vuepress-auto-sidebar
v1.1.1
Published
Simple sidebar automating tool for Vuepress
Downloads
25
Maintainers
Readme
vuepress-auto-sidebar
vuepress-auto-sidebar is a simple sidebar automating tool for Vuepress.
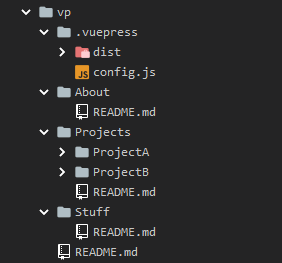
It looks for folders with README's in the folder vuepress was run in. If a base-option was supplied in config.js, it will instead look in the specified directory.
Only supports .md files named README.
Install
npm install vuepress-auto-sidebarUsage
config.js
const sidebar = require('vuepress-auto-sidebar')
module.exports = {
...
themeConfig: {
sidebar: sidebar.getSidebar()
...or CLI:
config.js
module.exports = {
...
themeConfig: {
sidebar: []
...Then run:
cd vp
vuepress-auto-sidebar
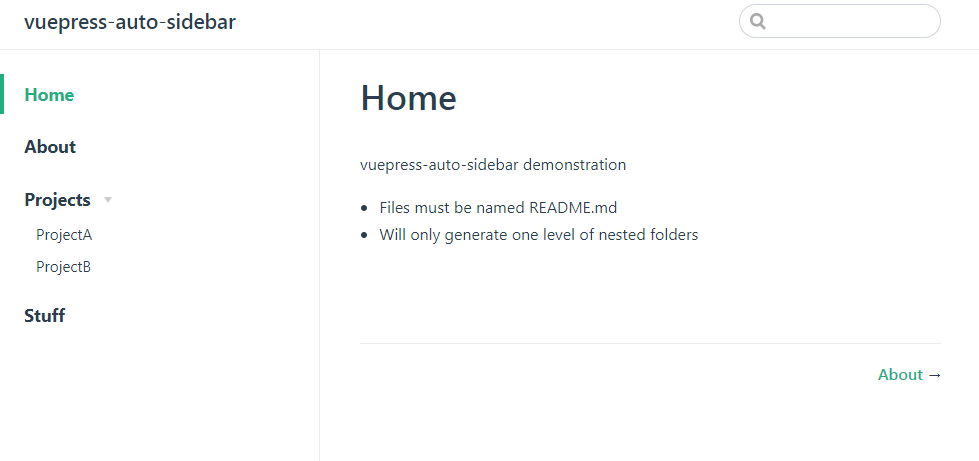
Would result in

Changelog
v1.1.0 - 2020-06-20
Bug fix
- Correctly identify base-option (key can be base or "base") when using sidebar.getSidebar()
- Ignore all non-directories when scanning root docs folder with both sidebar.getSidebar() and CLI.
v1.0.8 - 2020-06-07
Added
- CLI Support
- Rewrites config.js
You can now generate the sidebar with a CLI command, which will rewrite the config.js with the actual sidebar.
This lets you see exactly what is generated as well as letting you further customize it.
The following examples assumes you've installed it globally.
config.js:
module.exports = {
themeConfig: {
"sidebar": []
}
}Run vuepress-auto-sidebar:
cd vp/path
vuepress-auto-sidebarconfig.js result:
module.exports = {
themeConfig: {
"sidebar": [
{
"title": "Home",
"path": "/",
"collapsable": true,
"children": []
},
{
"title": "ProjectA",
"path": "/",
"collapsable": true,
"children": []
},
{
"title": "ProjectB",
"path": "/",
"collapsable": true,
"children": []
}
]
}
}CLI also supports base-option.
module.exports = {
themeConfig: {
"base": "/base/path/",
"sidebar": []
}
}Run vuepress-auto-sidebar:
vuepress-auto-sidebarconfig.js result:
module.exports = {
themeConfig: {
"base": "/base/path/",
"sidebar": [
{
"title": "Home",
"path": "/base/path/",
"collapsable": true,
"children": []
},
{
"title": "ProjectA",
"path": "/base/path/ProjectA/",
"collapsable": true,
"children": []
},
{
"title": "ProjectB",
"path": "/base/path/ProjectB/",
"collapsable": true,
"children": []
}
]
}
}Example scripts if you don't install it globally:
"scripts": {
"sidebar": "cd vp/path && vuepress-auto-sidebar",
"dev": "cd vp/path && vuepress-auto-sidebar && vuepress dev"
}v1.0.5 - 2020-06-07
Added
- Support for "base"-option in config.js, it will now prepend the base to all paths when generating the sidebar with sidebar.getSidebar().
Contact
If you want to contact me you can reach me at [email protected]
