web-labeler-react
v1.0.27
Published
Image labeler React component. It is used to label image data for object detection task.
Downloads
14
Maintainers
Readme
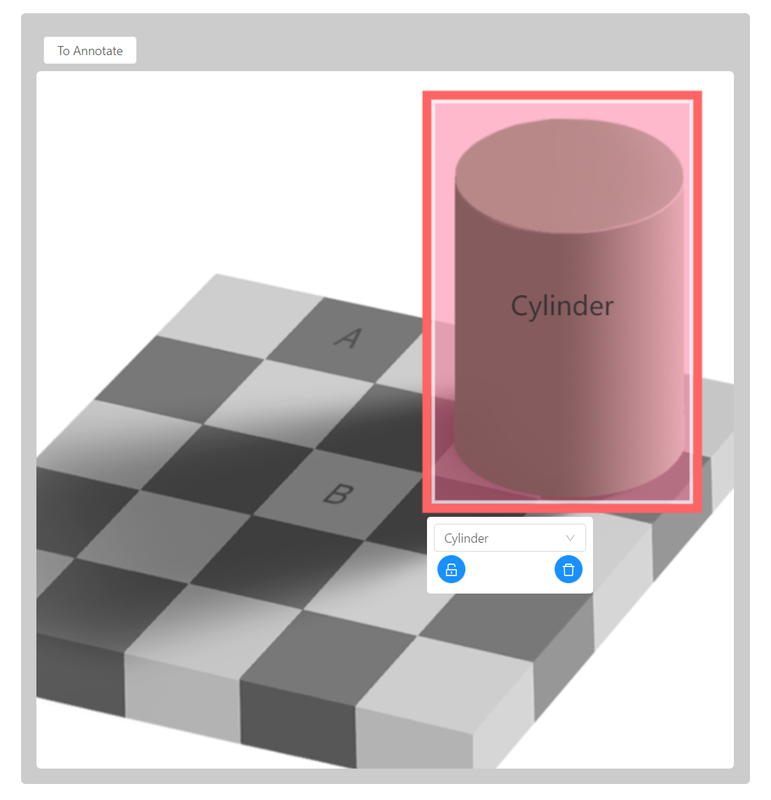
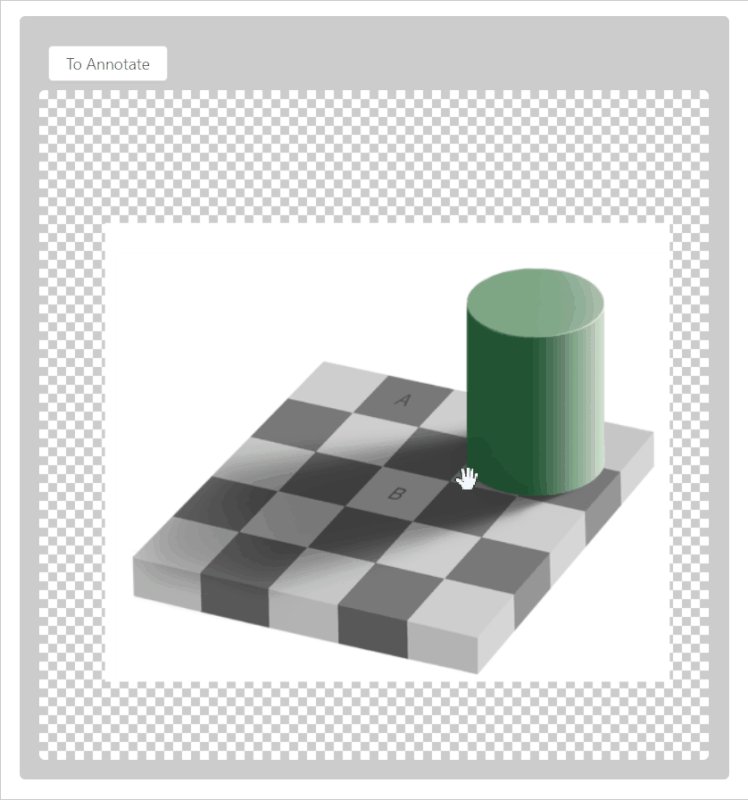
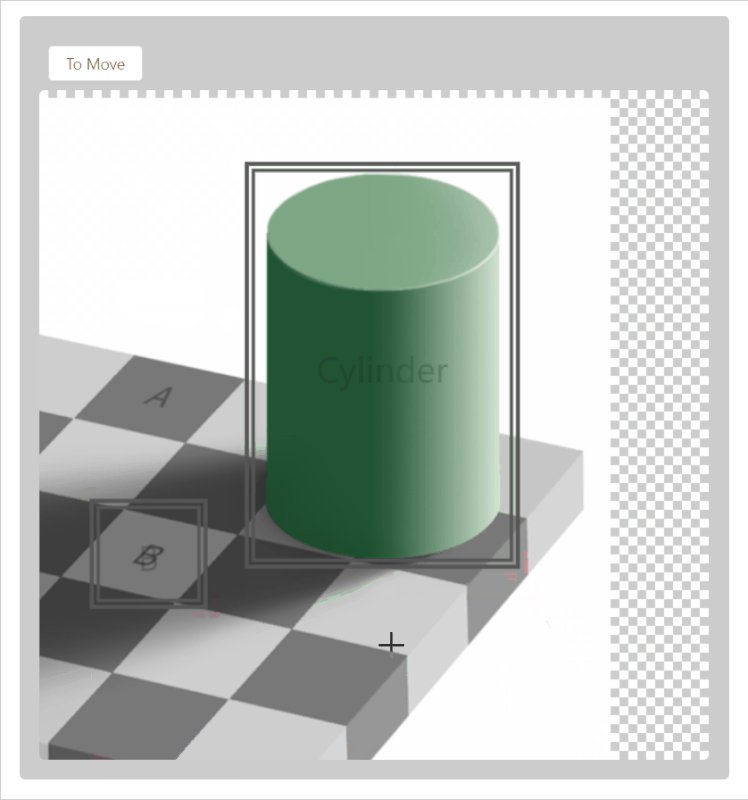
Image Labeler ( Bounding Box Labeling Tool )
A react component to build image-labeling-tool.
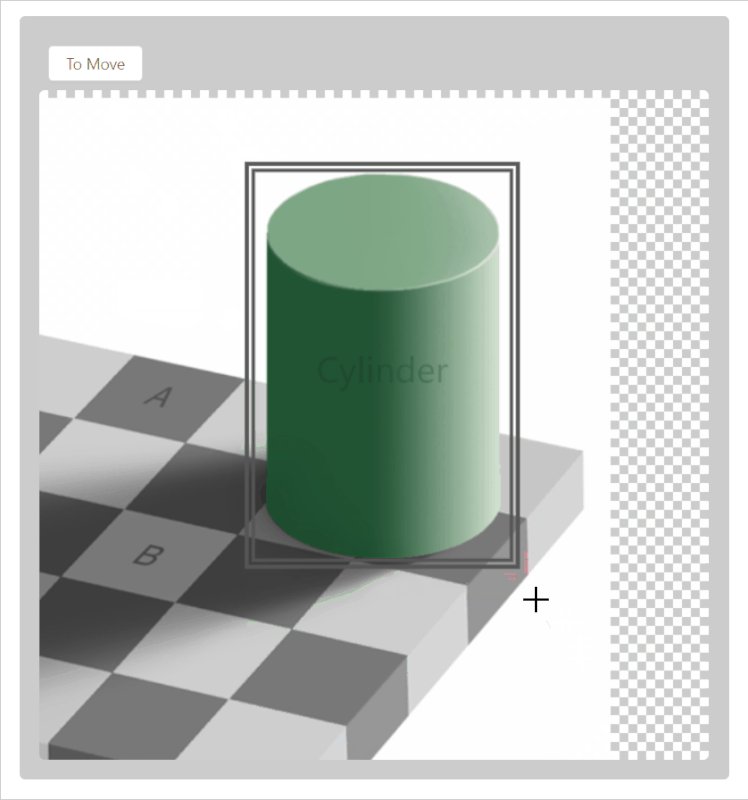
- Label image with bounding boxes and scene types
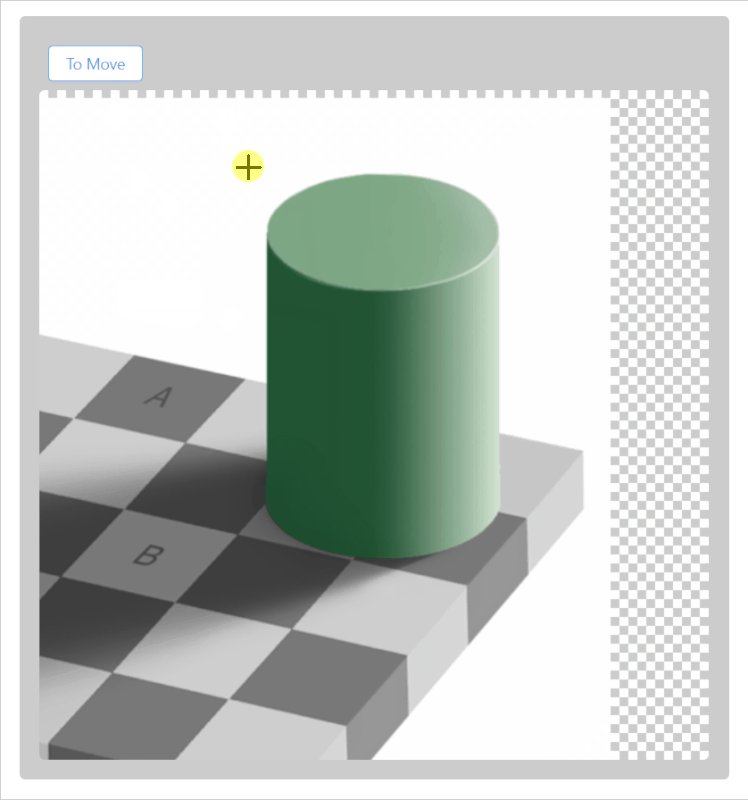
- Scale by wheel and gesture
- Resize and move bounding boxes easily
Usage
npm install image-labeler-reactimport React from 'react';
import {Annotator} from 'image-labeler-react';
const App: React.FC = () => {
return (
<div className="App">
<Annotator
height={600}
width={600}
imageUrl={""}
asyncUpload={async (labeledData)=>{
// upload labeled data
}}
types={['A', 'B', 'Cylinder']}
defaultType={"Cylinder"} />
</div>
);
}
export default App;Shortkeys
|Shortcut Key| Action| |:-----------|:------| | Enter / Space | Upload | | Tab | Switch Mode (Annotate|Move) | | Q | Delete Bounding Box | | + | Zoom In | | - | Zoom Out |
Props
interface Props {
imageUrl: string,
height: number, // height of the labeling window
width: number, // width of the labeling window
types: Array<string>, // annotation types
asyncUpload?: (data: any) => Promise<any>, // will be invoked when uploading. you can switch to next image in this callback
disableAnnotation?: boolean, // default false
defaultType?: string, // default type, can be empty
defaultSceneType?: string, // default sceneType, can be empty
defaultBoxes?: Array<BoundingBox>, // default bounding boxes, can be empty
showButton?: boolean, // showing button or not, default true
sceneTypes?: Array<string>, // if provided, the sceneType select box will show up
className?: string,
style?: any
}asyncUpload
asyncUpload will be invoked when clicking Upload button or press Enter.
The structure of param labeledData is
{
image: this.image.src,
height: this.image.naturalHeight,
width: this.image.naturalWidth,
sceneType?: "undefined when props.sceneTypes is empty",
boxes: [
{
x: 100,
y: 100,
w: 10,
h: 10,
annotation: 'Cylinder'
}
]
}