warmbread
v1.0.4
Published
A toast library with no dependancies*
Downloads
5
Maintainers
Readme
Basically, toast.
A small, single-file, vanilla JavaScript toast library under 25kb including all bundled images and styling. No third party libraries required other than for development.
Built mostly to play with ES6, but hopefully useful to somebody.

Features
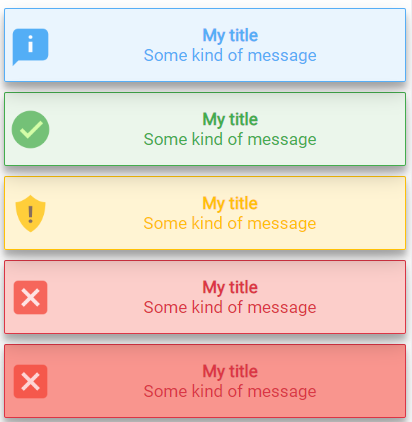
- Multiple logging levels (Info, Success, Warning, Error, Fatal)
- Fluent toast construction. Chainable methods for constructing toasts and providing overrides to global settings.
- Toast queue to stop flooding, with queue only executing when toasts are required to keep cut down on required resources.
- Ability to have toasts active at all available positions concurrently.
- Embedded templates and CSS for single file deployment. Template can be overridden with CSS on the calling page.
- ~~Support for central positioning (vertical and horizontal)~~ See Issue #2
- Support for onOpen and onClose callback methods, including nesting of more toasts.
- Support for non-expiring toast.
- Support for custom classes (global and on toast basis)
Roadmap
- Animations and UX improvements including fading out over time, entry/exit animations (Currently handled by CssClass being able to utilize additional animation libraries like animate.css)
Usage
Script can be acquired from NPM:
npm install warmbread
or from the warmbread.min.js file within the dist folder of this project.
Via import statement
import {Warmbread} from 'warmbread';
let warmbread = new Warmbread();
warmbread.info("foo").show();Via <script> tag.
Take the warmbread.min.js from dist and either import, or use the <script> tag.
Calling warmbread
Warmbread will automatically initialize when the script is loaded. The first initialization will use the default options. Initialize can be called again with overriding options at any time, overriding default global behavior.
See example/dist/Index.html for the sample. (which is written in horrid JS and awaiting rewrite, as it was for quick tests...)
Warmbread uses a fluent API to construct and display new toasts. The chain must end with .show()
warmbread.info("Some message").show()Example with fluent API/overrides:
warmbread.info("Some message").withTitle("Title").atPosition("top","center").show()Methods (Library)
warmbread.destroyAll()- Instantly destroys all active toast items, and purges the queue of any remaining items.
warmbread.info(text),warmbread.succcess(text),warmbread.warn(text),warmbread.error(text),warmbread.fatal(text)- Displays the appropriate toast. (See: Usage)
Chainable methods (On toast items)
atPosition( [top/bottom] , [left,right])- Shows the toast at a position other than the global setting.
canBeDismisssed(bool)- If provided, sets whether or not the toast disappears when interacted with.
canExpire(bool)- If provided, sets whether or not the toast gets removed at the timeout. Note that use of this, expectially if the item is not dismissable could block the toast queue.
onOpen(fn)- If provided, runs the function specified on toast display. i.e.
onOpen(function(){ doThings(); })
- If provided, runs the function specified on toast display. i.e.
onClose(fn)- If provided, runs the function specified on toast destroy. i.e.
onClose(function(){ doThings(); })
- If provided, runs the function specified on toast destroy. i.e.
withTitle(text)- Adds a title message into the toast.
withClass- Sets the class name to apply to the toast, overrides global classname. Can be used with something like animate.css to apply entry animations.
Methods (Library)
warmbread.destroyAll()- Instantly destroys all active toast items, and purges the queue of any remaining items.
Config (Defaults shown)
Config is set by (re)calling
warmbread.init(options);Options:
All optional.
{
positionVertical: "bottom", // (top, center, bottom
positionHorizontal: "right", // (left, center, right)
timeout: 5000,
dismissable: true,
canExpire: true,
alertType: "core", // core/material
maxQueueSize : 4,
loggingEnabled: false,
cssClass : "",
catchAllUnhandledExceptions: true,
}- positionVertical: top/bottom. Vertical positioning on the screen.
- positionHorizontal: right/left. Horizontal positioning on the screen.
- timeout: Time in ms before the toast will auto-dismiss.
- dismissable: If the toast can be dismissed on-click.
- canExpire: If the toast can expire automatically.
- alertType: core/material. The base template to use. Template can be overridden in CSS, but we aim to have user defined templates in the future.
- maxQueueSize: Max number of toast items to display at any given time. This is globally and not per-position.
- loggingEnabled : If enabled, will provide some additional logging.
- cssClass : Class to use for toast.
- catchAllUnhandledExceptions : If set to true, will attempt to log all uncaught JS exceptions as Fatal toasts. (Note: window.onerror does not fire with console active unless event is deferred)
How it works
Before the show() is called, all items are Bread. When show is called, Bread is added to the loaf.
If the queue has allocation remaining and it is running, it will "Toast" the Bread. If the queue is not running, it will start a queue and continue processing as per above until the queue is empty, then stop.
Development/Compiling
Development requires and environment with Node JS installed.
- Package.json Commands
pack-prod- Produces warmbread.min.js under dist folder for productionpack-dev- Produces warmbread.dev.js under dist folder for the samples and debugtest- Runs unit testspack- Runs the 2 pack commands, and also the mocha unit tests. Pack will also update the example project under the "example" folder.
To use source maps for debugging, change package.json to have the "main" file use dist\warmbread.dev.js instead of dist\warmbread.min.js
i.e. "main": "dist/warmbread.dev.js",
If you start a live server against example/dist/index.html post running pack you will be able to debug using the source maps. Note that hot reloading is not currently enabled for the JS - something to sort later, for now sadly it's a case of re-running pack and using live-server.
If using VSCode, you can make use of the "launch sample page" config within launch.json.
