wonhot
v0.0.11
Published
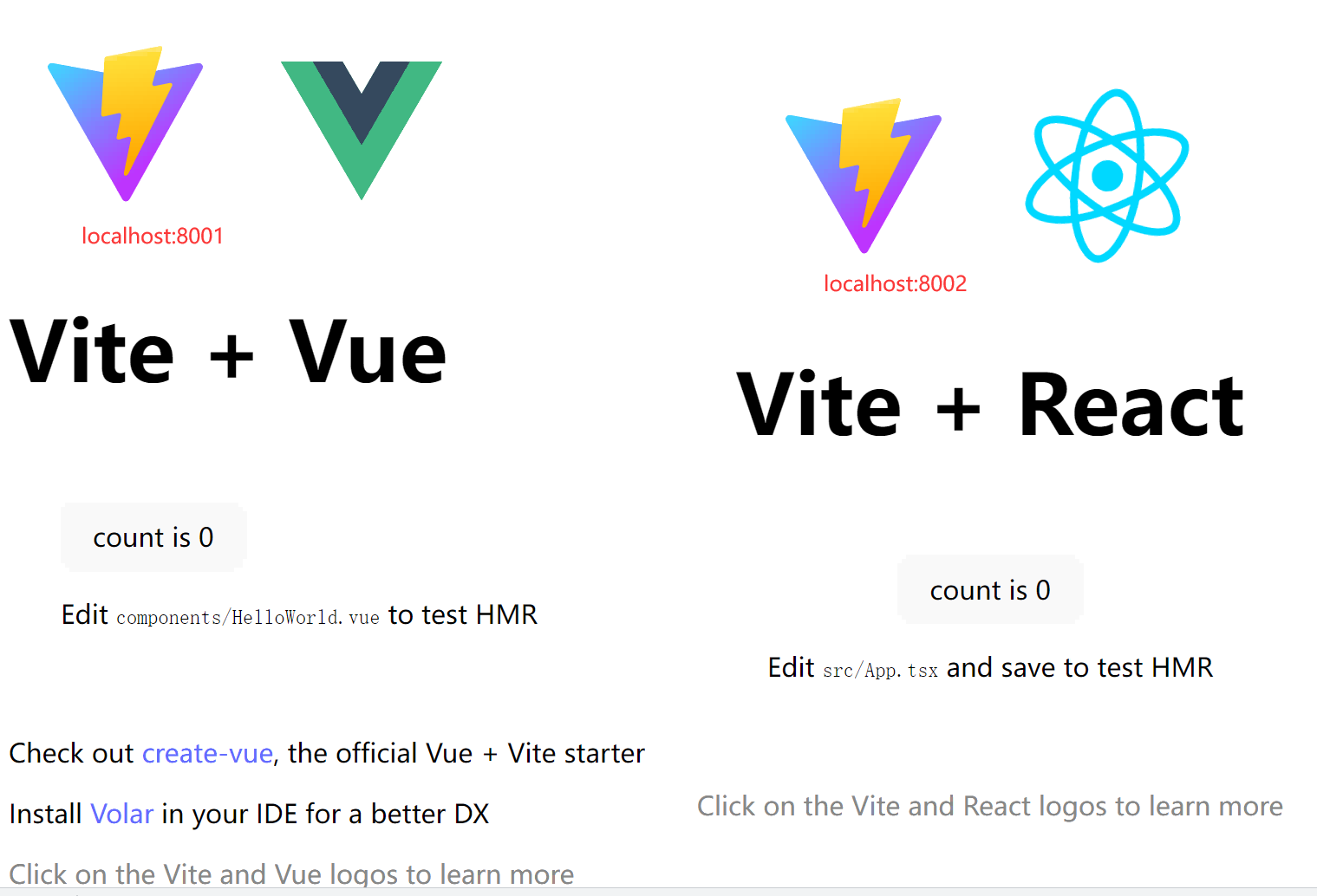
Micro frontend Framework, Support for embedding various front-end sub-applications
Downloads
10
Maintainers
Readme
Wonhot
usage:
// 在子应用中加入代码: window['_currentApp'] = ${appName}, 确保在进入子应用之后框架可以解析出当前子应用
//(对于跨域限制的资源,希望非侵入式的嵌入,添加wonhot-proxy 的解决方案,https://www.npmjs.com/package/wonhot-proxy)
import { mountSubApp } from "wonhot";
mountSubApp({
name: "appVue",
entry: "http://localhost:8001/",
el: document.body,
proxy: {
request(url) { // 配置子应用的请求代理,子应用将会按照配置的方法请求方法返回的地址,url:当前请求地址
return url;
}
}
});
mountSubApp({
name: "appReact",
entry: "http://localhost:8002/",
el: document.body,
});then:

update log
v0.0.4 支持js inner、link隔离 (WeiOu [email protected])
v0.0.5 支持部分style url隔离 (WeiOu)
v0.0.6 add types file (WeiOu)
v0.0.7 支持style标签url隔离 (WeiOu)
v0.0.8 fix parser err , rename frame (WeiOu)
v0.0.9 添加子应用请求代理 (WeiOu)
v0.0.10 wonhot-proxy
v0.0.11 wonhot-proxy !!!wonhot-proxy
https://www.npmjs.com/package/wonhot-proxy