weeds-webpack-plugin
v1.0.7
Published
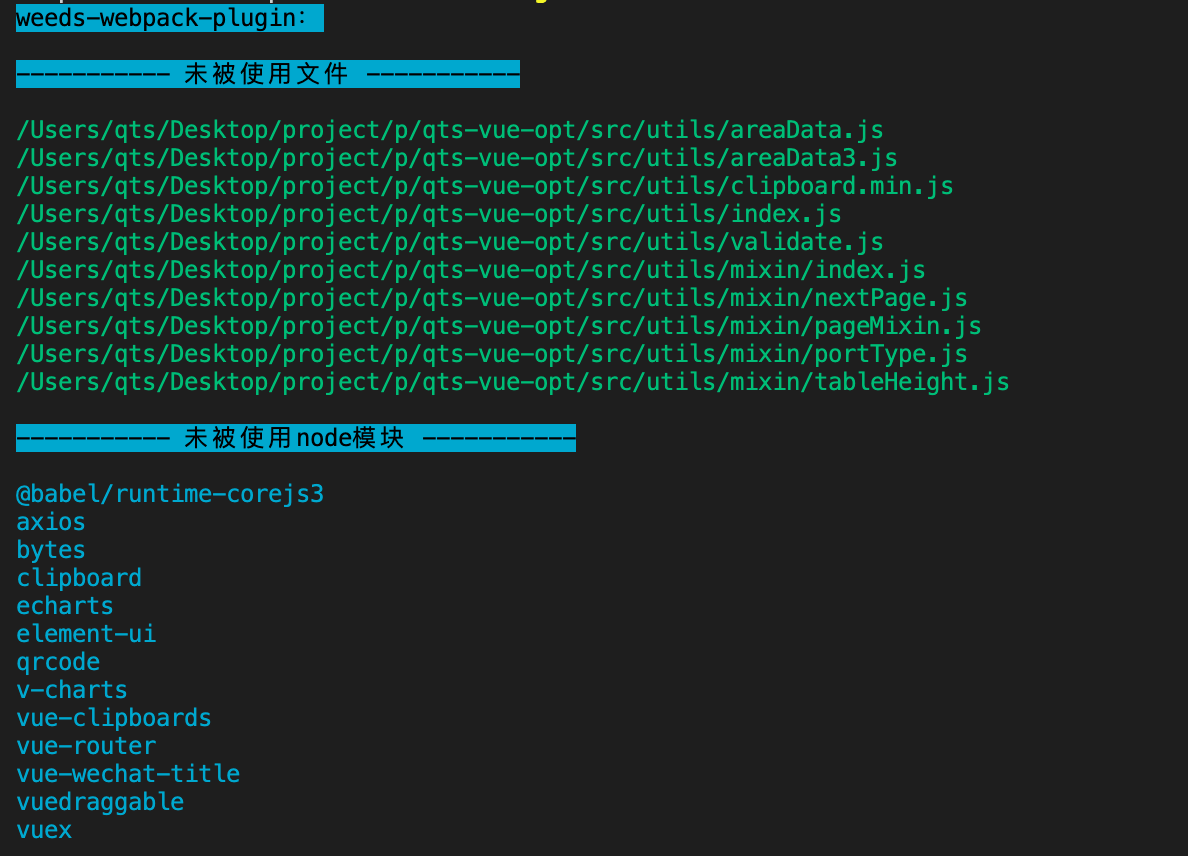
找到webpack项目中未使用文件和node库
Downloads
4
Maintainers
Readme
weeds-webpack-plugin
查找
webpack项目中未使用的文件和node三方库

Installing
npm i weeds-webpack-plugin -DUsage
// webpack.config.js
const weedsWebpackPlugin = require("weeds-webpack-plugin");
module.exports = {
plugins: [
new weedsWebpackPlugin(), // default src/**
new weedsWebpackPlugin("lib/**"),
new weedsWebpackPlugin({
writeType: "json", // default cli log, value: json or ''
}),
// params refer to fast-glob
new weedsWebpackPlugin(["src/**", "lib/**"], {
ignore: [],
context: "", // package.json
cwd: "",
writeType: "json", // default cli log, value: json or ''
}),
],
};
// or chain-webpack
const weedsWebpackPlugin = require("weeds-webpack-plugin");
config.plugin("weeds-webpack-plugin").use(WeedsWebpackPlugin).end();默认查找 src 目录下代码,可以根据 glob 语法自定义配置需要对比的目录,比如要看看src/components下的文件有没有被用到src/components/**
参数参考 fast-glob库,使用fast-glob获取文件然后对比webpack中实际使用的依赖文件
node库查找package.json下dependencies里的依赖,不会去找devDependencies下依赖
可设置 writeType 导出为 json 文件,或者默认不设置writeType输出在命令行 log,json 文件会被保存到当前项目的weedsFiles.json
设置了 webpack dll 的依赖不会被记录,所以 dll 依赖被划分为未使用状态
