vuejs3-logger-ex
v1.0.4
Published
vuejs3-logger, provides customizable logging functionality for Vue.js3. Forked from the great vuejs-logger library (https://github.com/justinkames/vuejs-logger)
Downloads
1
Readme
vuejs3-logger
Provides customizable logging functionality for Vue.js. Compatible with Vue3.
Table of Contents
Introduction
vuejs3-logger is a fork of the great vuejs-logger which is availabe for Vue.js 2. However vuejs-logger currently lacks support for Vue.js 3. The features of this library are exactly the same as the current vuejs-logger version 1.5.4.
Features include :
- Output restriction based on selected loglevel.
- Automatically JSON.stringify() the (reactive) properties passed to the logger.
- Configurable options to customize output for a log messages.
- Colored console messages for $log.warning, $log.error and $log.fatal.
logLevels : ['debug', 'info', 'warn', 'error', 'fatal']Install
This project uses node and npm.
https://www.npmjs.com/package/vuejs3-logger
$ npm install vuejs3-logger --save-exactUsage
Below you can find an example of how to use vuejs-logger :
Properties
| Name | Required | Type | Default | Description | | --- | --- | --- | --- | --- | | isEnabled | false | Boolean | true | Enables the vuejs-logger plugin, useful toggle for production/development. | | logLevel | false | String | 'debug' | Choose between ['debug', 'info', 'warn', 'error', 'fatal']. Read production tips. | | stringifyArguments | false | Boolean | false | If true, all input will go through JSON.stringify(). Useful when printing reactive properties.| | showLogLevel | false | Boolean | false | If true, the loglevel will be shown. | | showMethodName | false | Boolean | false | If true, the method name of the parent function will be shown in the console. | | separator | false | String | ' l ' | The seperator between parts of the output ( see screenshot. | | showConsoleColors | false | Boolean | false | If true, enables console.warn, console.fatal, console.error for corresponding loglevels. |
Code example
import VueLogger from 'vuejs3-logger';
import { createApp } from 'vue';
const isProduction = process.env.NODE_ENV === 'production';
const options = {
isEnabled: true,
logLevel : isProduction ? 'error' : 'debug',
stringifyArguments : false,
showLogLevel : true,
showMethodName : true,
separator: '|',
showConsoleColors: true
};
createApp({}).use(VueLogger, options);defineComponent({
data() {
return {
a : 'a',
b : 'b'
}
},
created() {
this.$log.debug('test', this.a, 123)
this.$log.info('test', this.b)
this.$log.warn('test')
this.$log.error('test')
this.$log.fatal('test')
externalFunction()
}
});
function externalFunction() {
// log from external function
const logger = inject('vuejs3-logger');
logger.debug('log from function outside component.');
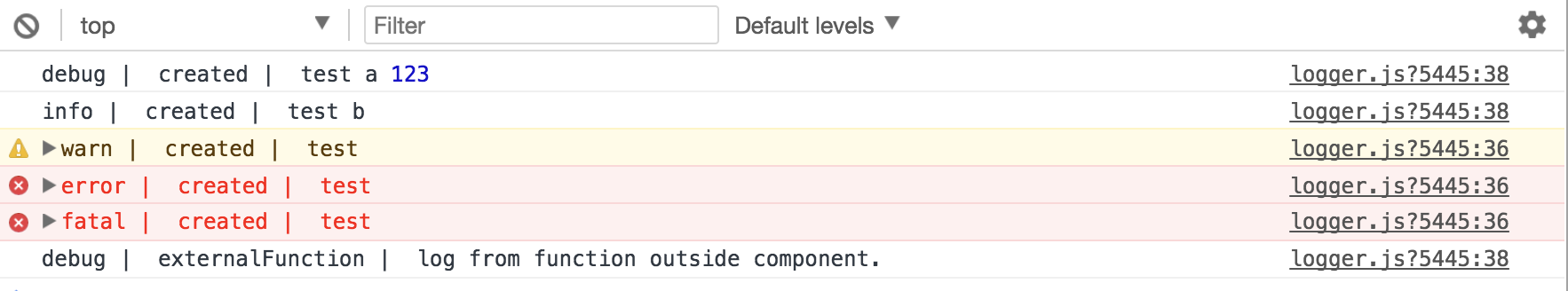
}Screenshot

Production tips
The plugin can be disabled for production or a lower logLevel can be set to minimize output (as shown in usage ). If the logLevel is set to 'fatal' the plugin will ignore all calls with less important loglevels in the code.
function foo() {
// these statements will print nothing if the logLevel is set to 'fatal'. But they will compile just fine.
this.$log.debug('test', 'bar')
this.$log.info('test')
this.$log.warn('test')
this.$log.error('test', 'foo')
// this statement will print if the logLevel is set to 'fatal'
this.$log.fatal('test', 'bar', 123)
}Maintainers
Contribute
Feel free to dive in! Open an issue or submit PRs.
License
MIT © Marc Schätz



