webpinfo
v2.0.0
Published
Get information of WebP Image (Supports Animated WebP also!)
Downloads
153
Readme
node-webpinfo
Node.js Stream based WebP Container Parser.
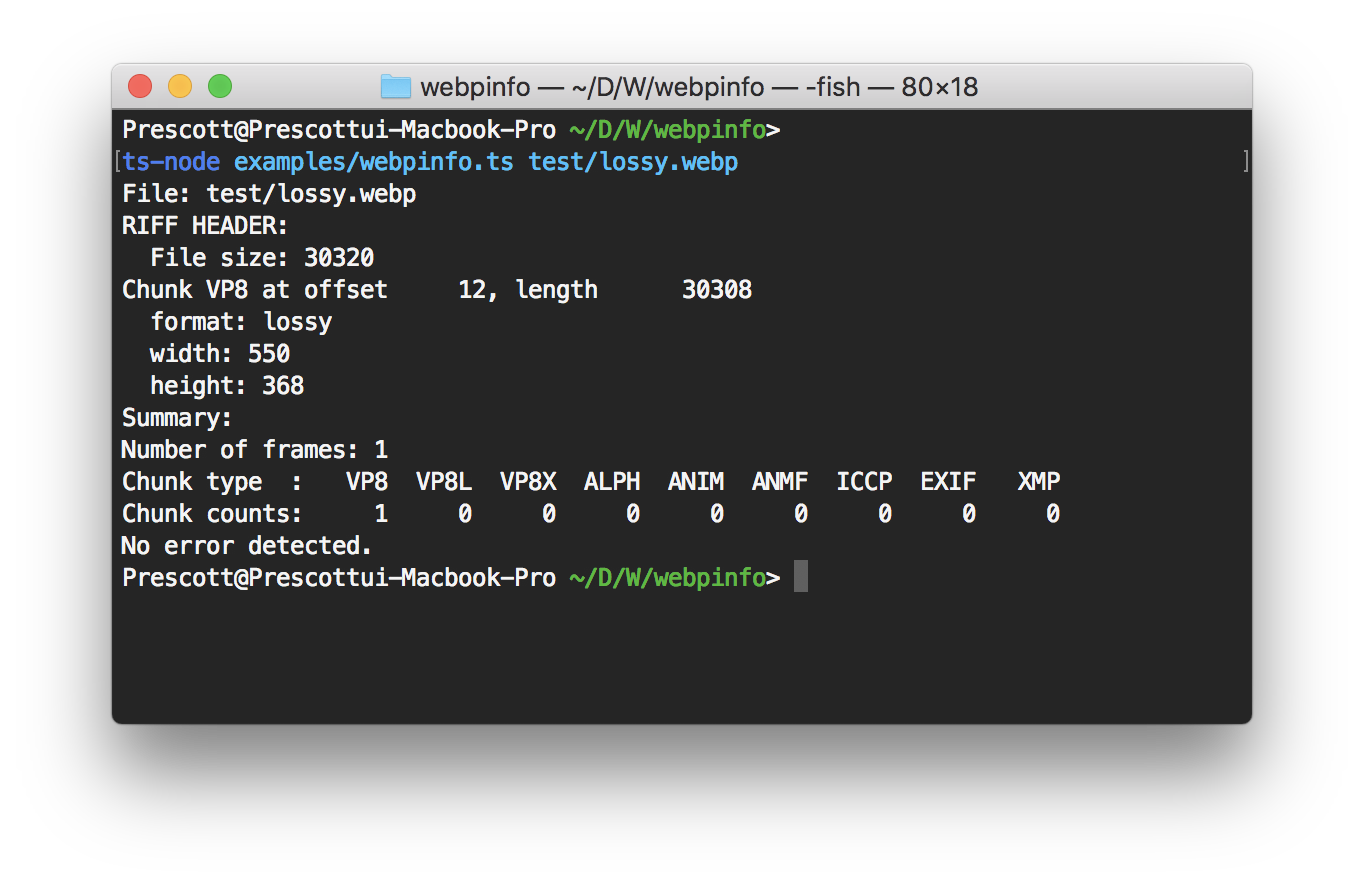
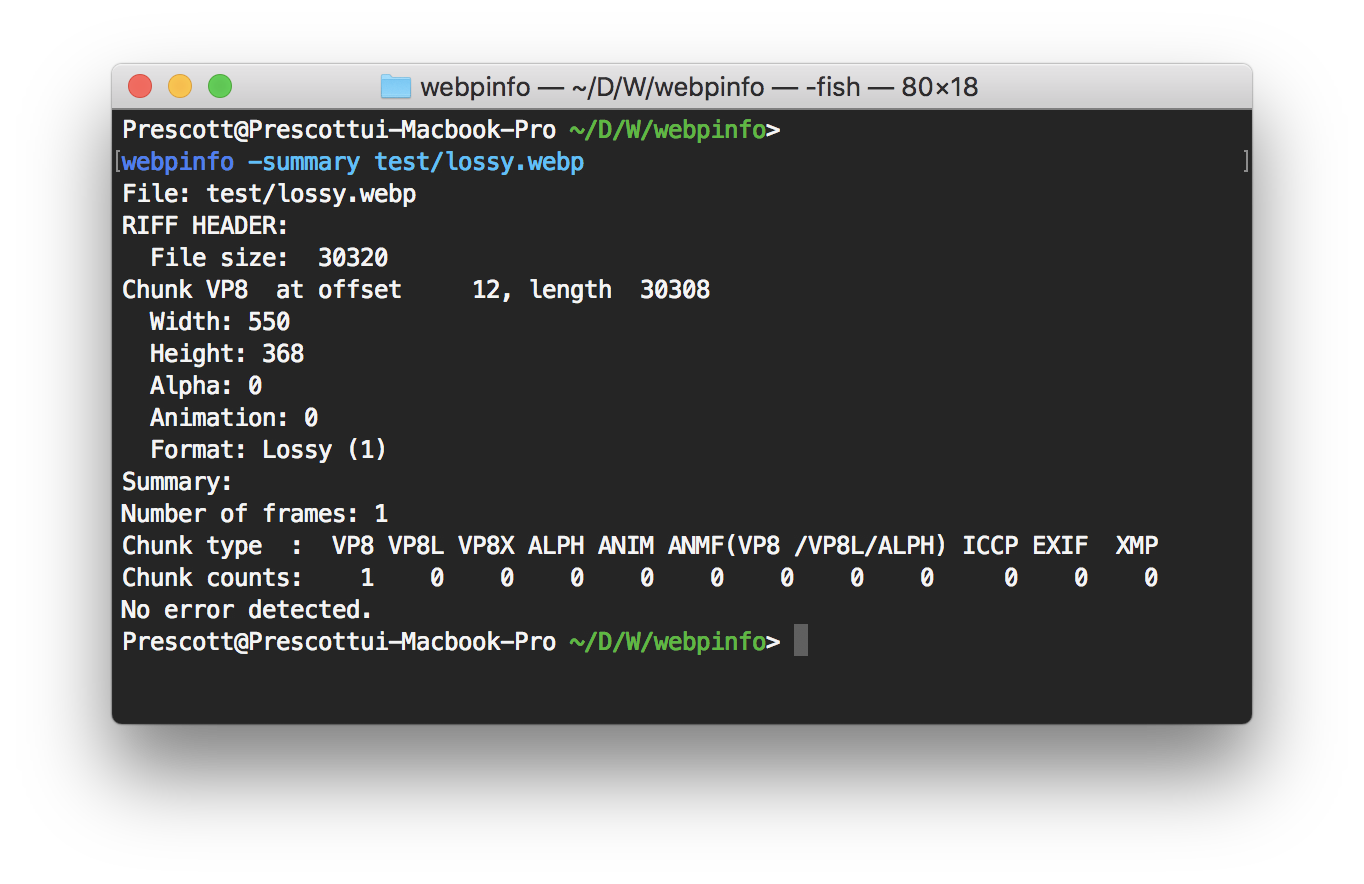
node-webpinfo Example | webpinfo (libwebp)
---------------- | ----------------
 |
| 
Sponsor
- Vingle - Vingle, Very Community. Love the things that you love. - We're hiring!
Install
$ npm install webpinfoSupported WebP Formats
- Simple File Format (Lossy)
- Simple File Format (Lossless)
- Extended File Format (e.g. Animated WebP)
Supported WebP Chunks
VP8
VP8L
VP8X
ANIM
ANMF
ALPH
ICCP
EXIF
XMP
Usage
Promise interface
import { WebPInfo } from "webpinfo";
// local file path
const info = await WebPInfo.from("/some/local/file/path.webp");
// url
const info = await WebPInfo.from("https://example.com/some/file/path.webp");
// buffer
const info = await WebPInfo.from(buf);
// readable stream
const info = await WebPInfo.from(fs.createReadStream(path));
console.log("INFO: ", info);Stream interface
import * as http from "http";
import { WebPInfo } from "webpinfo";
http.get("http://www.gstatic.com/webp/gallery/1.webp", (res) => {
if (res.statusCode !== 200) {
console.log("unexpected status code: ", res.statusCode);
return;
}
res.pipe(new WebPInfo())
.on("error", (e) => console.log("error", e))
.on("riff", (riff) => console.log("riff", riff))
.on("chunk", (chunk) => console.log("chunk", chunk))
.on("format", (format) => console.log("format", format));
});API
Please refer detailed type definitions on src/webpinfo.ts.
WebPInfo => WritableStream
Basically WebPInfo is WritableStream.
WebPInfo.from(input: string | Buffer | ReadableStream) => Promise<WebP>
Parse WebPInfo from given input. Input can be local file path, url, Buffer, or Readable Stream.
WebPInfo.isAnimated(input: string | Buffer | ReadableStream) => Promise<boolean>
Return true if given input contains any animation frame.
WebPInfo.isLossless(input: string | Buffer | ReadableStream) => Promise<boolean>
Return true if given buffer contains VP8L chunk.
Stream Events
riff
- Event Payload:
RIFFContainer
emitted after parsing riff header.
chunk
- Event Payload:
WebPChunk
emitted after parsing WebP chunk
format
- Event Payload:
WebP
emitted after all WebP chunks have parsed
Related
- mooyoul/is-webp-extended - Extended version of
is-webppackage which supports Animated WebP. Compatible with Browser environment (e.g.File,ArrayBuffer)
Changelog
See CHANGELOG.
Debugging
Set DEBUG environment variable to webpinfo.
You will be able to see debug messages on your console.
$ env DEBUG='webpinfo' node your-app.js
Testing
$ npm run test... OR
$ npm run lint # Check lint
$ npm run coverage # Run test & generate code coverage reportBuild
$ npm run buildLicense
See full license on mooyoul.mit-license.org



