weex-plugin-calendar
v0.0.1
Published
weex-plugin-calendar extend for weex
Downloads
7
Maintainers
Readme
weex-plugin-calendar
weex-plugin-calendar是一个weex插件,可以通过weexpack快速集成,可以丰富weex功能。

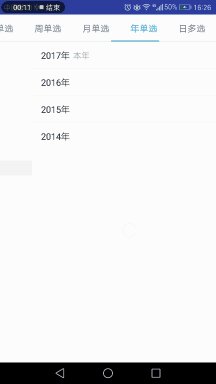
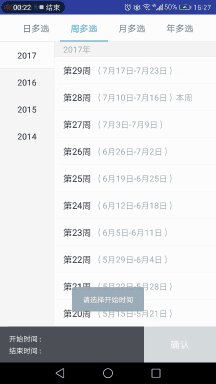
Calendar插件是一个日历选择器,开发者集成Calendar插件可以快速实现日期选择的功能,支持如下4个时间维度:
- 日
- 周
- 月
- 年
每个维度均支持单选和区间多选模式。
目前除日维度之外,同一时间维度,不支持同时出现单选和区间多选两种选择模式。例如不能同时出现周单选和周复选;但是可以同时出现日单选和日多选
支持的weexpack版本: >= 0.2.0 支持的WeexSDK版本: >= 0.10.0
功能
支持平台
- Android(最新版本0.0.1)
- iOS
入参配置
Calendar插件可定制化很高,调用者通过传入启动参数,可以对日历选择器的展示与行为进行定制。例如日历开始的时间、不同日期唯独的结束时间、复选模式下最大选择区间等。具体入参如下:
{
currentModel: {//【可为空】当前选择的日期,如果不为空,日历组件会在相应的维度将其高亮显示
start: { // 日期开始日,如为日单选,则start和end相同
day: 28, // 该天,必填
week: 0, // 该日所属的周,日期类型为周必填
month: 2, // 该日所属月份,必填
period: 0, // 该日所属档期,保留字段,未使用。可不填
year: 2017, // 该日所属年,必填
weekYear: 2017, // 该日所属的周所在的年,周跨年时该字段可能与year不同,日期类型为周必填
periodYear: 2017 // 该日所属档期所在的年,档期跨年时该字段可能与year不同,日期类型为档期必填
},
end: {
day: 4,
week: 0,
month: 3,
period: 0,
year: 2017,
weekYear: 2017,
periodYear: 2017
},
type: 0, // 日期类型,0:日,1:周,2:月,3:季,4:年,5:档期,6:日多选。必填
dateAlias: '春节档'
},
headers: [{
name: '日单选', // 日历选择tab的显示名称
type: 0, // 日期类型,0:日,1:周,2:月,3:季,4:年,5:档期,6:日多选。必填
mode: 0 // 选择模式,0:单选;1:区间多选;
}, {
name: '周单选',
type: 1,
mode: 0
}, {
name: '月单选',
type: 2,
mode: 0
}, {
name: '年单选',
type: 4,
mode: 0
}, {
name: '日多选',
type: 6,
mode: 0
}],
config: { // 调用方需要传入自己相关的配置,必选的参数必填
startDate: "20140101", // 【必选】日历开始时间,各时间维度共享此配置
maxDays: 90, // 【仅多选用】日多选最大间隔天数
maxWeeks: 60, // 【仅多选用】周多选最大间隔周数
maxMoths: 12, // 【仅多选用】月多选最大间隔月数,单词month拼错了,为兼容,就让他错下去
maxYears: 10, // 【仅多选用】年多选最大间隔年数
singleDayDelta: 15, // 【可为空,默认0】日单选结束日期和今天的差值,如需要预售15天,设置为15
rangeDayDelta: -1, // 【可为空,默认0】日多选结束日期和今天的差值,如果需要显示到昨天,设置为-1
weekDelta: 1, // 【可为空,默认0】周结束日期和本周的差值,如需要显示到下周,设置为1
monthDelta: 1, // 【可为空,默认0】月结束日期和本月的差值,如果需要显示到下月,设置为1
yearDelta: 0, // 【可为空,默认0】年结束日期和今天的差值,如需要显示到今年,设置为0
periodDelta: 1, // 【可为空,默认0】档期结束日期和今年的差值,如果需要显示到明年的档期,设置为1
currentTs: 1497834000000 // 【可为空,默认取本地时间】当前时间,如果不传使用本地时间
}
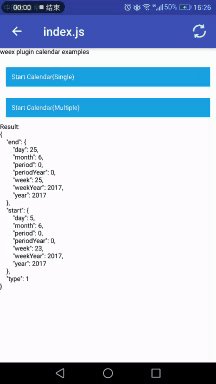
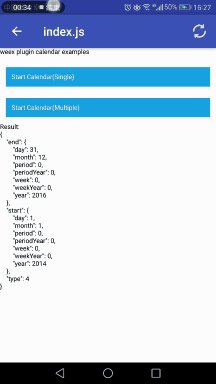
}出参
Calendar插件的出参,固定为如下格式(和入参时传入的currentModel一致):
{
start: { // 日期开始日,如为日单选,则start和end相同
day: 28, // 该天,必填
week: 0, // 该日所属的周,日期类型为周必填
month: 2, // 该日所属月份,必填
period: 0, // 该日所属档期,保留字段,未使用。可不填
year: 2017, // 该日所属年,必填
weekYear: 2017, // 该日所属的周所在的年,周跨年时该字段可能与year不同,日期类型为周必填
periodYear: 2017 // 该日所属档期所在的年,档期跨年时该字段可能与year不同,日期类型为档期必填
},
end: {
day: 4,
week: 0,
month: 3,
period: 0,
year: 2017,
weekYear: 2017,
periodYear: 2017
}项目地址
[github](please add you source code address) gitlab
已有工程集成
iOS集成插件WeexPluginCalendar
- 命令行集成
weexpack plugin add weex-plugin-calendar - 手动集成
在podfile 中添加
pod 'WeexPluginCalendar'
安卓集成插件weexplugincalendar
- 命令行集成
weexpack plugin add weex-plugin-calendar - 手动集成**【建议】**
在相应工程的build.gradle文件的dependencies中添加
compile 'org.weex.plugin:weex-plugin-calendar:{$version}'
注意:您需要自行指定插件的groupId和version并将构建产物发布到相应的依赖管理仓库内去(例如maven), 您也可以对插件的name进行自定义,默认将使用插件工程的名称作为name
浏览器端集成 weex-plugin-calendar 【暂不支持浏览器】
- 命令行集成
npm install weex-plugin-calendar - 手动集成
在相应工程的package.json文件的dependencies中添加
weex-plugin-calendar:{$version}'
