wordpressed
v1.0.0-alpha.2
Published
A modern, Typescript+ESM client for the WordPress REST API.
Downloads
23
Readme
wordpressed
A modern, Typescript+ESM client for the WordPress REST API. (Rhymes with “wordpREST”!)
WARNING: This is very much an early work-in-progress. It is being published so that early feedback on design decisions can be made. There will be changes to the way that calls/requests are made.
Usage
Just construct the client with the URL to your WordPress host, and start making REST API calls with the get(), post(), delete(), etc. method-specific functions:
import { Client } from 'wordpressed';
const client = new Client('http://myhost.example.org');
const response = await client.get('/wp/v2/pages', {
after: '2023-08-01T00:00:00Z',
per_page: 100,
});
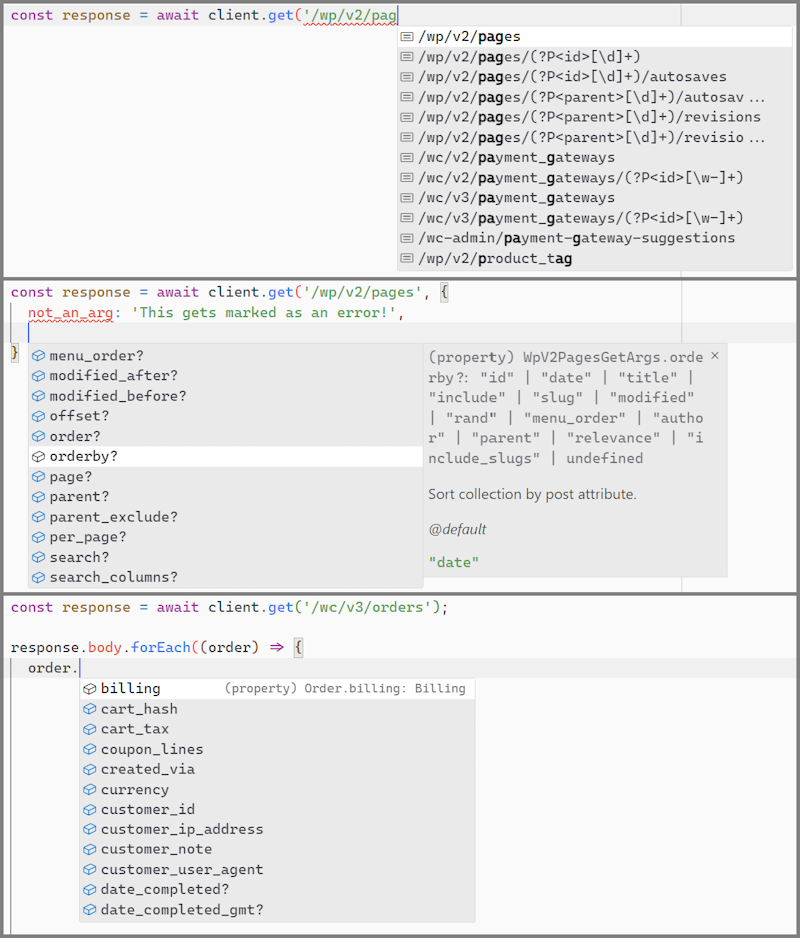
response.body.forEach((page => { ... })Note that you get Typescript type checking and intellisense completion (if your editor supports it) on the routes, the arguments specific to that route, and for the response body:

What to do if your routes aren’t included
If you have a use-case that involves a plugin/namespace/routes/endpoints that aren’t already a part of this library, you can use the included wordpressed CLI to generate your own custom types, and then provide those to your client instance.
See the Customizing section of the type-generation docs for all the details.
It’s much smaller than it looks!
As of 2023–08–09, npm pack --dry-run on my machine reports about 850kB in file size, which matches the “unpacked size” reported on npmjs.com. But 775kB (91%!) of that is the namespace directory, which is entirely Typescript types that only exist at edit/build time. If you are including this library and running any kind of bundler/transpiler, you will likely end up with at most 32kB (3.8% of the package) of .js files included from this library in your final build.
So yes, it’s a relatively sizeable package for the runtime functionality. But the whole point of this is that 91% set of types that drastically improves the edit-time experience. As time goes on and more types come in, that proportion is likely to grow… but the actual run-time impact of the package will remain unchanged.


