weex-lyric
v0.0.6
Published
weex-lyric extend for weex
Downloads
3
Maintainers
Readme
weex-lyric
weex-lyric是一个weex插件,可以通过weexpack快速集成,可以丰富weex功能
支持的weexpack版本: >= 0.2.0 支持的WeexSDK版本: >= 0.10.0

功能
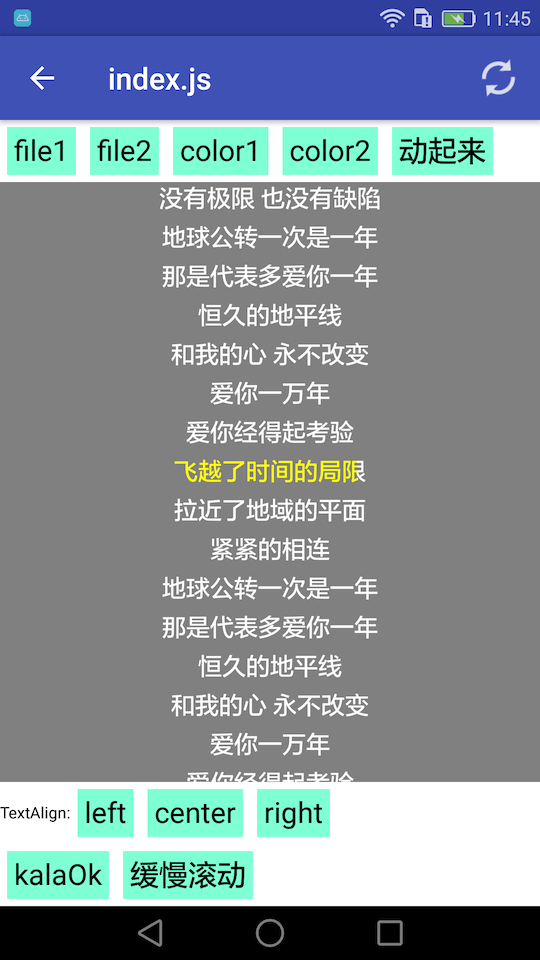
可显示歌词View, 从原天天动听TTPod音乐播放器中抽取而来,当前支持部分常用属性。
首先通过lyricFile属性设置歌词文件路径,playStatus可以控制是否开始滚动显示
highlightColor、normalColor控制普通行、高亮行文本颜色
kalaOK属性控制高亮文字是否渐渐的从左到右出现高亮效果
textAlign控制文本居左、、居中、居右对齐
slowScroll 控制高亮行是一次滚动到当前行还是平缓滚动,描述不太易理解,测试代码跑起来看看效果就理解了
playTime 可更改当前高亮行显示的时间戳
github example里有测试的vue文件,可看具体用法。
快速使用
- 通过weexpack初始化一个测试工程 weextest
weexpack create weextest - 添加ios平台
weexpack platform add ios - 添加android平台
weexpack platform add android - 添加插件
weexpack plugin add weex-lyric
项目地址
平台
Android:(趋势) iOS (待完成)
已有工程集成
安卓集成插件weexlyric
命令行集成
weexpack plugin add weex-lyric
手动集成 在相应工程的build.gradle文件的dependencies中添加
iOS集成插件WeexLyric(还没添加iOS支持,待续)
- 命令行集成
weexpack plugin add weex-lyric - 手动集成
在podfile 中添加
pod 'WeexLyric'

