vuepress-plugin-reading-progress-v2
v1.1.4
Published
A reading progress bar plugin for VuePress
Downloads
7
Maintainers
Readme
vuepress-plugin-reading-progress-v2
a reading progress bar plugin for vuepress
add reading progress bar for vuepress
vuepress-plugin-reading-progress-v2

Dependencies vuepress version
vuepress version v2.0.0+
Installation
yarn add vuepress-plugin-reading-progress-v2
# or
npm i vuepress-plugin-reading-progress-v2Usage
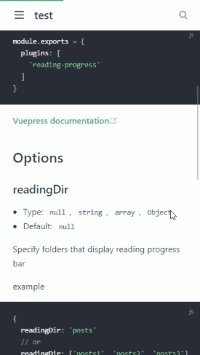
module.exports = {
plugins: [
'reading-progress-v2',
{
/** 是否展示进度条: 默认true */
isSHowProgress: true,
/** 自定义进度条的class: 默认‘’ */
overrideClass: '',
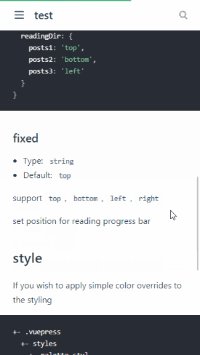
/** 进度条吸附位置:默认top; */
fixed: 'top',
/** 过滤哪些页面不展示进度条,默认[] */
filterPages: [],
},
],
}