vuex-dropdown
v1.0.2
Published
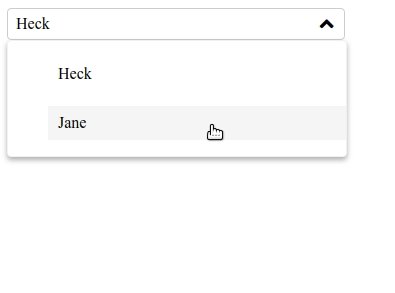
A Vue.js component dropdown
Downloads
36
Maintainers
Readme
vuex-dropdown
A vue.js dropdown component

Installation of vuex-dropdown
npm i --save vuex-dropdownBrowser
Include the script file
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-dropdown/dist/vuex-dropdown.min.js"></script>Browser Usage
then install the component with Vue.use(VuexDropdown);
<script type="text/javascript">
Vue.use(VuexDropdown);
</script>Module
import VuexDropdown from 'vuex-dropdown';Module Usage
Once installed, it can be used in a template as simply as:
<VuexDropdown
v-on:onSelect="handleChangedropdown($event)"
v-bind:options="options"
v-bind:selected="selected"
v-bind:classNames="['wrapper']"/>Options
[
{
label: "Heck",
value: "heck"
},
{
label: "Jane",
value: "jane"
}
]Selected
{
label: "Heck",
value: "heck"
}classNames
The classnames to wrapp the component
["wrapper"]License
MIT © Liju Kuriakose
