webpack-vue-debug
v1.1.2
Published
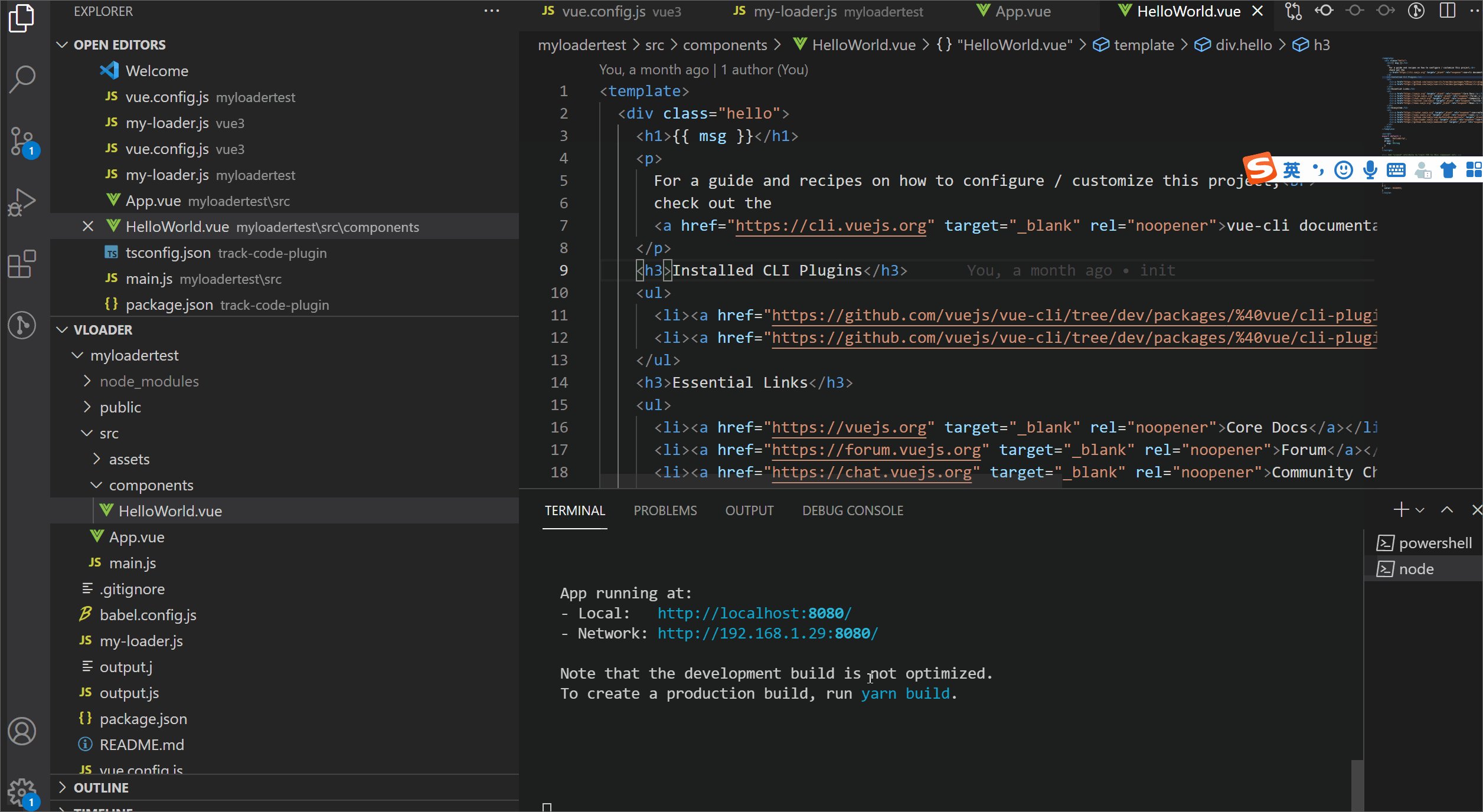
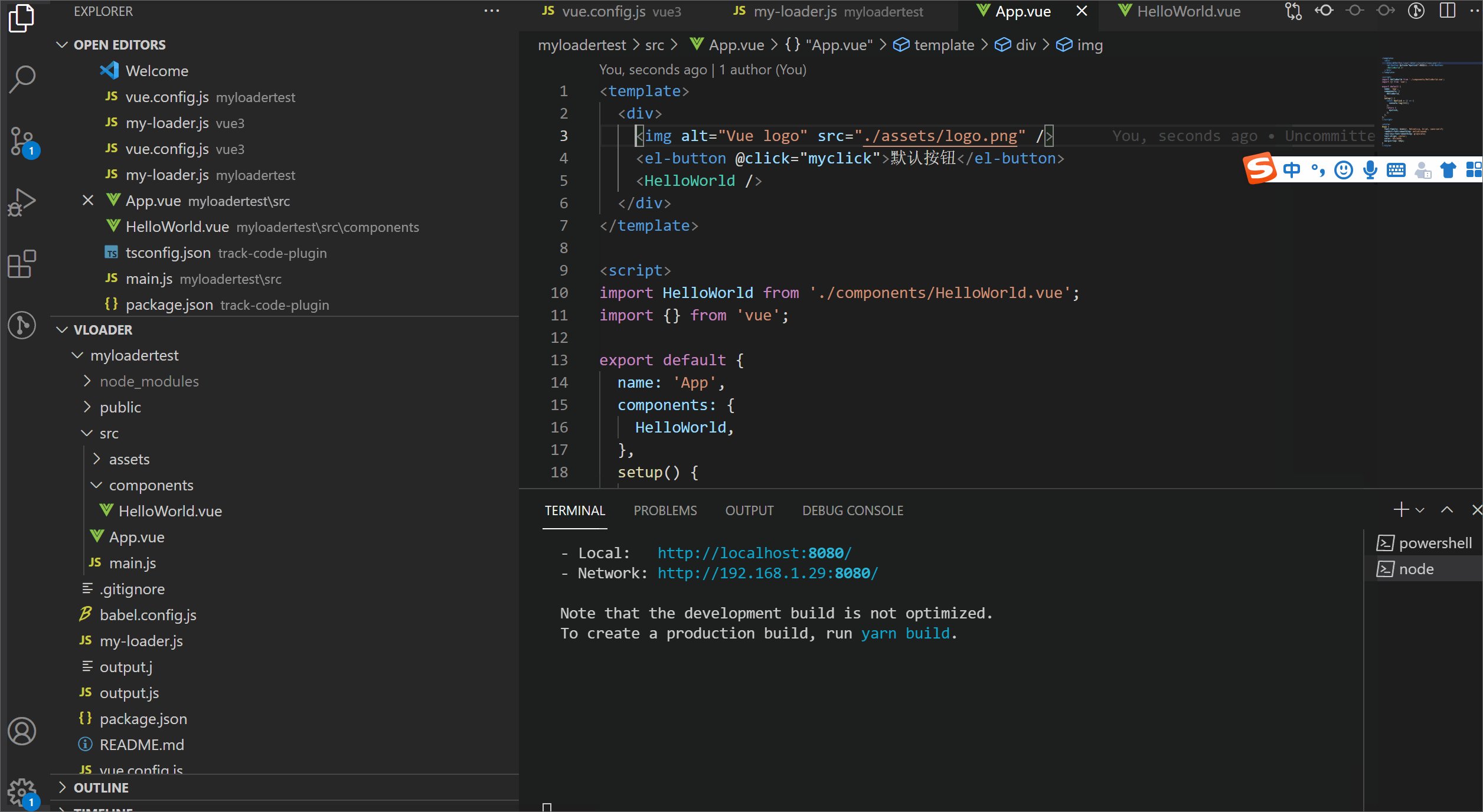
click the element on the page, it will automatically open the code editor and position the cursor to the source code of the element
Downloads
11
Maintainers
Readme
Install
1. install webpack-vue-debug
Execute the following command at the root of the project:
yarn add webpack-vue-debug -D
# or
npm install webpack-vue-debug -D2. configure vue.config.js
Add the following configuration to the vue.config.js.(Note that you need to determine the environment, this configuration is only used in the development environment):
// vue.config.js
module.exports = {
// ...other code
chainWebpack: (config) => {
if (process.env.NODE_ENV === 'development') {
// add this configuration in the development environment
const DebugPlugin = require('webpack-vue-debug-plugin');
config.module
.rule('vue')
.test(/\.vue$/)
.use('webpack-vue-debug-loader')
.loader('webpack-vue-debug-loader')
.end();
config.plugin('webpack-vue-debug-plugin').use(new DebugPlugin());
}
},
};3. configure device environment(Mac)
windows can ignore this step
If you use Mac and the editor is Vscode, you need to do the following:
Execute
command + shift + pcommand in vscode, search and clickshell Command: Install 'code' command in Path:If the following popup window appears, your configuration is successful:
If the editor doesn't open automatically when you click on a page element with the plugin enabled, it could be because of system permissions or other issues that prevent the plugin from reading the programs currently running on your computer. Please add a file named
.env.localto your project root directory, the contents of the file are as follows:# editor VUE_EDITOR=code
Use and effect
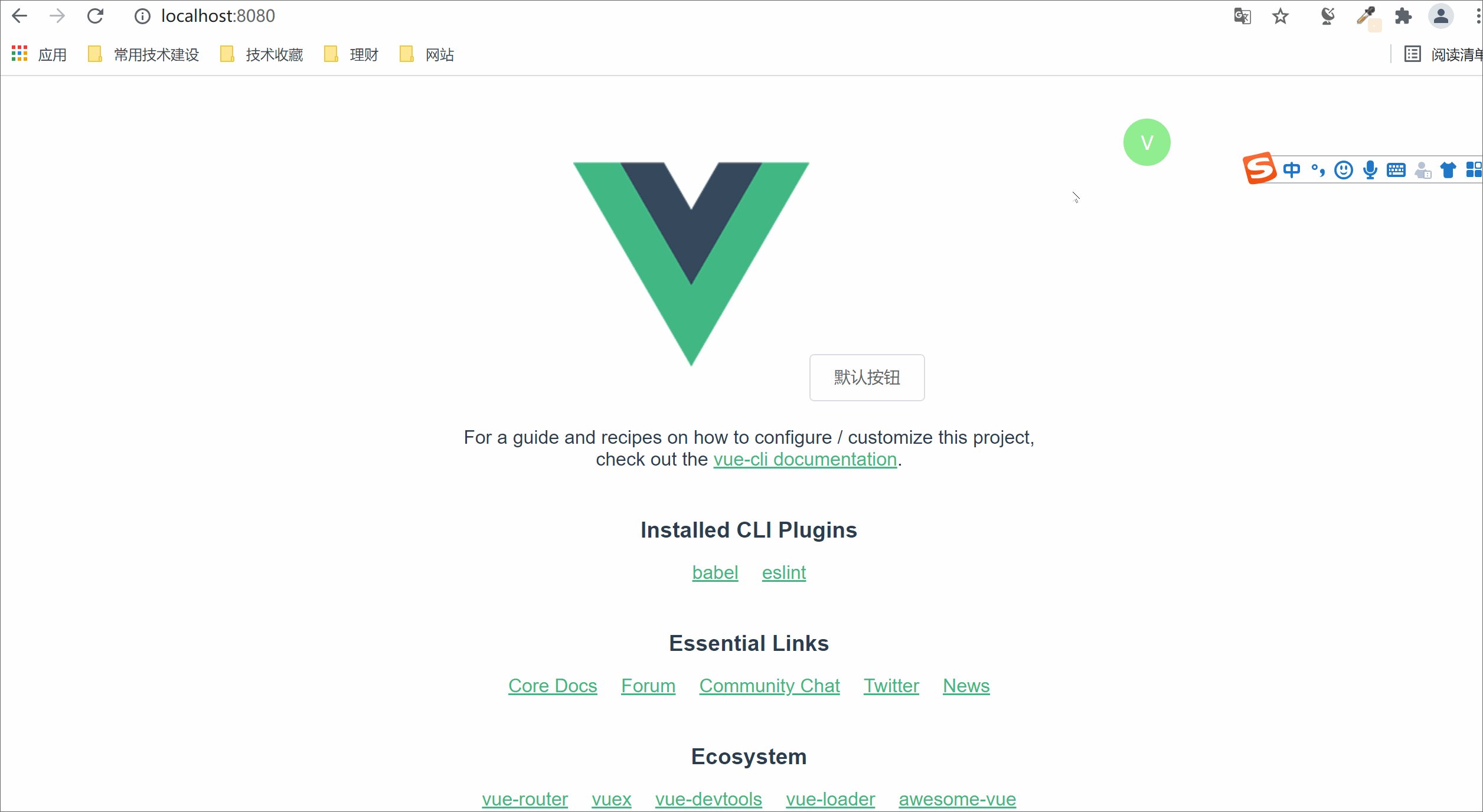
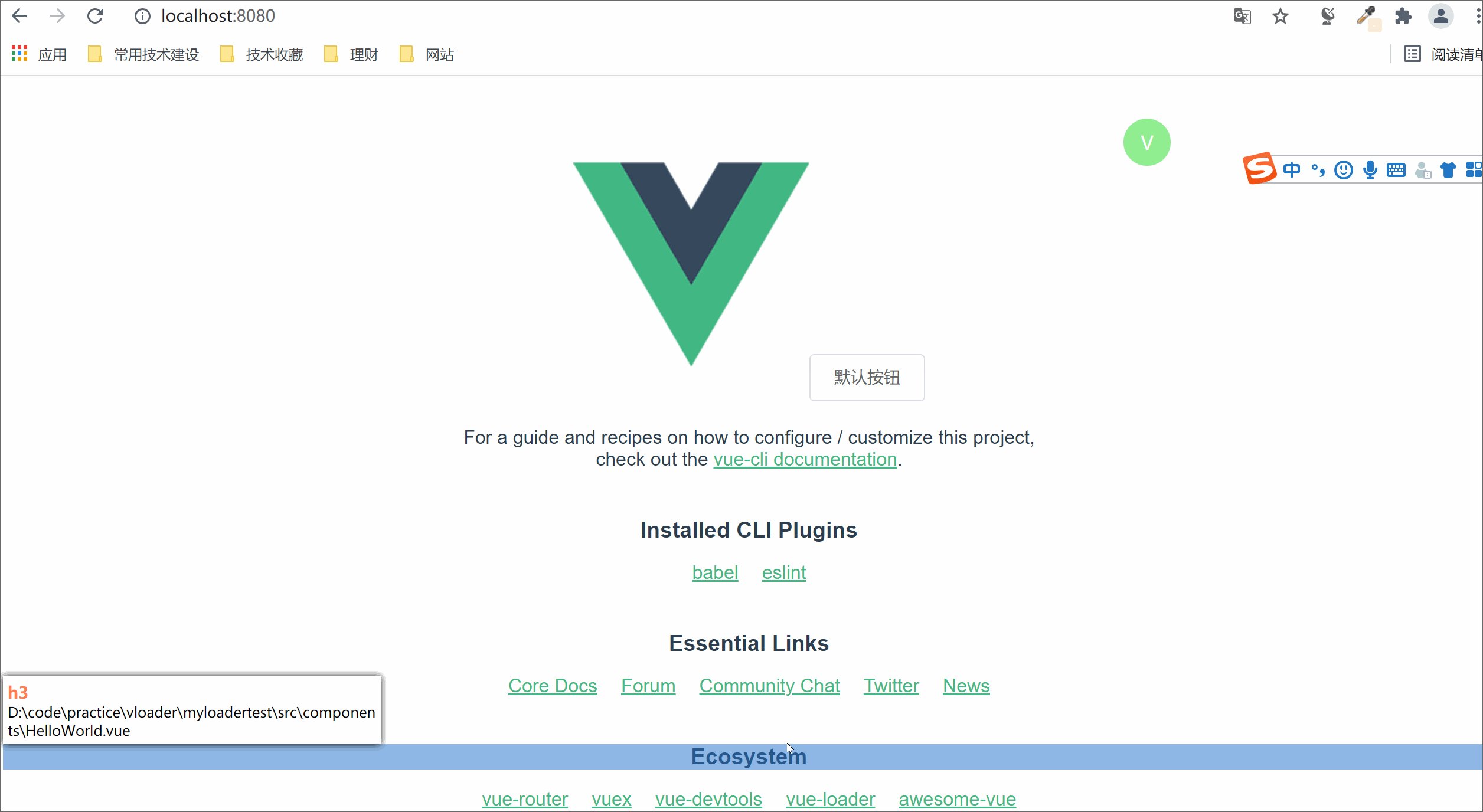
As shown in the figure below, click the floating window with V mark in the page. When it turns green, it means that the function is turned on. (click again to turn off the function)
When the function is turned on, the information will appear when the mouse moves to the page element. Click the element, it will open vscode and jump to the source code of element.

Performance
Tested by several large and medium-sized projects, the impact on the performance of build and rebuild is negligible.
List of supported editors
The list of editors currently supported by the plugin is as follows:
- VSCode
- Sublime Text
- webstorm
- phpstorm
- HBuilderX
- atom
- brackets
- VSCodium
- appcode
- clion
- idea
- pycharm
- rubymine
- MacVim
- goland
- rider
If you are using another code editor and want to use the plugin, please leave a message in issue, I will support it.



