.rain.enable=true;
// setTimeout(() => {
// xviewer.Weather.rain.destroy();
// xviewer.scene.requestRender();
// }, 5000);
}4、三维应用示例
基础示例:https://3d.gis.digsur.com/#/product/apiexamples?wid=imageBaseLayerWidget
5、 空间分析—示例代码
大部分空间分析功能需要使用turf库,需要单独引用最新的 turf.min.js
初始化Analysis 对象:
if (Global.CesiumViewer) { viewer = Global.CesiumViewer; analysisHelper = new Analysis(viewer); }方量分析:
analysisHelper.volumeAnalysis(res=>{ // console.log('输出统计结果:',res) if(res) { planeHeightRef.value=res.planeHeight; wallMinHeightRef.value=res.wallMinHeight; wallMaxHeightRef.value=res.wallMaxHeight; } });区域等高线
analysisHelper.calculateContourLines(100);缓冲区分析
function shapeChanged(value, evt) {
switch (value) {
case 'point':
if (analysisHelper)
plotHelper.draw(EnumPoltType.POINT, (data) => {
// console.log(data,'point111111111111111')
analysisHelper.bufferPoint(data.position, bufferRadius.value);
}, undefined);
break;
case 'line':
if (analysisHelper)
plotHelper.draw(EnumPoltType.POLYLINE, (data) => {
analysisHelper.bufferPolyline(data.positions, bufferRadius.value);
}, undefined);
break;
case 'polygon':
if (analysisHelper)
plotHelper.draw(EnumPoltType.POLYGON, (data) => {
analysisHelper.bufferPolygon(data.positions, bufferRadius.value);
}, undefined);
break;
}
}- 叠置分析(多边形)
/**
* 两个面叠置分析
* @param value
* @param evt
*/
function doTurfAnalysis() {
if (!poly1 || !poly2) {
Global.Message.warn('必须绘制两个面,不能为空!')
return;
}
if (analysisHelper) {
switch (turfMethod.value) {
case 'intersect': //相交
analysisHelper.intersectByTurf(poly1, poly2);
break;
case 'union':
analysisHelper.unionByTurf(poly1, poly2);
break;
case 'defference':
analysisHelper.differenceByTurf(poly1, poly2);
break;
}
}
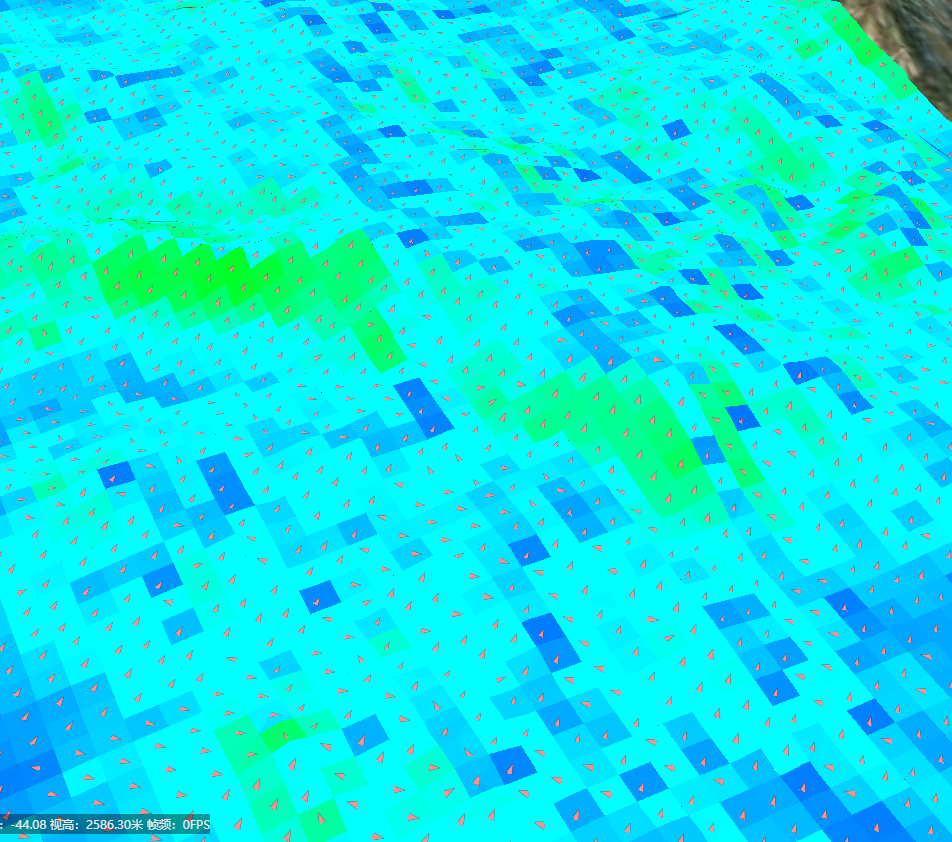
}- 坡度坡向分析
function doSlopeAndAspect() {
if (analysisHelper)
analysisHelper.calculateSlopeAndAspect(cellWidth.value, arrowSize.value, maxCellSize.value);
}可视域分析
analysisHelper.viewShedAnalysis();多边形裁切模型
function doPolygonClipping() { const targetTileset = Global.Tileset3D ?? tilesetResult; if (analysisHelper) { analysisHelper.clipTilesetByPolygon(targetTileset, innerClipRef.value); } }模型压平
const flatNumRef=ref<number>(-30); function doFlatModel() { if(!flatTool) flatTool=analysisHelper.createFlatTilesetHelper(tilesetResult,0); analysisHelper.flatTileset3D(flatNumRef.value,undefined,id=>{ currentID=id; }); } function clearFlatModel() { if(currentID) { analysisHelper.clearFlatRegion(currentID); } }
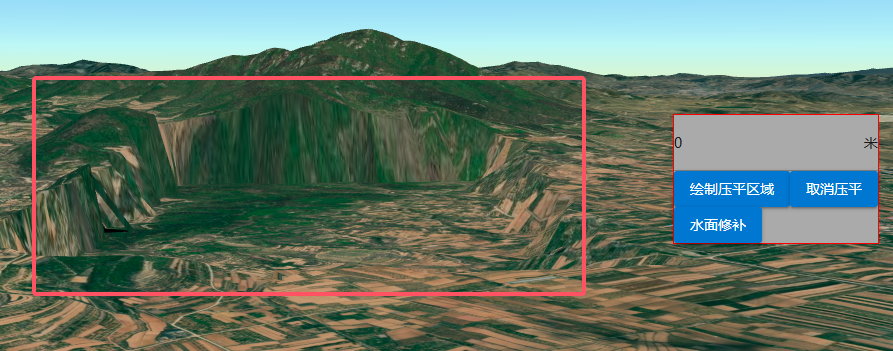
6、 地形压平—示例代码
调用EnableTerrainProviderFlat实现扩展Cesium.CesiumTerrainProvider支持地形压平,需要window.turf对象不为空。参考实现:https://juejin.cn/post/7350624030464180234
import { XViewer, Cesium,TerrainFactory,EnableTerrainProviderFlat } from 'xgis-cesium';
//初始化地形
EnableTerrainProviderFlat();
const terrain = TerrainFactory.createUrlTerrain({
url: 'http://data.marsgis.cn/terrain'
});
//地形
xviewer.setTerrain(terrain);地形压平的功能应用代码:
function doFlatModel()
{
if(plotHelper)
plotHelper.draw(EnumPoltType.POLYGON, (data) => {
console.log(data.positions,'positions0000000000');
const polygon=Parse.parsePolygonCoordToArray(data.positions, true)
const terrainFlat= viewer.scene.terrainProvider;
if(terrainFlat)
{
uid=uuid();
terrainFlat.addTerrainEditsData(uid,polygon,0);
}
}, undefined);
}
function clearFlatModel()
{
if(uid)
{
const terrainFlat= viewer.scene.terrainProvider;
if(terrainFlat)
{
terrainFlat.removeTerrainEditsData(uid);
}
}
}版权声明
xgis-cesium是基于cesium扩展的三维GIS开发框架库
版权所有 (c) 2025-2030 保留所有权利。
开发作者:zorrowm@126.com
NPM地址:https://www.npmjs.com/package/xgis-cesium
授权声明:
1.允许免费在非商业项目中使用,需保留授权信息输出和版权logo;
2.未经商业授权的免费使用中的出现任何问题,我方无需负责;
3.我方只对商业授权版本用户提供技术支持;
4.我方保留对此版权信息的最终解释权。
未经授权,禁止对包篡改和移除版权声明输出!