wooooosik6
v1.1.0
Published
Instant live reload tool for Tizen Web Application development
Downloads
3
Maintainers
Readme
WITs
WITs is a useful development tool for helping to run and develop your Tizen web application easily on your 2017+ Samsung TV.
It is the fastest way to get your local code running on the TV device during development. Saving you from having to build, package, and reinstall your application every time you want to see how it will run on device. We call it a LIVE RELOAD.
WITs is helpful to continue your developing context.
Installing and Configuring WITs
For developers using npm
1. Install WITs npm globally
$ npm install -g @tizentv/witsFor developers using Git repository
1. Clone WITs git repository.
$ git clone https://github.com/Samsung/Wits.git2. Install WITs Dependencies
$ cd ~/{path-to}/Wits
$ npm install -g3. Modify .witsconfig.json within Wits directory.
Configure Tizen Studio Certificate Profile path of your profiles.xml to .witsconfig.json
The default path is tizen-studio-data/profile/profiles.xml on Mac and Windows both.
System Requirements
WITs needs the following prerequisites on your local development machine.
1. Open Terminal on MacOS / Linux or CMD / PowerShell on Windows
2. Install Node.js and Git (recommend v7.10.1 ~)
We will not describe how to do these installations as there are many ways to do it and its developer preference. We recommend using something like nvm or asdf to manage different versions of Node.js across your code projects.
3. Install the Latest Version of Samsung Tizen Studio.
4. Developer Mode is enabled on your Samsung TV.
1 With your Samsung Remote, press the
Homebutton.2 Navigate to the
Appsbutton and pressEnter/OK.3 When on the
Appsscreen, press12345in order on the remote to open theDeveloper Mode Dialog. If this doesn't work, try it again.4 When the Developer Mode Dialog appears, toggle the switch to
Onand enter the IP address of your development machine.
WITs details
The Project Structure for using WITs
.witsconfig.json, .witsignore files are only added at the your tizen web application.
WITs command options
1. wits
For showing which options you can use
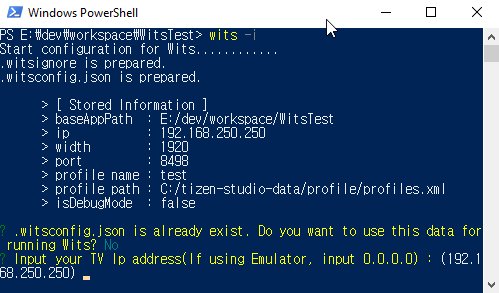
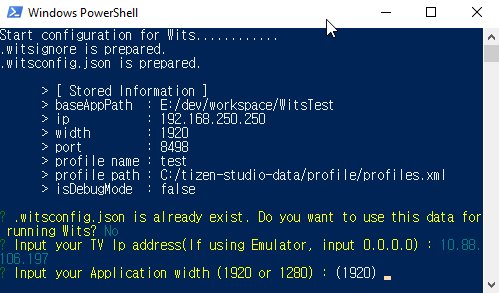
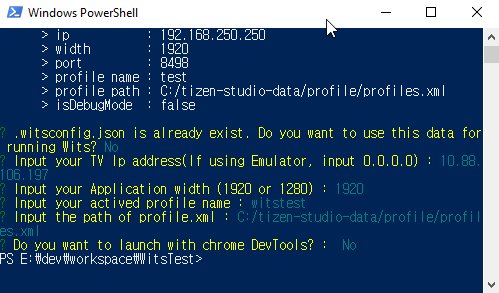
2. wits -i / wits --init
For configuring WITs Please note that, It should be run when you use first time on your tizen application project. .witsconfig.json and .witsignore files are generated on your tizen app project. After then, you can modify your information to them.
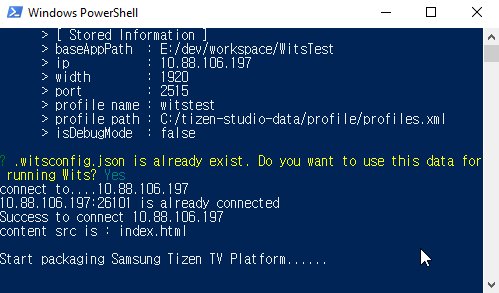
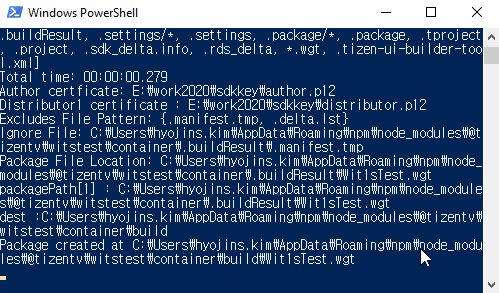
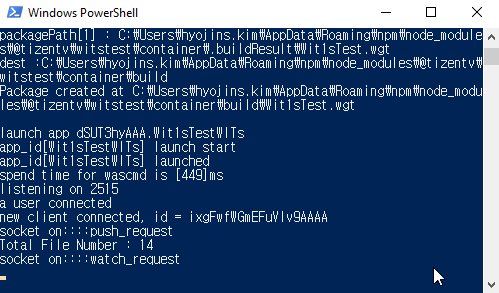
3. wits -s / wits --start
All in one. For connecting to TV, installing and launching your app and using Live Reload
If wits -i hasn't run before, It is not allowed to run.
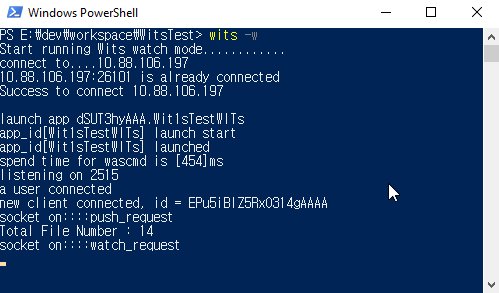
4. wits -w / wits --watch
For conneting to TV, using Live Reload
After connecting, every time you make changes on your tizen app project, It is reflected to TV device instantly.
.witsconfig.json of WITs
For details, Sample data for .witsconfig.json
on Windows and MacOS both, WITs recognises path segment only one separator(/).
- connectionInfo (mandatory)
- deviceIp [string] : Device(TV) Ip address
- hostIp [string] : Host(PC) Ip address
- socketPort [integer] : TV port. It is generated randomly in WITs.
- width [string] : Resolution
- isDebugMode [boolean] : Setting true, chrome inspector is launched automatically. / Setting false, nothing happened.
- profileInfo (mandatory)
- path [string] : Tizen Studio Certificate Profile path
- optionalInfo (optional)
- proxyServer [string] : In case you are behind proxy ex) http://255.255.255.255:8080
.witsignore of WITs
Sometimes there are a few files what you do not want to push to your TV device such as .git or node_modules.
If you input unnecessary files or directories on .witsignore file before pushing files to the TV device, It would be pushed except them to your TV.
You can use it optionally.
This works exactly same as .gitignore.
Example of .witsignore:
node_modules
.git
deprecated
stglibRunning Your App
If you want to follow Step by Step. Please refer Running Your App using WITs
wits -i

wits -s

wits -w

FAQ
- WITs FAQ
- How to use debug mode on WITs with Chrome inspector
- What if being behind a proxy
- How to get your TV IP Address
Supported Platforms
- 2017 Samsung Smart TV (Tizen 3.0)
- 2018 Samsung Smart TV (Tizen 4.0)
- 2019 Samsung Smart TV (Tizen 5.0)
