webpack-hud
v0.1.2
Published
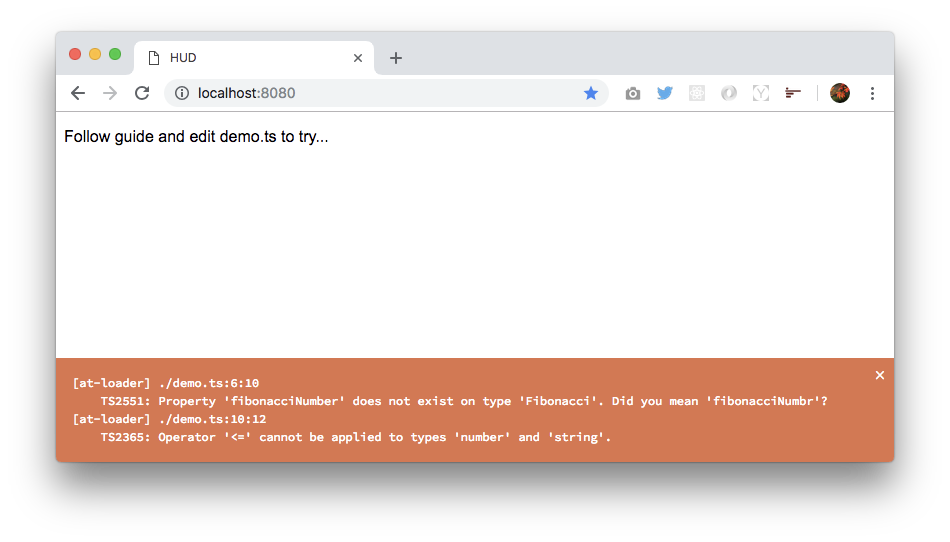
Webpack HUD, for showing error messages
Downloads
63
Maintainers
Readme
Webpack HUD, displaying errors in app

Usage
npm i --save-dev webpack-hudmodule.exports = {
entry: {
main: [
"webpack-hud", // <-- put package here, before your code
"./src/main",
],
},
output: {
filename: "bundle.js",
path: "build/",
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "awesome-typescript-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
};How does it work?
I copied the code to started another Sockjs channel listening to Webpack compilation results.
And an element is appended to the <body /> to display the content.
Develop
cd example/
../node_modules/.bin/webpack-dev-server --hot-only --hotLicense
MIT
