worleyjs
v1.5.2
Published
An embedabble and simple Worley Noise generator written in Javascript
Downloads
48
Maintainers
Readme
Worley Noise Generator.
A simple to use Worley noise generator written fully in JavaScript. The module is both embeddable and customizable. The module works both in the browser, web workers and node. The module can be instanced via CommonJS, AMD or script tags. Module uses ES6 promises. This module has ZER0 dependencies whatsoever.
Quick Links.
Installation
CDN.
Deliver the package via cdn:
- jsdelivr:
https://cdn.jsdelivr.net/npm/worleyjs - unpkg:
https://unpkg.com/worleyjs
NPM.
To install with NPM run:
npm install worleyjsEmbedded.
Include the file worley.min.js in your project directory. Then:
Browser:
<script src="path/to/worley.min.js">Node:
const Worley = require("worleyjs");
ES6 Module.
In the build directory is an es6 module implementation of the library. The main|default import of the module id the Worley class itself:
import Worley from "worley.min.mjs";RequireJS.
requirejs(["path/to/worley.min.mjs"], function(Worley) {
// Do yo stuff over here
});Validate installation.
To validate installation. Run:
npm run testUsage
The module exposes a Worley class. The Worley instance contains all the methods and properties needed for the generation of Worley noise.
Basic.
The
crestsproperty defines how many"spots"there are in the texture.The
thresholdargument dictates how far the slope of a crest extends. It is optional and when not passed a value is calculated using thewidth,heightandcrestsvalues.# Threshold as it changes from 120 to 30
The
seedargument is an array of 4 numbers which are seed to the RNG of the Texture.
let noise = new Worley({
width: 512, // In pixels
height: 512, // In pixels
threshold: 258,
crests: 15,
seed: [12345, 45678, 67890, 12345]
});
// Full texture access
noise.Texture.ImageData().then((imgData) => {
// Do something like ctx.putImageData(imgData)
console.log(imgData); // {width: Number ,height: Number ,data: Uint8Array => [0,1,2....n]
})
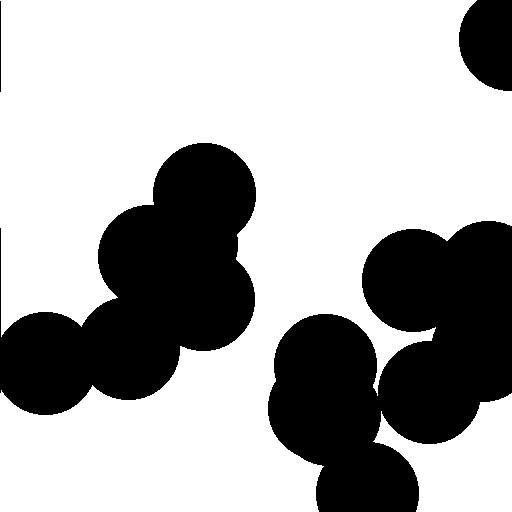
A basic 256x256 monochrome Worley noise texture.
Advanced.
Colour: To add colour to the texture simply pass a
colorparameter with an array containing colour data for the first and second colour.// RGB { colors: [[94, 6, 0], [230, 176, 20]] }Custom Colours.
Transparency: To include the transparency to your texture. For more detailed transparency, pass a number to the
alphaproperty where 0 is for no alpha influence and 1 is for full alpha influence. A number above 1 will overshoot the alpha and a value of 255 turns the texture fully transparent.// Transparency { alpha: true}Alpha On.
Interpolation: You can "turn off" interpolation for a little (mostly insignificant) speed boost. This doesn't actually turn off interpolation but rather uses bilinear interpolation ( simple distance from a point ) to calculate values. 😁. It also disables custom interpolation functions.
// Toggle interpolation { interpolate: false }Interpolation Off, Compare with above texture.
Custom Interpolation Functions: To pass a custom interpolation function, simply pass a compatible function to the
interpolantproperty in the config object of the noise instance. Theinterpolateproperty needs to be set to true for this to work. Theinterpolantfunction takes three numbers. A lower value, an upper value and a slider value( which ranges from 1 to 0 ). With this function crazy effects can be achieved like belts, spots and cat fur patterns. Expected behaviour is that the slider defines a point on an interpolation curve, thus the closer the slider is to0the closer it is to the lower end of the graph, what the function does is simply define the shape of the curve. This is expected behaviour, you can obviously do whatever you want in the interpolant value, as long as it abides to the following rules:- Always returns a number.
- Returned values are always clamped between the lower and upper values.
{ interpolant: function(lower, upper, slider){ // Simple cut-off interpolant if( slider >= 0.2 ){ return upper } else { return lower } } }
# A simple cut-off interpolant function.
Toggle various distance metrics: Manhattan, Euclidean and Minkowski distance metrics are supported.
// Euclidean { metric: {type: "euclidean"} }; // Manhattan { metric: {type: "manhattan"} }; // Minkowski takes a second parameter, p: Number { metric: {type: "minkowski", p: 2} };Manually add a crest: To add a crest manually to a point in the texture, use relative coordinates from
0 - 1:// This adds a spot|crest to the centre of the texture using relative co-ordinates. noise.addCrest(0.5, 0.5); // To add a point using absolute co-ordinates. noise.addCrest(120, 100, false);Value Of A Given Pixel: To get the value of a single pixel. Given the x and y co-ordinates.
// noise.pixel(x: in pixels, y: in pixels, ?interpolate, ?hierachy: which crest to consider first) // returns a promise which resolves to a number between 0 and 255 noise.pixel(50, 50, true, 2).then((value) => { // Do something console.log(value); })Raw Data: To access the raw noise values and not the RGBA texture.
// Raw single channel noise data. Stored as an Uint8Array ( a typed array of Unsigned 8-bit integers ). noise.Texture.generate().then((raw) => { // Do something with the data console.log(raw);// Uint8Array[100,24, 53,24....n] })Nearby Crest: If you want to find the closest "crest" given a set of co-ordinates.
// X, Y, ?hierachy noise.nearestCrest(x, y, 0).then((crest) => { // Outputs an array containing 2d co-ordinates in pixels console.log(crest); // -> [45, 56] })
Building.
git clone https://github.com/sokorototo/worleyjs.git
cd worleyjs
npm install
npm run build
worley.min.**jsfiles in the build folder.
Future Updates.
- [x] Custom colour support.
- [x] NodeJS friendly.
- [x] Custom interpolation functions.
Extras.
- Repo is fully open for branching.
- Feedback would be much appreciated.
- Bug reports and fixes.
- All code is fully accessible and is FREE for all use.
- Created a demo Web App, located in extras/web-worker
- This is my first GitHub project, leave a star or something, tell me what I could have done wrong.
- For any complaints or suggestions go here.




