wcolorpicker
v1.4.0
Published
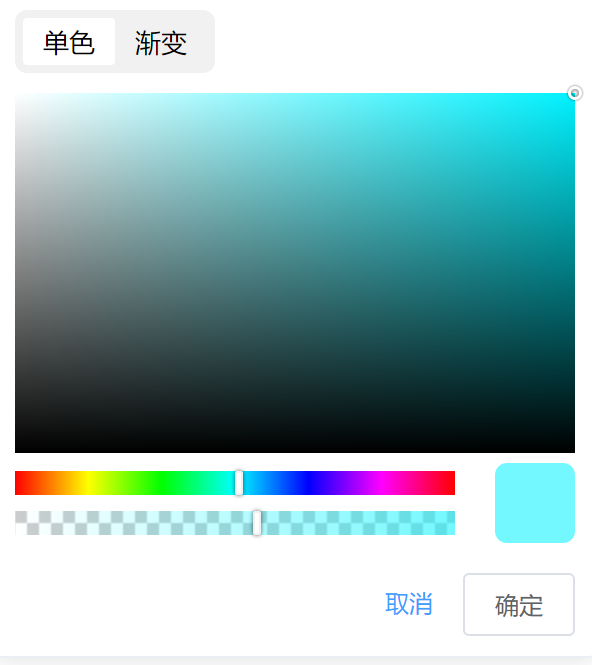
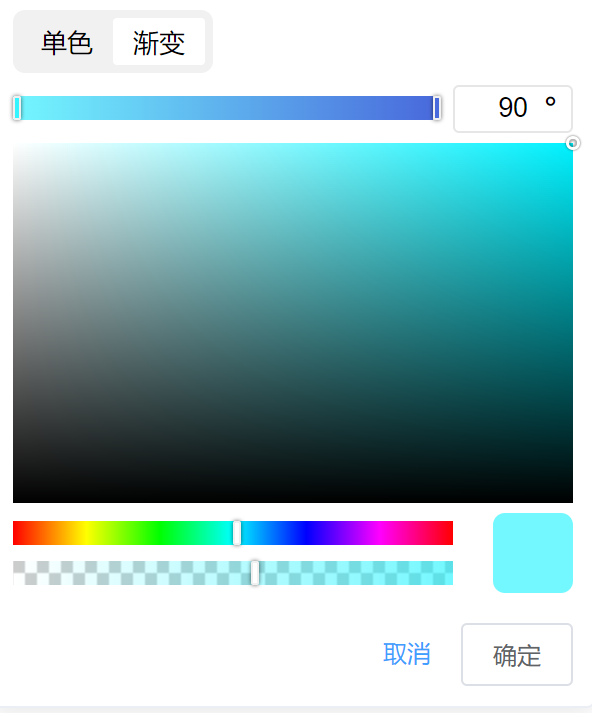
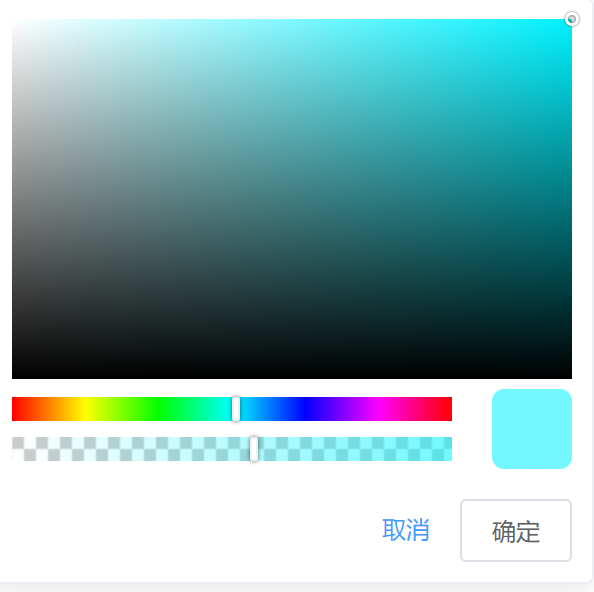
vue2的颜色选择器支持渐变色 样式仿照element ui
Downloads
8
Maintainers
Readme
vue2颜色选择器可选择单色和渐变色
安装
npm i wcolorpicker使用在main.js 中使用
import wcolorpicker from 'wcolorpicker'
Vue.use(wcolorpicker)在要使用的位置
<wcolorpicker v-model="color"></wcolorpicker>配置
| 属性 | 默认值 | 描述 | | ------------- | ------ | ------------------ | | v-model | | 绑定数据 | | show-alpha | false | 是否显示透明度 | | gradient-dots | 2 | 渐变色颜色点最大数 | | show-change | true | 是否展示切换按钮 | | predefine | [] | 预设颜色 | | disabled | false | 是否禁用 | | popperClass | | 样式 | | Confirm | | 确定按钮事件 | | cancal | | 取消按钮事件 |
示例
<template>
<div id="app">
<div>
<wcolorpicker showAlpha :gradient-dots="3" v-model="color"></wcolorpicker>
</div>
</div>
</template>