whitepaper-logos
v0.1.1
Published
## Как подготовить логотипы? В интерфейсах сервисов используются логотипы брендов компаний партнеров, часто партнеры не готовы выслать вам хорошие лого, и вы делаете их сами. Для визуальной консистентности важно соблюдать простые правила построения если в
Downloads
7
Readme
whitepaper-logos
Как подготовить логотипы?
В интерфейсах сервисов используются логотипы брендов компаний партнеров, часто партнеры не готовы выслать вам хорошие лого, и вы делаете их сами. Для визуальной консистентности важно соблюдать простые правила построения если вы решили сделать лого самостоятельно.
Как работать
Лого важно делать в векторе. Самый простой способ векторизировать растровый логотип если не найти вектор (svg,ai), это отрисовать его вручую. Как лайфхак, автоматическая векторизация хорошо работает в VectorMagic
Цвета фона
Фон у лого лучше использовать яркий и контрастный, использующий бренд цвет (или похожий) компании, например рассмотрим логотип Аквафор:

Видно, что бренд цвет у Аквафор синий, часто чтобы разобраться в оттенке проще зайти на сайт компании выбрать самостоятельно самый активный (например взять из кнопок на сайте или из шапки сайта)

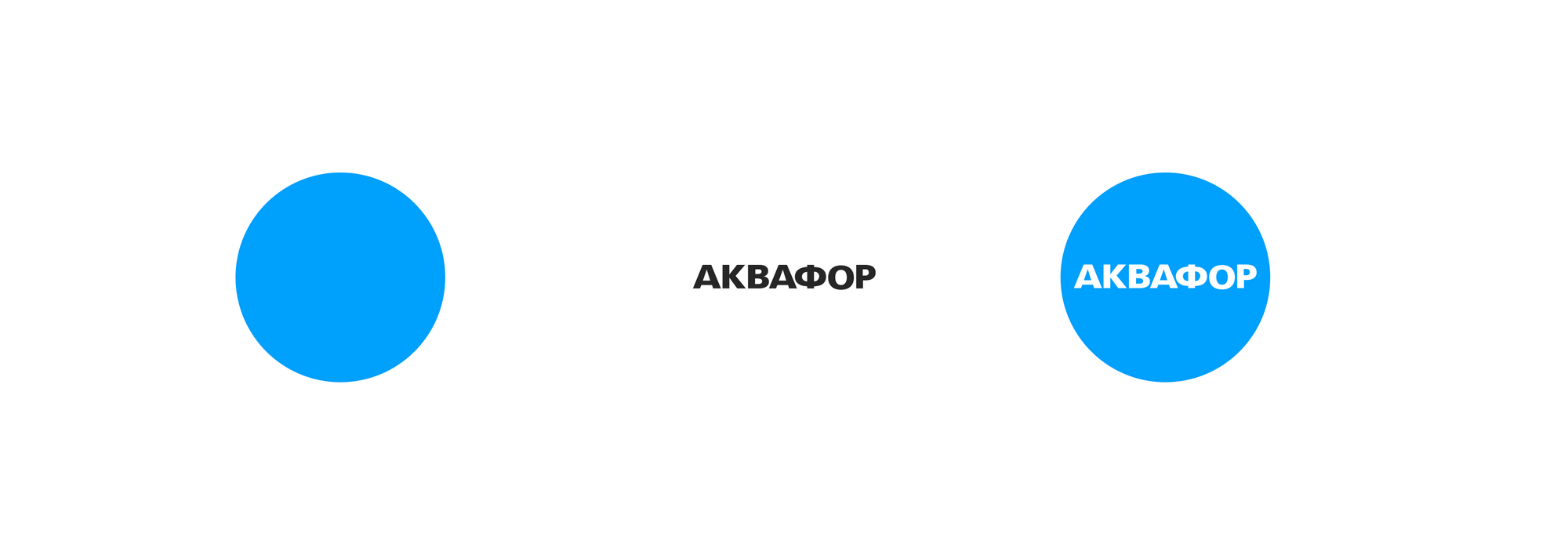
Найденный активный цвет мы используем для фона круга, на котором мы будем располагать сам логотип.
Важно не использовать белый и чисто черный активный цвет бренда, чтобы логотип считывался нормально на белом или черном фоне в наших интерфейсах
Если у бренда много фирменных цветов, то можно расположить их на серой (#E6E6E6) или темной подложке (но не черной).

На самом деле чтобы не бояться накосячить с оттенком серого или темного фона мы часто используем еще одно решение.
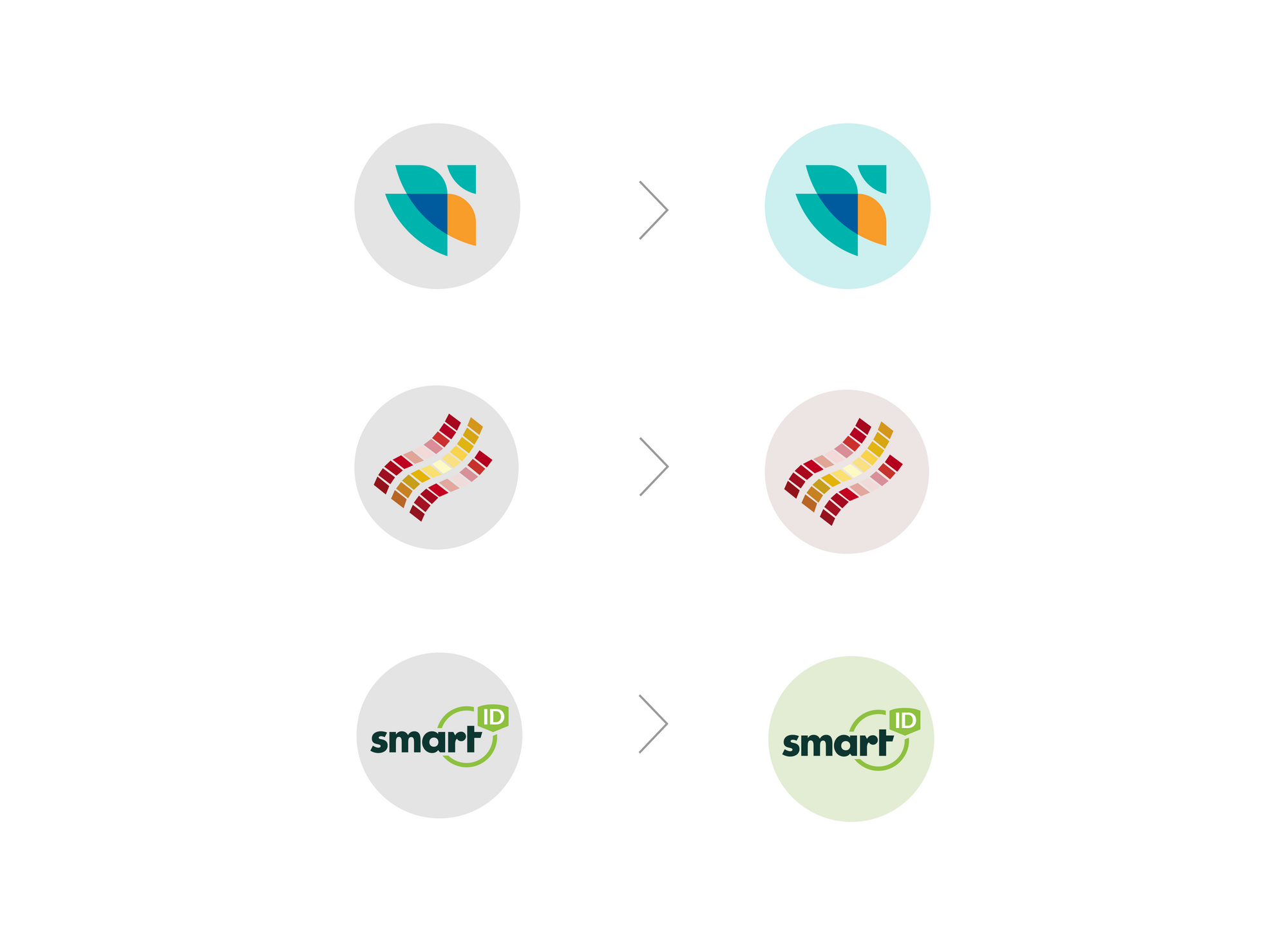
Определив основной цвет у сложного логотипа (логотипы с градиентами, персонажами, паттернами и фактурами) можно взять этот цвет за основу для светлого оттенка, и использовать этот цвет для фона. Часто проще всего это сделать - взять основной цвет, добавить 80% прозрачности к этому цвету и получившейся оттенок использовать для подложки для цветного лого.
Это способ хорошо работает, если есть задача не использовать монохромные лого, или к вашему лого требуется делать подложку из доп. цвета (про доп. написано ниже).

Цвет символа
Разобравшись с фоном, нужно найти цвет для символа. В большинстве случаев у ярких фоновых цветов лучше использовать белый цвет у начертания. В примере с Аквафором, мы нашли синий цвет для фона и использовали белый цвет для текстовой части.
Часто бывает что у символа много цветов, и монохромный символ (белый или черный) полностью отсутствует, тогда сам символ можно расположить на серой или темной подложке. (Или использовать способ из примера выше)
Дополнительный цвет
Иногда мы используем дополнительный цвет лого, например если лого лежит на краточке, а на карточку нужно сделать акцент мы красим эту карточку в более темный аналог цвета бренда логотипа, тут нет особых требований, главное не темнить и не грязнить)
Бывает так же ситуация если лого лежит на сером или черном фоне (или очень темном цвете), в случае с серым стоит использовать цвет символа который лежит на сером круге, а в ситуациях с темным лого,брать для дополнительного цвета более светлый оттенок.

О пропорциях символа
Одно основное требование которое мы сформировали - это не стоит мельчить, мы делаем логотипы не только для портальной команды, но и для мобилки так что если у логотипа есть мелкие детали от них стоит избавляться, увеличивать однопиксельные линии, упрощать формы.
Часто у логотипа нет символа или слишком длинное текстовое начертания, тогда просто используйте заглавные буквы из названия. Или просто свяжитесь с брендом)
Я надеюсь этот текст поможет делать классные и нужные всем логотипы, удачи!
