vuepress-plugin-readmore-popular
v0.0.17
Published
为 VuePress 博客的每一篇文章都自动添加阅读更多的效果,关注公众号后方可解锁全站文章,从而将博客流量引流到微信公众号,达到涨粉丝数的目的。
Downloads
72
Maintainers
Readme
vuepress-plugin-readmore-popular
VuePress v1 微信公众号引流插件,将免费的公众号引流工具整合到博客中,用户扫码关注公众号后才可以解锁文章,从而将博客流量引流到公众号,达到涨粉丝数的目的。
文档
特色功能
- [x] 支持随机为博客添加引流功能
- [x] 支持关闭某篇文章的引流功能
- [x] 支持查询用户解锁文章的历史记录
- [x] 支持自定义或者动态计算文章内容的预览高度
- [x] 支持自定义 CSS 样式,轻松适配不同风格的博客
- [x] 支持开放 API,灵活接入第三方私有化部署的应用服务
注册博客
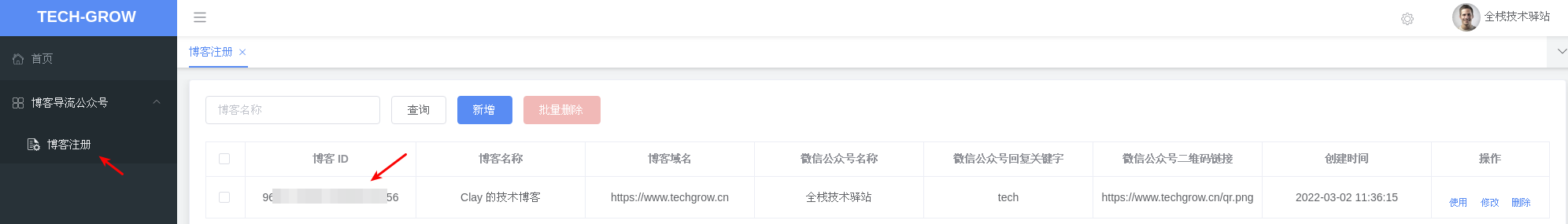
浏览器访问 TechGrow 的官网,注册并登录账号后,进入博客的后台管理页面。首先点击左侧的菜单 博客注册,然后点击 新增 按钮,添加自己博客的信息。博客注册成功后,记录下博客 ID,后面的步骤会使用到

设置公众号
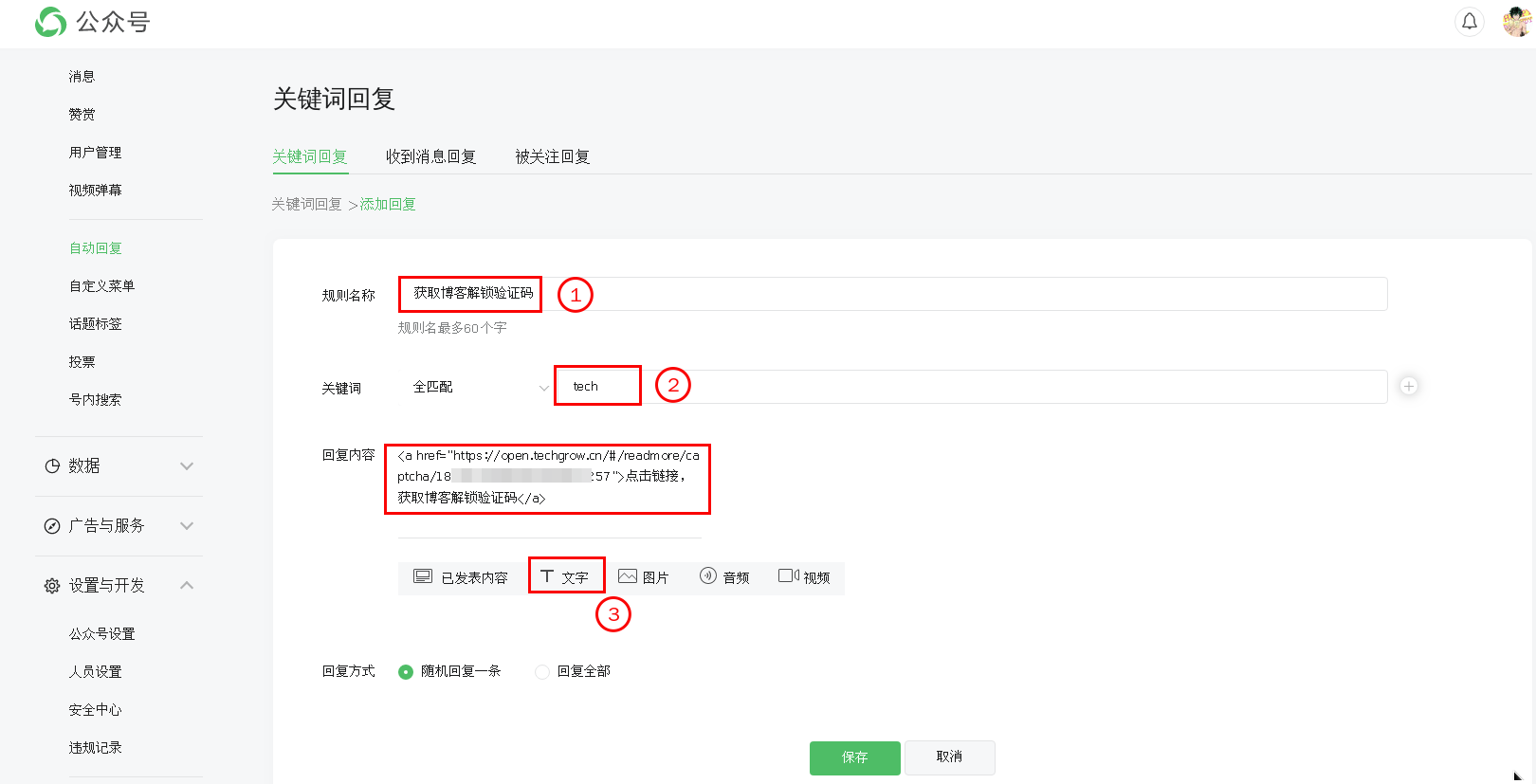
在微信公众号的后台管理页面,菜单栏里选择 自动回复 - 关键词回复,启用 自动回复,然后点击 添加回复 按钮:

填写 规则名称、关键词(当初你在 TechGrow 中设置的)、回复内容 选择 文字,然后 回复文字 的内容填写获取博客解锁验证码的链接,如下所示(请自行更改 xxxxx-xxxxxxxxx-xxx 为你申请到的博客 ID)
<a href="https://open.techgrow.cn/#/readmore/captcha/generate?blogId=xxxxx-xxxxxxxxx-xxx">点击链接,获取博客解锁验证码</a>
此时,当读者关注你的微信公众号,并输入关键词后(比如我设置的关键词就是 tech),那么读者就会自动接收到获取博客解锁验证码的链接
安装插件
- 运行
npm install命令安装插件到本地博客
$ npm install -D vuepress-plugin-readmore-popular配置 VuePress
编辑 VuePress 的主配置文件(例如 .vuepress/config.js),新增插件的配置信息(请自行更改博客相关的信息),如下所示:
module.exports = {
plugins: [
['vuepress-plugin-readmore-popular', {
// 已申请的博客 ID
blogId: '18762-1609305354821-257',
// 已申请的微信公众号名称
name: '全栈技术驿站',
// 已申请的微信公众号回复关键词
keyword: 'Tech',
// 已申请的微信公众号二维码链接
qrcode: 'https://www.techgrow.cn/img/wx_mp_qr.png',
// 文章内容的 JS 选择器,若使用的不是官方默认主题,则需要根据第三方的主题来设置
selector: 'div.theme-default-content',
// 自定义的 JS 资源链接,可用于 CDN 加速
libUrl: 'https://qiniu.techgrow.cn/readmore/dist/readmore.js',
// 自定义的 CSS 资源链接,可用于适配不同风格的博客
cssUrl: 'https://qiniu.techgrow.cn/readmore/dist/vuepress.css',
// 文章排除添加引流工具的 URL 规则,支持使用路径、通配符、正则表达式的匹配规则
excludes: { strExp: [], regExp: [] },
// 是否反转 URL 排除规则的配置,即只有符合排除规则的文章才会添加引流工具
reverse: false,
// 是否添加微信公众号引流工具到移动端页面
allowMobile: false,
// 文章内容的预览高度(例如 300)
height: 'auto',
// 文章解锁后凭证的有效天数
expires: 365,
// 定时校验凭证有效性的时间间隔(秒)
interval: 60,
// 等待 DOM 节点加载完成的时间(毫秒),如果部分页面的引流功能无法生效,可适当增大此参数的值
waitDomMills: 1000,
// 每篇文章随机添加引流工具的概率,有效范围在 0.1 ~ 1 之间,1 则表示所有文章默认都自动添加引流工具
random: 1
}]
]
}插件参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 |
| ------------ | --------------- | ---- | ---------------------------------------------------- | ---- |
| blogId | String | 是 | 无 | - |
| name | String | 是 | 无 | - |
| keyword | String | 是 | 无 | - |
| qrcode | String | 是 | 无 | - |
| selector | String | 否 | div.theme-default-content | - |
| libUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/readmore.js | - |
| cssUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/vuepress.css | - |
| excludes | Json Object | 否 | { strExp: [ ], regExp: [ ] } | - |
| reverse | Boolean | 否 | false | - |
| allowMobile | Boolean | 否 | false | - |
| height | String / Number | 否 | auto | - |
| expires | Number | 否 | 365 | - |
| interval | Number | 否 | 60 | - |
| waitDomMills | Number | 否 | 1000 | - |
| random | Number | 否 | 1 | - |
selector 参数的作用是指定 JS 选择器来获取文章的主体内容,若 VuePress 使用了第三方主题,则一般需要根据第三方主题来配置该参数,否则可能会导致引流工具无法生效。其中 VuePress 不同主题的配置示例如下:
| 主题 | 插件配置 | 备注 |
| ------------------------------------------------------------------------------------------------- | --------------------------------------- | ------------ |
| @vuepress/theme-vue | selector: 'div.theme-default-content' | 官方默认主题 |
| vuepress-theme-reco | selector: 'div.theme-reco-content' | 第三方主题 |
| vuepress-theme-hope | selector: 'div.theme-hope-content' | 第三方主题 |
| vuepress-theme-vdoing | selector: 'div.theme-vdoing-content' | 第三方主题 |
若不清楚如何指定 JS 选择器,则可以打开博客的任意一篇文章,利用 Chrome 等浏览器的元素审查功能,找到文章页面中文章主体的
div标签,最后定位得到div标签的 CSS 类即可(例如theme-default-content),点击查看详细的操作图解。
验证插件效果
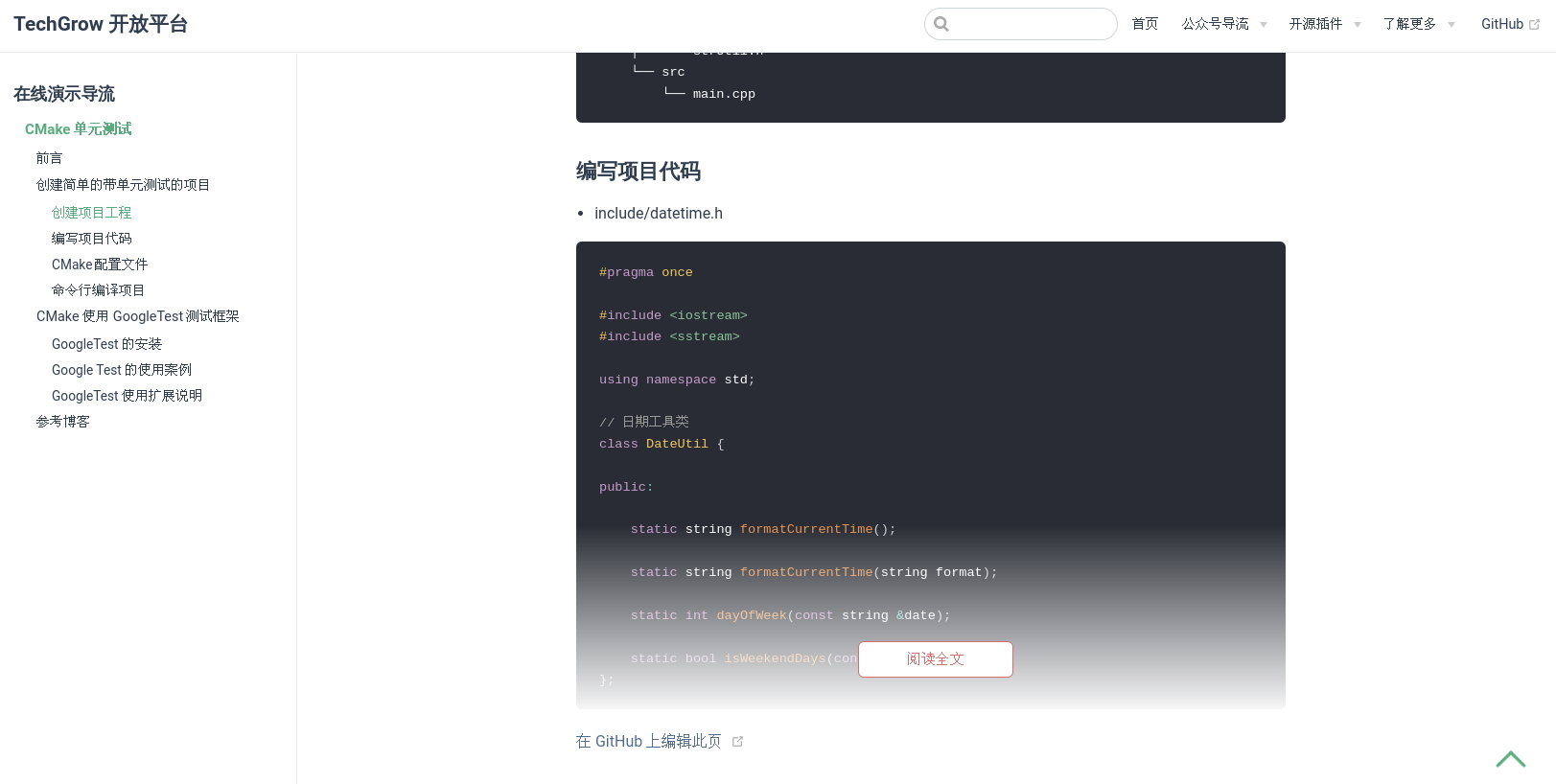
打开文章页面,若文章自动隐藏了部分内容,并且出现了 阅读全文 按钮,则说明引流插件正常运行,如下图所示:

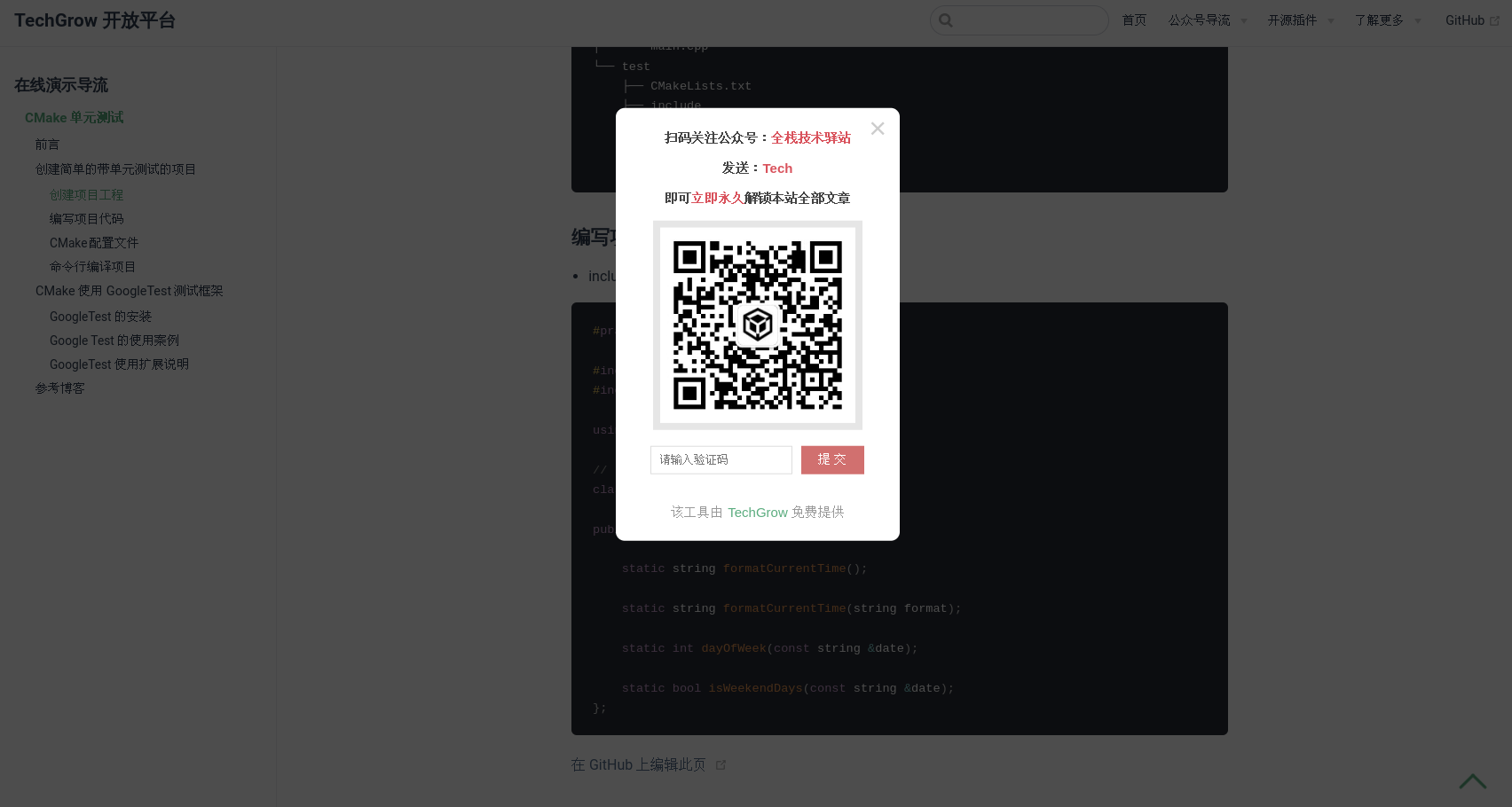
点击 阅读全文按钮,会弹出微信公众号的二维码窗口,如下图所示:

取消阅读限制
若希望关闭部分文章的微信公众号引流功能,可以使用插件的 excludes 参数来实现。值得一提的是,excludes 的参数值是一个 JSON 对象,其中的 strExp 属性是路径和通配符规则的字符串数组,而 regExp 属性是正则表达式的字符串数组。
- 根据 URL 路径,关闭某篇文章的引流功能
module.exports = {
plugins: [
['vuepress-plugin-readmore-popular', {
// 排除 URL 为 `/fontend/webpack` 的文章
excludes: { strExp: ['/fontend/webpack'] },
}]
]
}- 根据 URL 通配符,关闭某个目录下的所有文章的引流功能
module.exports = {
plugins: [
['vuepress-plugin-readmore-popular', {
// 排除 URL 以 `/fontend` 开头的文章
// 排除 URL 为 `/backend/python/io` 的文章
excludes: { strExp: ['/fontend/*', '/backend/*/io'] },
}]
]
}- 根据 URL 正则表达式,关闭符合规则的所有文章的引流功能
module.exports = {
plugins: [
['vuepress-plugin-readmore-popular', {
// 排除 URL 不以 `/fontend` 开头的文章
excludes: { regExp: ['^(?!\/fontend).*'] },
}]
]
}- 混合使用
module.exports = {
plugins: [
['vuepress-plugin-readmore-popular', {
excludes: { strExp: ['/webpack', '/fontend/*', '/backend/*/io'], regExp: ['^(?!\/php).*'] },
}]
]
}- 文章 URL 优先匹配
strExp规则,然后再匹配regExp规则 - 文章 URL 一旦满足
strExp规则,则不会再匹配regExp规则 - 如果希望符合 URL 排除规则的文章才添加引流工具,则可以使用
reverse : true配置参数实现
自定义样式
插件默认使用了定义在 vuepress.css 的 CSS 样式,你可以使用以下两种方式自定义自己的样式:
- 第一种方式:更改博客主题的 CSS 源码文件,将自定义的那部分 CSS 样式添加到里面
- 第二种方式:根据 vuepress.css 创建自己的 CSS 文件(完整的),并将其存放在自己的博客里,同时通过插件的
cssUrl配置参数来指定其访问的 URL 路径
提示:为了方便日后维护,强烈建议使用第二种方式来添加自定义样式
开放 API
若不希望依赖 TechGrow 官方提供的系统服务,可以选择使用开放 API 的方式,让引流插件直接使用私有化部署的后端应用服务,详细教程请阅读官方文档。
常见问题
周边生态
开发计划
- [ ] 支持博客的 UV、PV 统计
- [ ] 在博客的后台管理界面中,支持博客浏览量的图表分析
官方微信群
License
Released under the MIT License





