wpy-wx-dialog
v1.0.6
Published
wepyjs框架下的dialog
Downloads
9
Readme
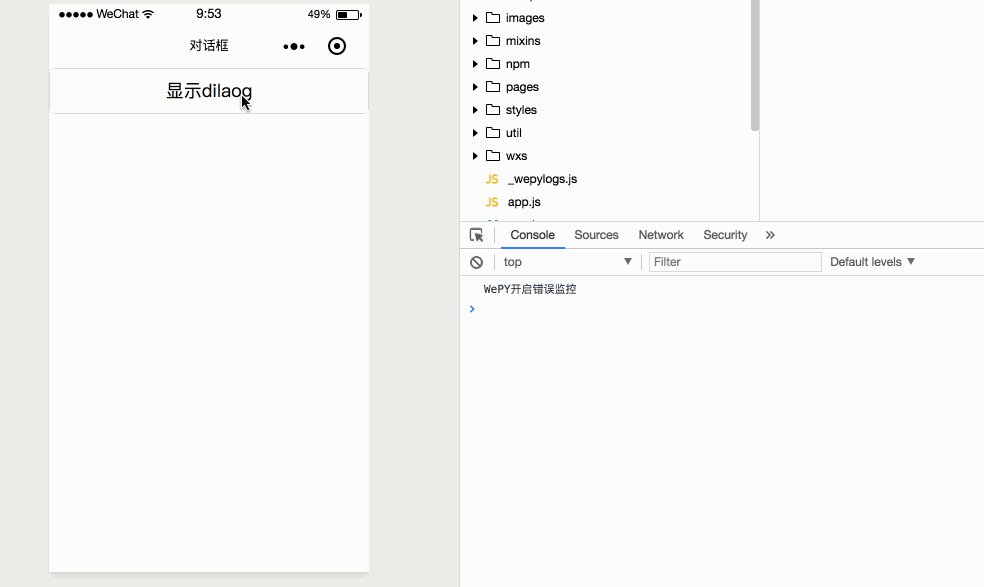
微信小程序 wepyjs 自定义dialog组件
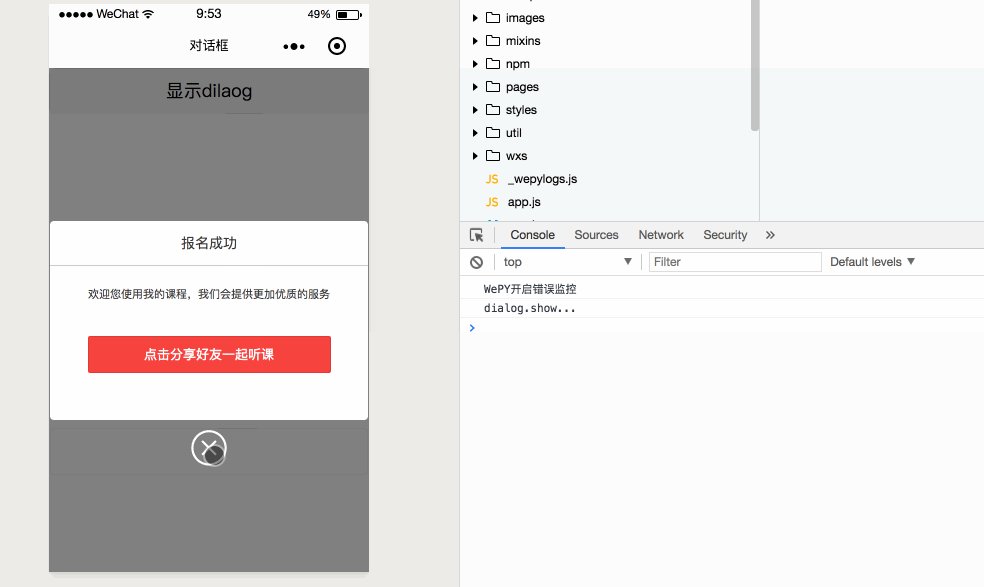
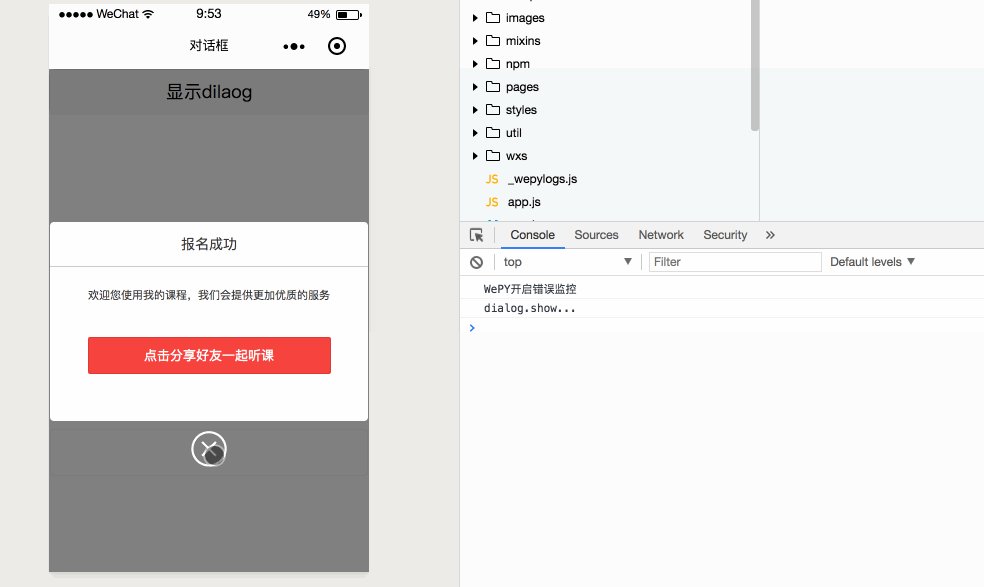
一个可以自定义内容的dialog组件

说明
官方的dialog不能满足要求。所有开发了一个可以自定义内容的dialog组件。使用slot完成内容插入。 此组件依赖于wepyjs v1.7.1+。
使用
有隐藏,有事件触发。引人规则符合wepy正常数据使用,具体使用参考github上源码
安装组件
npm install wpy-wx-dialog --save-dev引入组件
// index.wpy
<template>
<DialogPanel>
<view class="dialog">
<view class="title">{{title}}</view>
<view class="content">{{successTip}}</view>
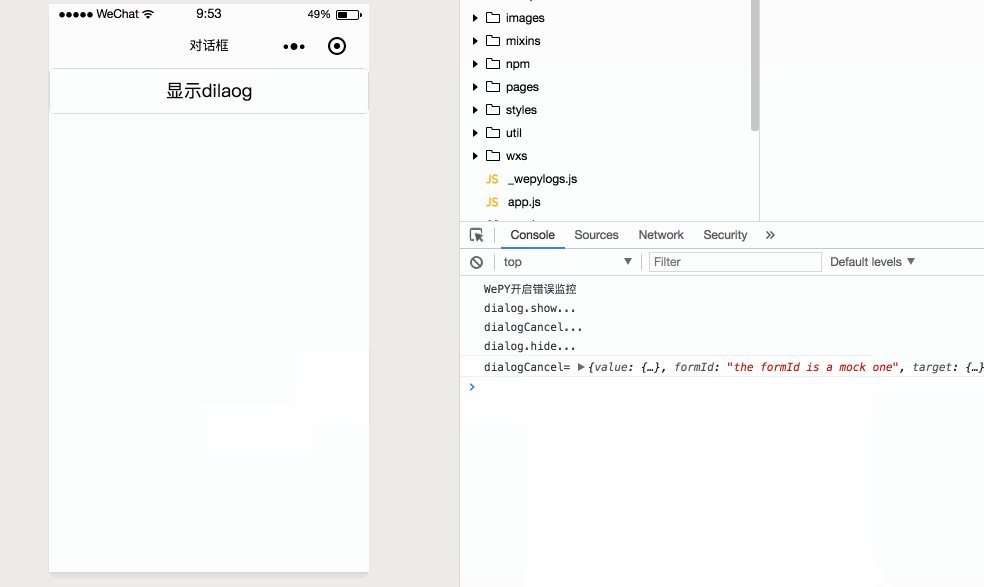
<form name='pushMsgFm' report-submit="true" bindsubmit='dialogCancel'>
<view class="guanbi">
<button form-type="submit" hover-class="none">
<icon type="cancel" size="40" color="white"></icon>
</button>
</view>
</form>
</view>
</DialogPanel>
</template>
<script>
import wepy from 'wepy';
import DialogPanel from 'wpy-wx-dialog';
export default class Index extends wepy.page {
components = {
DialogPanel: DialogPanel
}
}
</script>调用方法(初始化默认值)
this.$broadcast('dialog.show', function() {
console.log('dialog.show...')
})
this.$broadcast('dialog.hide', function() {
console.log('dialog.hide...')
}) 更多说明
参考dialog源码地址。
