webcomponents-dl
v0.1.48
Published
>NB: a lot of dirt code, I'm sorry a do not have engough timeto make it better ! --- I know Vuetify,Quasar,Element-UI,Vue-Material from having used it several times and its use does not prove that we know Vue.js. Worse, the monitoring of migrations
Downloads
8
Readme
Reusable web components in VUE JS - Webcomponent-DL Webcomponent-Delight
NB: a lot of dirt code, I'm sorry a do not have engough timeto make it better !
I know Vuetify,Quasar,Element-UI,Vue-Material from having used it several times and its use does not prove that we know Vue.js. Worse, the monitoring of migrations is heavy and painful especially in CSS since we need to hack for overriding in order to integrate in something existing. So it becomes very expensive to follow the versions. As much mastering its own components makes basic languages and follow them, that's my point of view. However, it is very difficult to do something flawless in such a short time.
Live demo
All in one components live demo https://guardian-angels-for-riders.com/demovuejs/
Final Use Cases
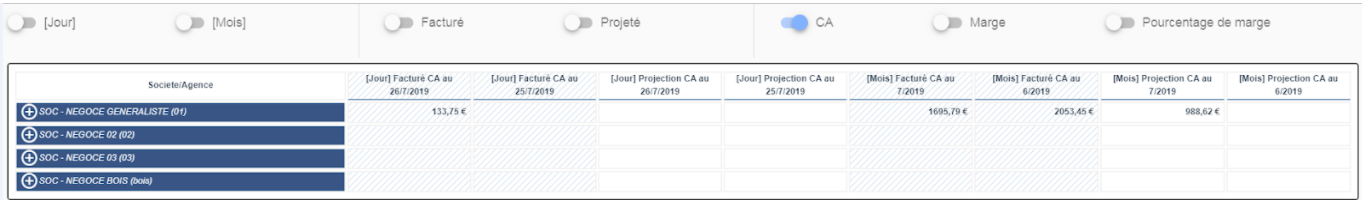
Treetable with differents types of axis (aggregates CA, % CA...)
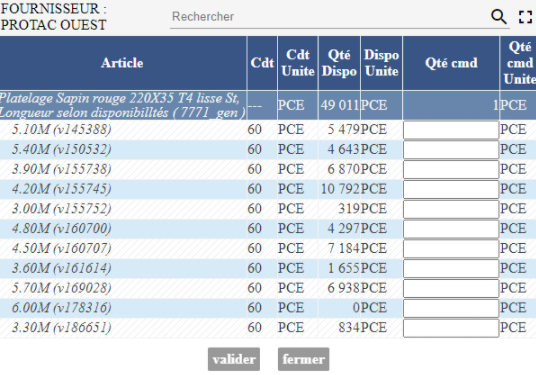
Partial editable Flat with Treetable aspect
... so many others
UX Design - bases - FR
UX se décline en trois étapes : Analyse, Conception et Évaluation. User Research = Observer, interviewer, analyser le comportement des véritables utilisateurs du produit, comprendre le besoin
L’étape de conception: définition des interfaces de l’expérience digitale (UX/UI Design). = maquette des solutions pour répondre aux attentes des utilisateurs. Ce sont des hypothèses de conception à vérifier auprès des véritables utilisateurs.
L‘étape de l’évaluation des interfaces, généralement, un test utilisateur qui permet de valider concrètement auprès des véritables utilisateurs du produit les hypothèses de la seconde étape.
UX est une démarche scientifique, s’appuyant sur les travaux en ergonomie, psychologie cognitive et psychologie expérimentale
UI - bases
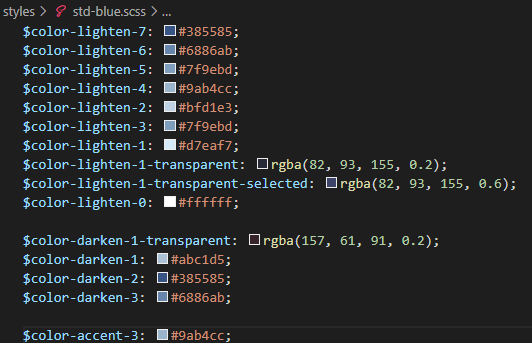
Colors
blue
pink..
others UI aspects ...
Install
You can checkout the project and get dependencies with
yarn, a demo page will run withyarn serve
or
To use this components in your project run
yarn add [email protected]
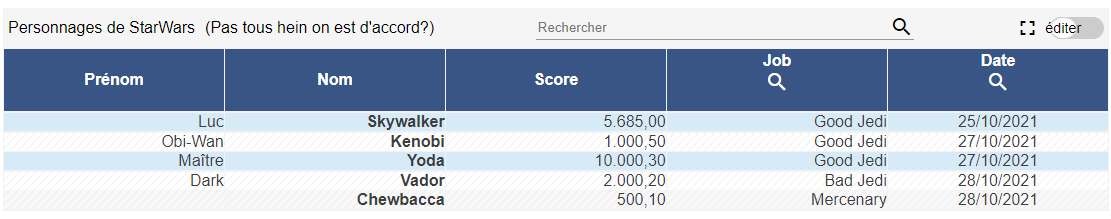
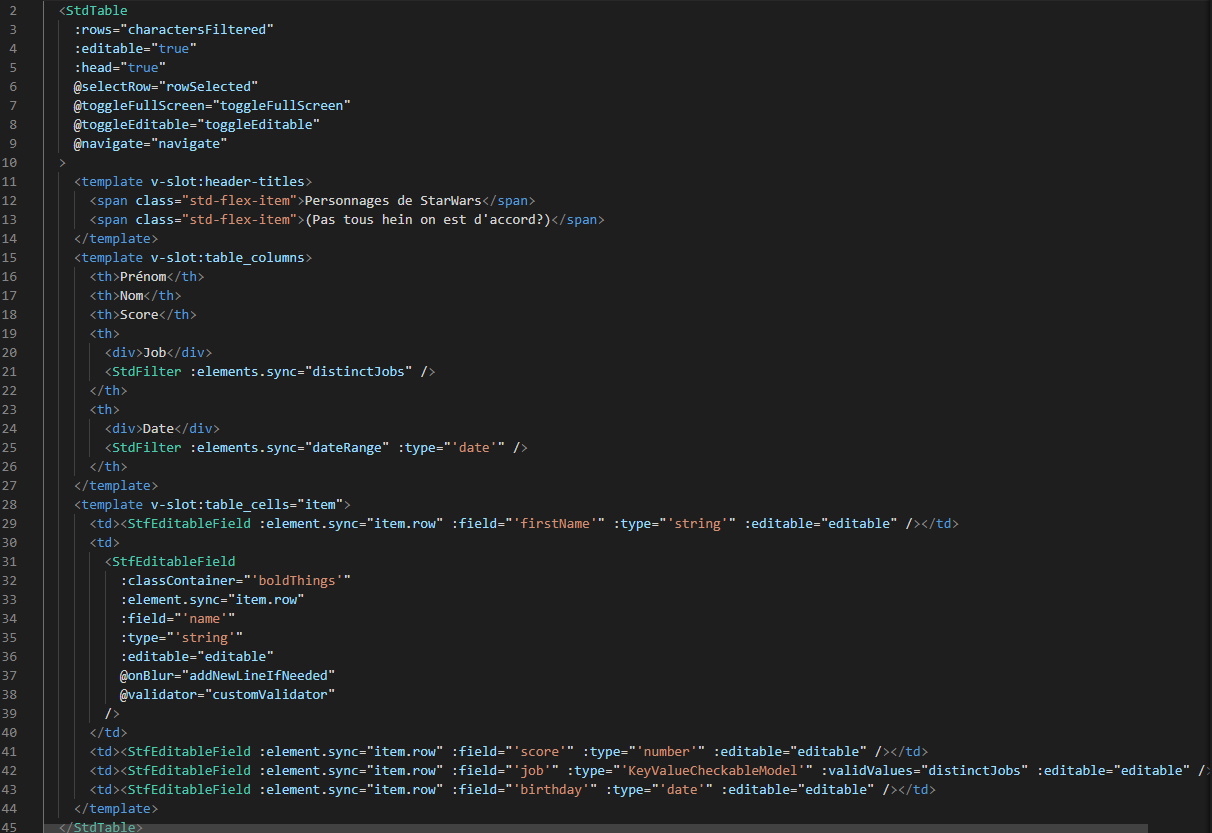
Table with header
Example with simple model

Read only mode

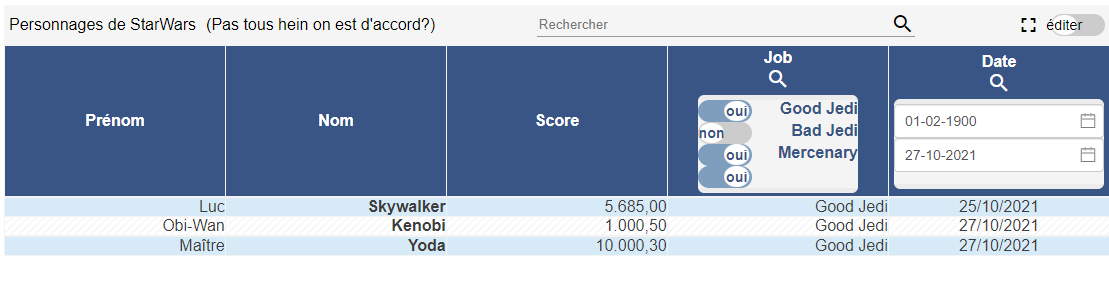
Filters in columns

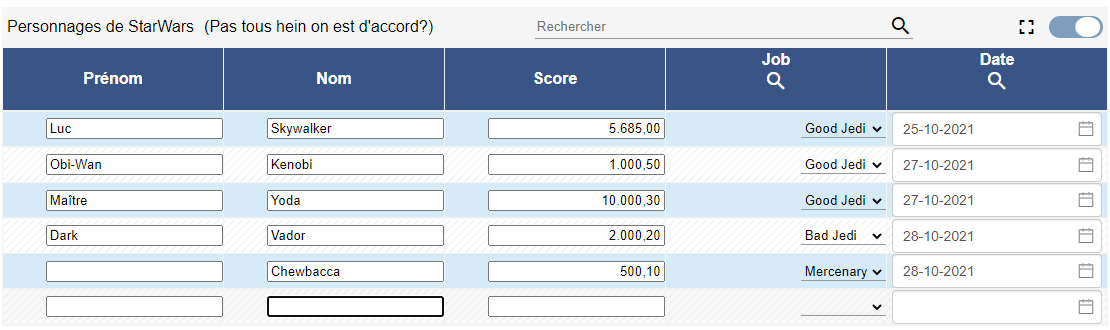
Edit mode

Composition with simples components

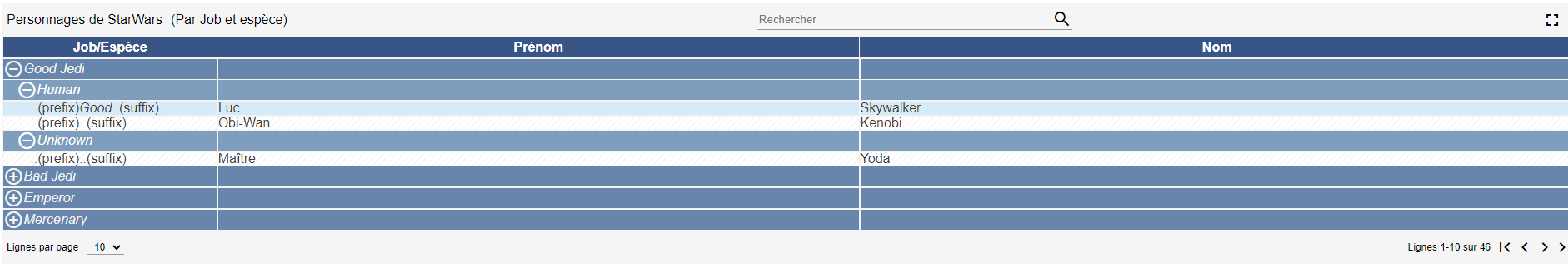
Treetable
Usefull for aggregates columns and explore partials branches
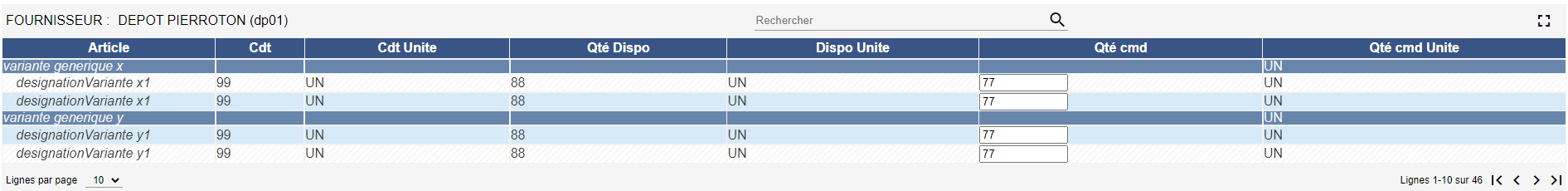
Flat with Treetable aspect
Usefull for display groups
Reusable Components
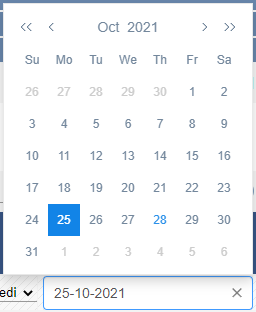
Component - Editable Field - Datepicker
A date with datepicker

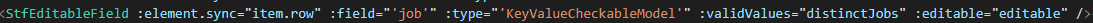
Component - Editable Field - Combo
Valid values in combo

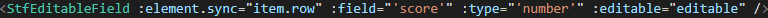
Component - Editable Field - Number, String ...
A number with dynamic debounce

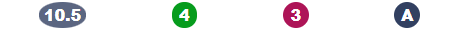
Component - Pastille
Rounded element
Component - Toggle
Toggle button
Component - Buttons
Buttons can be an image or anything else
Component - Spinner
Reactive SVG Spinner
Component - Tooltips
tooltips inline or absolute with buttons
Component - Fixed
fix header for different uses : for tables ...
Component - Toasted
toasted event
Component - Expender
expender
Component - Filter
Reactive filter
Component - pagination
pagination
Component - Search field
full text search