vuejs2-audio-recorder
v3.0.1
Published
New version of audio recorder for Vue.js 2 and 3 with vite
Downloads
8
Maintainers
Readme
vuejs2-audio-recorder
New version of audio recorder for Vue.js with vite. It allows to record, play, download and store records on a server. It is based on vue-audio-recorder which is not longer being supported by the original author (grishkovelli).
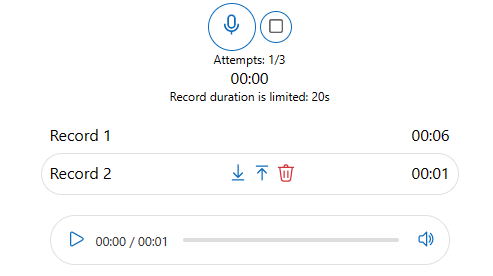
Default Mode

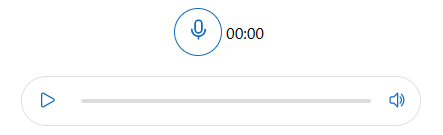
Minimal Mode

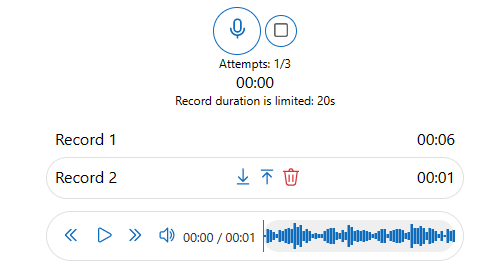
Wave Mode

Features
- Beautiful clean UI
- Time limit
- Records limit
- Individual an audio player
- MP3/WAV support
Bug
- Player Error CORS for external URL
Tested in (desktop)
- Edge
- Chrome
- Firefox
- Safari
Installation
npm i vuejs2-audio-recorder --saveAudioRecorder props
| Prop | Type | Description | | -------------------- | -------- | ---------------------------------------------------------------------------------- | | attempts | Number | Number of recording attempts | | time | Number | Time limit for the record (minutes) | | bit-rate | Number | Default: 128 (only for MP3) | | sample-rate | Number | Default: 44100 | | filename | String | Download/Upload filename | | format | String | WAV/MP3. Default: mp3 | | show-download-button | Boolean | If it is true show a download button. Default: true | | show-upload-button | Boolean | If it is true show an upload button. Default: true | | micFailed | Event | Callback fires after microphone permission denied | | beforeRecording | Event | Callback fires before click the stop button or exceeding the time limit | | afterRecording | Event | Callback fires after click the stop button or exceeding the time limit | | selectRecordChanged | Event | Callback fires after choice a record. Returns the record | | removeRecord | Event | Callback fires after remove record | | customUpload | Function | Callback fires for upload file | | compact | Boolean | A minimal interface to record just one audio and play it. | | countdown | Boolean | Will show the time remaining instead of current recorded time. Default: false | | customPlayer | Boolean | show custom player style. Default: false | | wavePlayer | Boolean | show Wave player style. Default: false | | countdownTitle | String | Title over time remaining when countdown is set to true. Default: "Time Remaining" |
AudioPlayer props
| Prop | Type | Description | | ------------ | ------- | --------------------------------------------------------- | | src | String | Specifies the URL of the audio file | | customPlayer | Boolean | show custom player style. Default: false | | wavePlayer | Boolean | show Wave player style. Default: false | | compact | Boolean | A minimal interface to record just one audio and play it. |
CSS Variable
| variable | Description | | ------------- | ------------- | | primary-color | Primary color | | danger-color | Error color | | border-color | Border color |
Usage
import RecorderWidget from "vuejs2-audio-recorder";
import PlayerWidget from "vuejs2-audio-recorder";<recorder-widget
:attempts="3"
:time="2"
:afterRecording="afterRec"
:backendEndpoint="backendEndpoint"
:customUpload="customUp"
:customPlayer="customPlayer"
:wavePlayer="wavePlayer"
:countdown="countdown"
:attempts="attempts"
compact
/><player-widget src="/demo/example.mp3" />Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification (must be built with node v12.x)
npm run buildPUBLISH TO NPM
npm publish --access publicAuthors
Gennady Grishkovtsov - Developer
Olga Zimina - UIX Designer
Contributors
Jonathan Arias - Developer
Hossein Rahimi - Developer
TNX
Thomas Derflinger - Recorder for Vue3
