whs-plugin
v1.0.8
Published
Simple whitestormjs plugin
Downloads
30
Readme
Whitestorm.js plugin workflow
INSTRUCTION: Installation
- Fork this repository. (Or clone) or Duplicate it.
- Run
npm installto install all dependencies. - Rename this (forked) repository.
- Now you need to manage a package.json file:
- Rename this package.

- Reset version of package.

- Write a description of your new plugin.

- Change the author.

- Don't forget to save it;)
INSTRUCTION: Development
- Run
gulp devin repo folder. This will watch all files you edit in src-examples(watched byexamples:watch) and src(watched by webpack dev server) and automatically compile them. - Open http://localhost:8080/basic/basic/ in browser. Now you should see a basic plugin that creates dynamic sphere shape with green material.
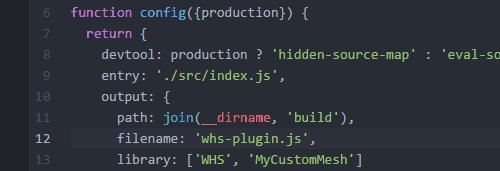
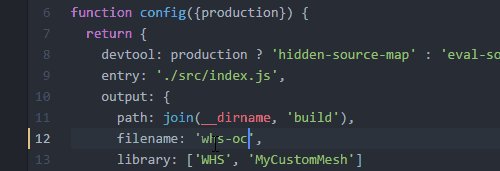
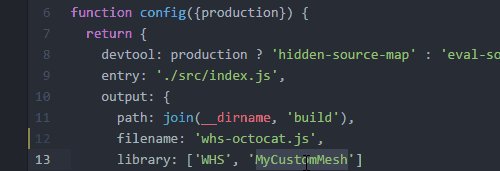
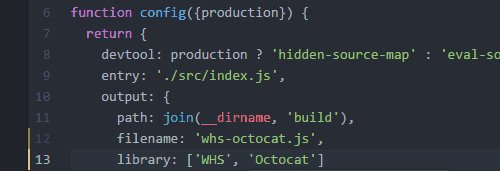
- Configure webpack with your new name. In webpack.config.babel.js:

- filename is how webpack will name compiled file.
- library is how webpack will export your plugin. We recommend using ['WHS', 'PluginName'] structure.
- Edit layout.html file in src-examples. It should point script tag to file compiled by webpack. (see step #4).

6. Edit files in src-examples folder.
- They have structure [/ExamplesCategory/ExampleName/index.html].
- index.html points to script.js file that is a WhitestormJS app.
- All .html files + "script.js" are using swig for templating.
- You can write es6 code. All "script.js" files are compiled by babel with es2015 perset.
- You can use import for importing additional libraries from npm. If you want to import file from example's directory or assets folder - start import url from "./" where this folder means src-examples folder. Example: "./assets/terrain/default_terrain".
- Folders libs and assets in src-examples are reserved.
- libs folder contains additional scripts that your plugin depends for testing.
- assets - additional images/models/sounds, etc.

INSTRUCTION: Publishing
As your package.json file is complete and plugin is written - you can publish it to NPM.
- Run
npm publish. - Profit!
FAQ
Q: I have already forked once and i want to create my second plugin but i'm not able to fork it again. How to deal with it?
A: Gtihub provides an instruction of duplicating repo In git:
$ git clone --bare https://github.com/WhitestormJS/whs-plugin.js.git
# Make a bare clone of the repository
$ cd whs-plugin.js.git
$ git push --mirror https://github.com/username/whs-newplugin.git
# Mirror-push to the new repository
$ git add remote upstream https://github.com/WhitestormJS/whs-plugin.js.git
# Add original as additional remotes for getting patches and updates.
$ cd ../
$ rm -rf whs-plugin.js.gitThen, if you want to apply new updates from whs-plugin.js, do:
$ git fetch upstream
$ git cherry-pick <sha1>
# <sha1> is a commit with update