vuepress-theme-blog-vuetify
v1.6.2
Published
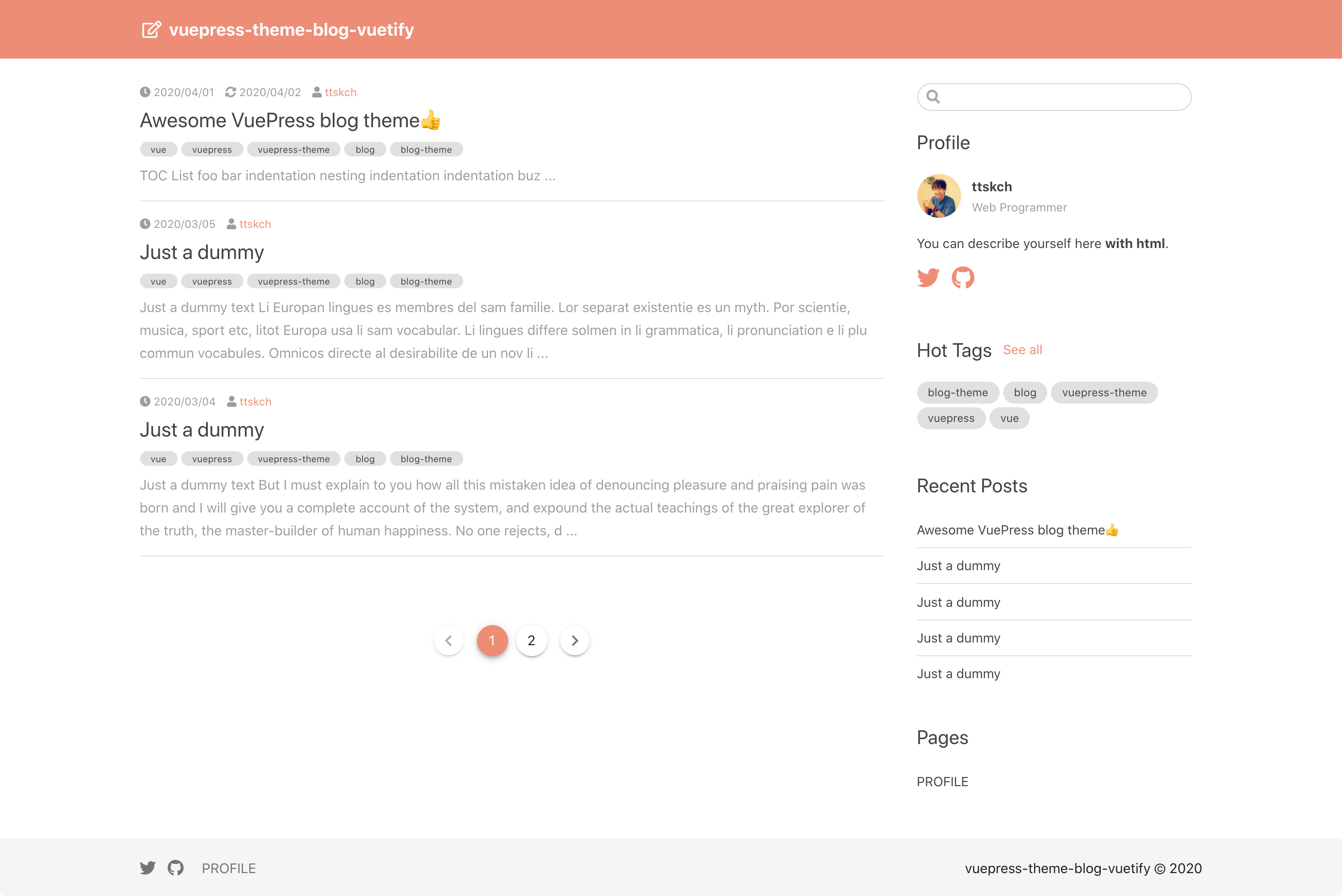
The world's most simple, beautiful and customizable 2 columns VuePress blog theme built with Vuetify
Downloads
51
Maintainers
Readme
vuepress-theme-blog-vuetify

💥The world's most simple, beautiful and customizable 2 columns VuePress blog theme built with Vuetify.
It has following features.
- List hot tags automatically
- List recent posts automatically
- Scroll-spy TOC
- SEO ready (perfect
<title>and<meta>tags) - Mobile friendly
- Customizable styles using scss (not stylus)
- Ability of inserting your own content into the layout of the theme
Live demo
👉 https://vuepress-theme-blog-vuetify.ttskch.com/
Installation
$ yarn add --dev vuepress-theme-blog-vuetify
# or
$ npm install -D vuepress-theme-blog-vuetifyUsage
// .vuepress/config.js
module.exports = {
theme: 'blog-vuetify',
themeConfig: {
// ...
}
}Configurations
You can see the valid options and default values here 👍
Customizing styles
You can customize styles flexibly by overwrite scss variables.
In order to overwrite them, you have to just place .vuepress/styles/variables.scss which re-defines some variables like this 👍
Inserting your own content into the layout of the theme
You can insert your own content like as following.
1. Create Vue component
For example, create .vuepress/components/AfterPage.vue like following.
<template>
<div id="after-page">
<p>Some content for after page content of each page</p>
</div>
</template>2. Create enhanceApp.js and register your component to Vue app
import AfterPage from './components/AfterPage'
// @see https://vuepress.vuejs.org/theme/writing-a-theme.html#app-level-enhancements
export default ({
Vue, // the version of Vue being used in the VuePress app
options, // the options for the root Vue instance
router, // the router instance for the app
siteData // site metadata
}) => {
Vue.component('MyAfterPage', AfterPage)
}3. Notify the name of your component to the theme
themeConfig: {
components: {
afterPage: 'MyAfterPage'
}
}That's it 😃
Default (empty) components for valid hook points are them.


