vuex-pathify
v3.0.0-beta
Published
Ridiculously simple Vuex setup + wiring
Downloads
34,554
Readme

Overview
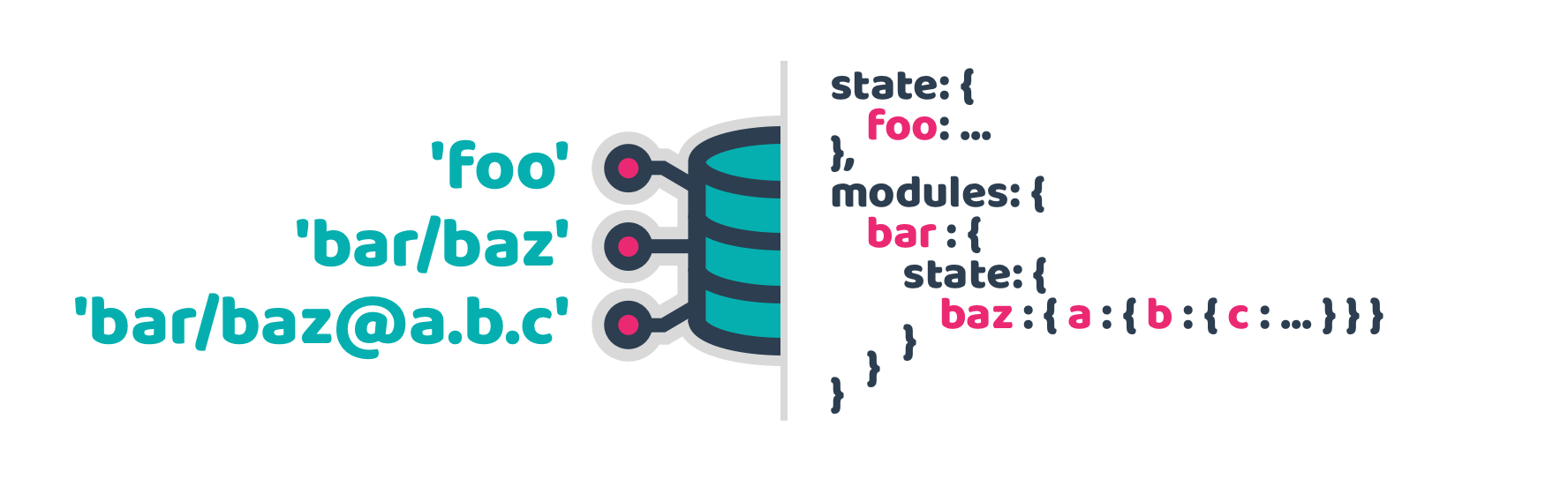
Pathify makes working with Vuex easy, with a declarative, state-based, path syntax:

Paths can reference any module, property or sub-property:

Pathify's aim is to simplify the overall Vuex development experience by abstracting away Vuex's complex setup and reliance on manually-written code. The path syntax does the heavy-lifting, with a small set of helper functions used to directly access or wire up components to the store.
Examples
Pathify Version 3.x works with Vue 3. For Vue 2, see the 1.x branch
Get or set data without syntax juggling or worrying about implementation:
store.get('loaded')
store.set('loaded', true)Reach into sub-properties and arrays:
store.get('products@items.0.name')
store.set('products@items.1.name', 'Vuex Pathify')Set up one or two-way data binding on any store value without bloat or fuss:
setup () {
return {
products: get('products'),
category: sync('filters@category')
}
}Wire multiple properties (or sub-properties) using array, object and wildcard formats:
setup () {
return {
...sync('filters@sort', [
'order',
'key'
]),
...sync('filters@sort', {
sortOrder: 'order',
sortKey: 'key'
}),
...sync('filters@sort.*')
}
}Use variable expansion to dynamically reference store properties:
setup () {
return {
product: get('products@items:index')
}
}Set up mutations – including sub-property mutations – in a single line:
make.mutations(state)Results
In practical terms, Pathify results in:
- less cognitive overhead
- zero store boilerplate
- one-liner wiring
- cleaner code
- lighter files
The code comparison demo demonstrates reductions in lines of code of between 2 and 14 times (or more) depending on store size and setup.
To see the principles behind such radical code reduction, check out the Pathify 101.
Next steps
Get started:
Vue 3 demo:
Vue 2 demos:
