wiloke-react-core
v0.9.0
Published
Wiloke react core ( Private )
Downloads
333
Readme
Wiloke react core for typescript ( Private source )
Install
npm
npm install wiloke-react-core@latest --saveyarn
yarn add wiloke-react-core@latestUI Base Example + CSS IN JS ( render -> ATOMIC CSS )
import React, { FC } from 'react';
import { View, Text, Image, GridSmart, Theme, css } from 'wiloke-react-core';
const containerStyle = ({ colors }: Theme) => css`
display: flex;
justify-content: center;
align-items: center;
border: 1px solid ${colors.gray8};
`
const Example: FC = () => {
return (
<View container css={containerStyle}>
<Text tagName="h2" numberOfLines={2}>Grid Smart Auto Responsive</Text>
<GridSmart columnWidth={200} columnCount={4}>
<Image src={`https://images.pexels.com/photos/2174656/pexels-photo-2174656.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260`} />
<Image src={`https://images.pexels.com/photos/1371360/pexels-photo-1371360.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260`} />
<Image src={`https://images.pexels.com/photos/2226900/pexels-photo-2226900.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260`} />
<Image src={`https://images.pexels.com/photos/941744/pexels-photo-941744.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260`} />
</GridSmart>
</View>
)
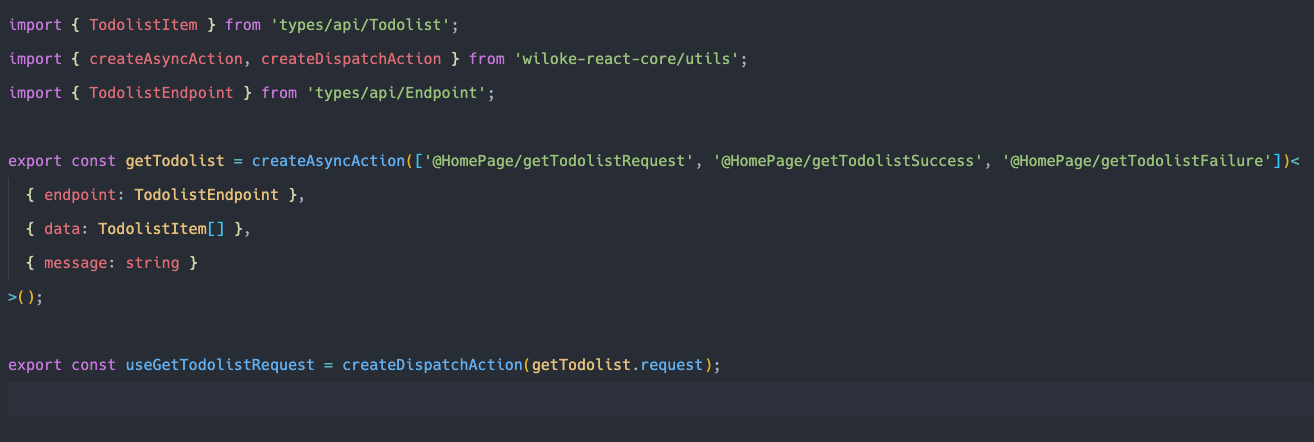
}createAsyncAction + createDispatchAsyncAction ( for redux react hooks )
import { createAsyncAction, createDispatchAsyncAction } from 'wiloke-react-core/utils';
import { Todolist } from 'models/Todolist';
import { Endpoints } from 'types/Endpoints';
export const getTodolist = createAsyncAction([
'@HomePage/getTodolistRequest',
'@HomePage/getTodolistSuccess',
'@HomePage/getTodolistFailure',
'@HomePage/getTodolistCancel',
])<{ endpoint: Endpoints.Todolist }, { data: Todolist }, { message: string }>();
export const useGetTodolist = createDispatchAsyncAction(getTodolist);createReducer + handleAction
import { ActionTypes, createReducer, handleAction } from 'wiloke-react-core/utils';
import { Todolist } from 'models/Todolist';
import { getTodolist } from '../actions/actionTodolist';
type TodolistAction = ActionTypes<typeof getTodolist>;
interface TodolistState {
status: Status;
errorMessage: string;
data: Todolist;
}
const initialState: TodolistState = {
status: 'idle',
errorMessage: '',
data: [],
};
const reducerTodolist = createReducer<TodolistState, TodolistAction>(initialState, [
handleAction('@HomePage/getTodolistRequest', ({ state }) => ({
...state,
status: 'loading',
})),
handleAction('@HomePage/getTodolistSuccess', ({ state, action }) => ({
...state,
status: 'success',
data: action.payload.data,
})),
handleAction('@HomePage/getTodolistFailure', ({ state, action }) => ({
...state,
status: 'failure',
errorMessage: action.payload.message,
})),
handleAction('@HomePage/getTodolistCancel', ({ state }) => {
// mutable test
state.status = 'idle';
return state;
}),
]);
export default reducerTodolist;createSlice + createDispatchAction ( for redux react hooks )
import { createDispatchAction, createSlice, handleAction } from 'wiloke-react-core/utils';
export type DirectionState = 'ltr' | 'rtl';
export interface DirectionAction {
type: 'setDirection';
payload: {
direction: DirectionState;
};
}
export const sliceDirection = createSlice<DirectionState, DirectionAction>({
name: '@Header',
initialState: 'ltr',
reducers: [
handleAction('setDirection', ({ action }) => {
return action.payload.direction;
})
],
});
export const useSetDirection = createDispatchAction(sliceDirection.actions.setDirection);
and more...
See Example
Page demo use wiloke-react-core ( auto responsive with GridSmart, auto nightMode, auto RTL... )
Home page
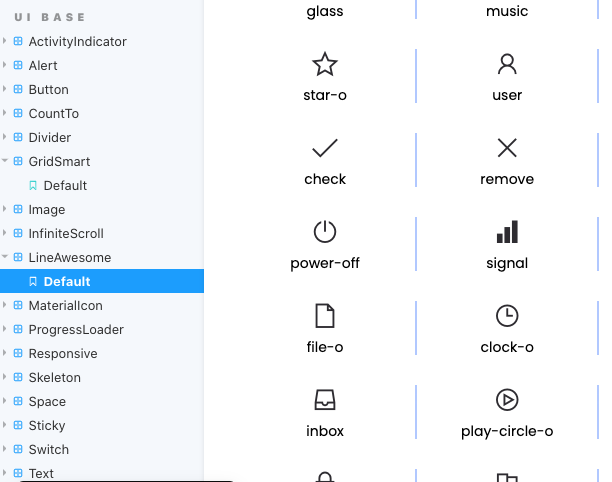
UI base
Storybook Components Base
Repo use wiloke-react-core
https://github.com/wiloke1/react-typescript-boilerplate
git clone https://github.com/wiloke1/react-typescript-boilerplateStart
yarn startStorybook
yarn storybookUse rc-generate https://www.npmjs.com/package/rc-generate
yarn rcg -s scss -r saga -c:name containers/HomePageStorybook
yarn storybookwiloke-react-core CLI
Eject storybook components
yarn stories-ejectEject advanced UI components for easy customization
yarn ce