wxc-tab
v0.1.2
Published
wx-tab based on Weex,tab 的 Weex 实现
Downloads
10
Readme
wxc-tab
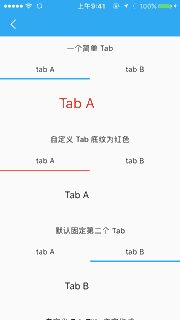
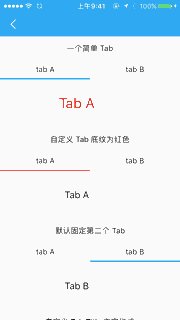
一个简单的 Weex 版本 Tab 切换控件
- (外网)npm 地址:https://www.npmjs.com/package/wxc-tab
- (内网)tnpm 地址:http://web.npm.alibaba-inc.com/package/wxc-tab
- 创建者: 拔赤 jay.li@alibaba-inc.com
- 仓库地址: http://gitlab.alibaba-inc.com/vpi/wxc-tab
Demo 预览

Weex 预览:旅客android/ios端扫码

H5 预览:直接访问或扫码

Get Started
一,npm 安装包
npm install wxc-tab二,引用
require('wxc-tab/src/pages/wxc-tab.we');三,Hello World
写一个最简单的Demo
<template>
<wxc-tab id="SimpleTab" content-height=200 >
<div id="simpleTab1">
<Text>Tab A</Text>
</div>
<div id="simpleTab2">
<Text>Tab B</Text>
</div>
</wxc-tab>
</template>
<script>
require('wxc-tab/src/pages/wxc-tab.we');
module.exports = {
data: {
navItems:[],
},
ready: function () {
// 初始化 SimpleTab
this.$vm('SimpleTab').renderData([
{
title:"tab A",
pannelElement:this.$el('simpleTab1')
},
{
title:"tab B",
pannelElement:this.$el('simpleTab2')
}
]);
}
</script>Useage
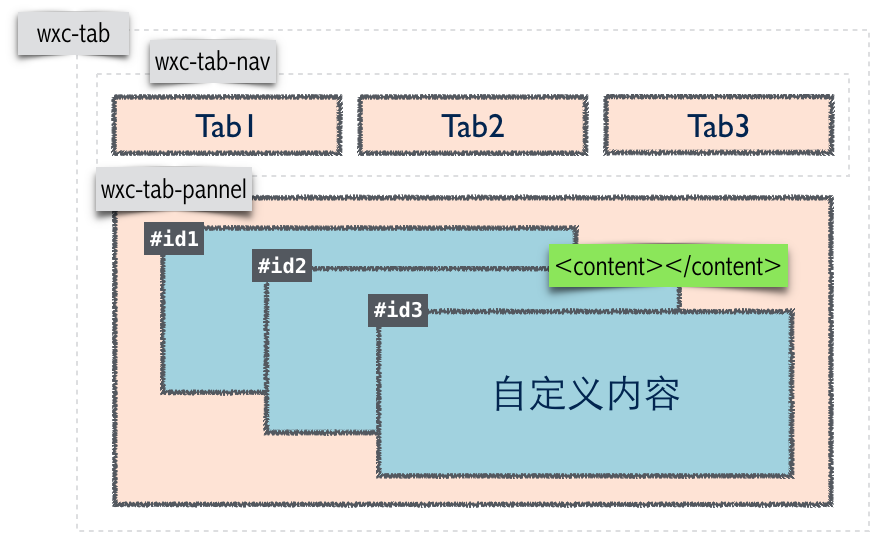
1,Template 基本结构

这是一段调用 wxc-tab 的基本结构:
<wxc-tab id="SimpleTab" content-height=200 >
<div id="simpleTab1">
<Text>Tab A</Text>
</div>
<div id="simpleTab2">
<Text>Tab B</Text>
</div>
</wxc-tab>wxc-tab 封装了标签切换的基本动作,自动关联了 Tab 和切换面板,使用简单方便。因为涉及到大段的<content></content>传入,所以组件的初始化入参没有从module.exports.data通过数据绑定传入,是在整个wxc-tab基本结构渲染 Ready 后再灌入数据,包括附着在wxc-tab里的整段<content></content>,因此,组件必须要带有一个id(SimpleTab )以备 js 中初始化用。
上面这段代码中,simpleTab1和simpleTab2分别表示了要切换的两个面板内容,面板内容可以提前初始化好。
2,wxc-tab 标签入参
wxc-tab 支持全部参数:
<wxc-tab
tab-nav-lass='tab-nav'
tab-item-class='tab-item'
tab-index=0
border-bottom-color='red'
selected-font-color='black'
selected-font-size=32
font-color='black'
font-size=32
content-height=200
></wxc>参数说明
- tab-nav-class:(string)tab 导航容器的className,一般默认即可,不用传值
- tab-item-class:(string)tab 导航选项卡的className,一般默认即可,不用传值
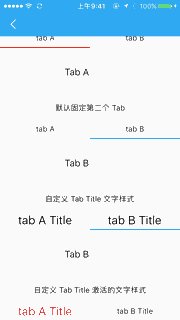
- tab-index:(number)默认展开第几个,从0计数,默认为0
- border-bottom-color:(string)Tab 选项卡底纹颜色,默认为
rgb(0, 159, 240) - selected-font-color:(string)选中后的 Tab 文字颜色,默认为
black - selected-font-size:(number)选中后的Tab文字大小,默认为32
- font-color:(string)Tab文字颜色,默认为
black - font-size:(number)Tab文字大小,默认为32
- content-height:(number)pannel容器高度,无默认值,需要手工传入
3,样式说明
需要切换的几个面板需要设置position:absolute,wxc-tab-pannel 面板容器通常需要固定高度,所以content-height参数是一定需要传入的。
weex 有一个 bug,就是position:absolute情况下,Dom 的宽度设为100%不生效,需要 js 计算好宽度赋值,或者直接写死。可以用 env.deviceWidth 辅助设置宽度(env.deviceWidth 也有bug)。
4,js 代码初始化
template中摆放好面板之后,需要在js里初始化,必须在 ready 入口里做初始化。初始化方法:
// 一个简单的例子
this.$vm('SimpleTab').renderData([
{
title:"tab A",
pannelElement:this.$el('simpleTab1')
},
{
title:"tab B",
pannelElement:this.$el('simpleTab2')
}
]);这里初始化主要传入一个数组,用来渲染 Tab 选项卡,并将选项卡和对应的 Tab 面板做关联。参数说明:
- title:(string)Tab 要显示的文案
- pannelElement:this:(object)对应的面板 vDom 节点,由于 Weex 做不到传一个文本结构的 template 给子组件,所以必须传一个索引过去
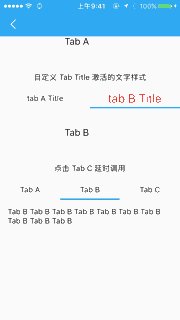
- lazyExecCallback:(function)延迟执行的函数,当高亮到当前选项卡时执行,只执行一次。
延迟执行的 Example:
{
title:'Tab C',
pannelElement:this.$el('LazyExecContent3'),
lazyExecCallback:function(){
// 这里 this 指向当前组件实例
}
}5. wxc-tab 实例 API
- renderData: function(navItems,index),灌入数据并渲染,navItems 是一个数组对象,index 是渲染第几个,可以不写
- selected: function(index),高亮第 index 个tab,从 0 计数 0,1,2,...
- clickTab:function(e),点击 Tab 的回调事件,将事件对象带回
组件开发&调试
先 checkout 工程
tnpm i安装依赖 Node 包bower i安装依赖 bower 模块
开发 & 调试
开启本地服务:
grunt dev本地启动服务,直接打开浏览器,可以直接 Web 预览。Weex 端预览需要将手机绑定本机ip(8080端口),用旅客ios/andoird扫码:
扫码地址:
https://www.alitrip.com/?_wx_tpl=http://dev.waptest.taobao.com/src/pages/demo/index.js源码
源码:
pages/wxc-tab.weDemo 入口文件
pages/demo/index.we
构建打包
遵照传统clam规范:
grunt 执行默认全部构建, 包括在线构建和离线包构建部署
grunt prepub 发布到日常环境 CDN,包含构建打包操作
grunt publish 发布到线上环境 CDNgrunt tasks
prepub clam 预发
publish clam 正式发布
demo 开启Demo调试模式
dev 开启 Dev 开发模式
debug 开启 dev 调试模式
daily 替换域名引用到daily
build_offline_trip 构建去啊客户端离线包
build_offline_taobao 构建手淘客户端离线包
build_offline_alipay 构建支付宝钱包客户端离线包
offline_build_router 构建离线包目标容器选择处理
exec_build 执行构建脚本
build 默认构建流程
sync 同步 grunt 任务默认配置
push 推送本地文件到客户端
newbranch 获取当前最大版本号,创建新的分支
newabtest 获取当前最大版本号,创建新的abtest分支
pubabtest 发布 abtest
exitabtest 退出 abtest
default Clam 默认流程 命令帮助:yo clam:h
changeLog
- 0.1.1 初始版本提交
- 0.1.2 Readme文档和 bugfix

