workflow-bpmn-xy
v0.1.12
Published
基于 `vue` 和 `[email protected]` ,实现 flowable 的 modeler 模型设计器
Downloads
2
Maintainers
Readme
workflow-bpmn-xy
🔥 本项目基于 vue 和 [email protected] ,实现 flowable 的 modeler 流程设计器
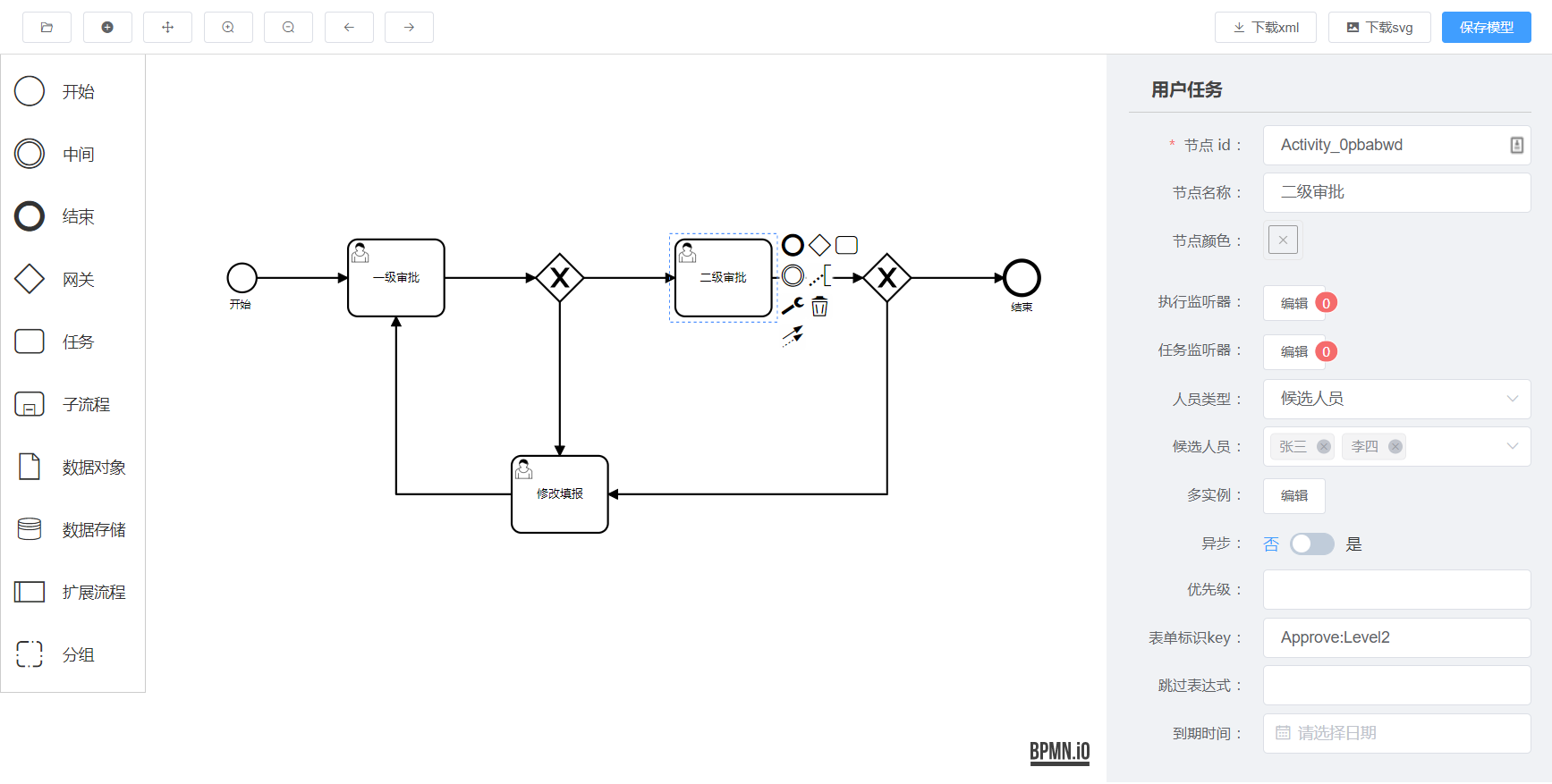
预览

安装
# 安装
npm i workflow-bpmn-xy使用说明(最简 demo)
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:categorys="categorys"
:is-view="false"
@save="save"
@showXML="showXML"
/>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-xy";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 后端查询到的xml
categorys: [
{ name: "OA", id: "oa" },
{ name: "财务", id: "finance" },
],
};
},
methods: {
getModelDetail() {
// 发送请求,获取xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
showXML(data) {
console.log(data);
},
},
};
</script>配置用户/候选人/角色接口
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:categorys="categorys"
:is-view="false"
:options="options"
/>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-xy";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 后端查询到的xml
categorys: [
{ name: "OA", id: "oa" },
{ name: "财务", id: "finance" },
],
options: {
apis: {
listUser: () => Promise.resolve({rows: [], total: 0}),
listRole: () => Promise.resolve({rows: [], total: 0}),
listListener: () => Promise.resolve({rows: [], total: 0}),
},
dicts: {}
}
};
},
methods: {
},
}
</script>可重写的接口 (具体请参考 package/config.js 内容)
| 接口名 | 数据格式 | 说明 | |---|--------------------------------------|--------------| | deptTreeSelect | {data: []} | 用户部门树接口 | | listUser | {rows: [], total: 0} | 用户查询接口 | | listRole | {rows: [], total: 0} | 角色查询接口 | | listExpression | {rows: [], total: 0} | 表达式查询接口 | | listListener | {rows: [], total: 0} | 任务/执行监听器查询接口 | | listAllForm | {data: []} | 关联表单查询接口 |
部门树数据结构
public class DeptTree {
/**
* 部门编号
*/
private Long id;
/**
* 部门名称
*/
private String label;
/**
* 子级部门
*/
private List<DeptTree> children;
}用户数据结构
public class User {
/**
* 用户编号
*/
private Long userId;
/**
* 登录账号
*/
private String userName;
/**
* 用户姓名
*/
private String nickName;
/** 部门 dept.deptName */
private Dept dept;
/** 手机号 */
private String phoneNumber;
}角色数据结构
public class Role {
/**
* 角色编号
*/
private Long roleId;
/**
* 角色名称
*/
private String roleName;
/**
* 权限字符
*/
private String roleKey;
}表达式数据结构
public class Expression {
/**
* 主键
*/
private Long id;
/**
* 名称
*/
private String name;
/**
* 表达式内容
*/
private String expression;
/**
* 备注
*/
private String remark;
}任务/执行监听器数据结构
public class Listener {
/**
* 名称
*/
private String name;
/**
* 监听类型
*/
private String type;
/**
* 事件类型
*/
private String eventType;
/**
* 值类型
*/
private String valueType;
/**
* 执行内容
*/
private String value;
}表单标识数据结构
public class FlowForm {
/**
* 主键
*/
private Long id;
/**
* 名称
*/
private String formName;
}自定义插槽
| 名称 | 说明 | |-------|--------------| | left | 顶部左侧按钮组追加内容 | | right | 顶部右侧侧按钮组追加内容 | | panel | 右侧内容编辑区域 |
关于定制
本组件对标的是 flowable 官方设计器,也就是实现 flowable 的 xml 规则标准,里面所用名词也都是官方文档中的专业术语。所以这个组件只是程序员在开发阶段,自己建模导出 xml 的工具,试图定制该建模器的行为都是不对的,不要把业务带到建模器中来!自己的业务应该另行开发增删改查来实现。
License
Copyright (c) 2020-present, charles
