vue3-markdown
v1.1.9
Published
This is a vue component of markdown editor based on micromark development, which mainly implements the following features.
Downloads
244,396
Readme
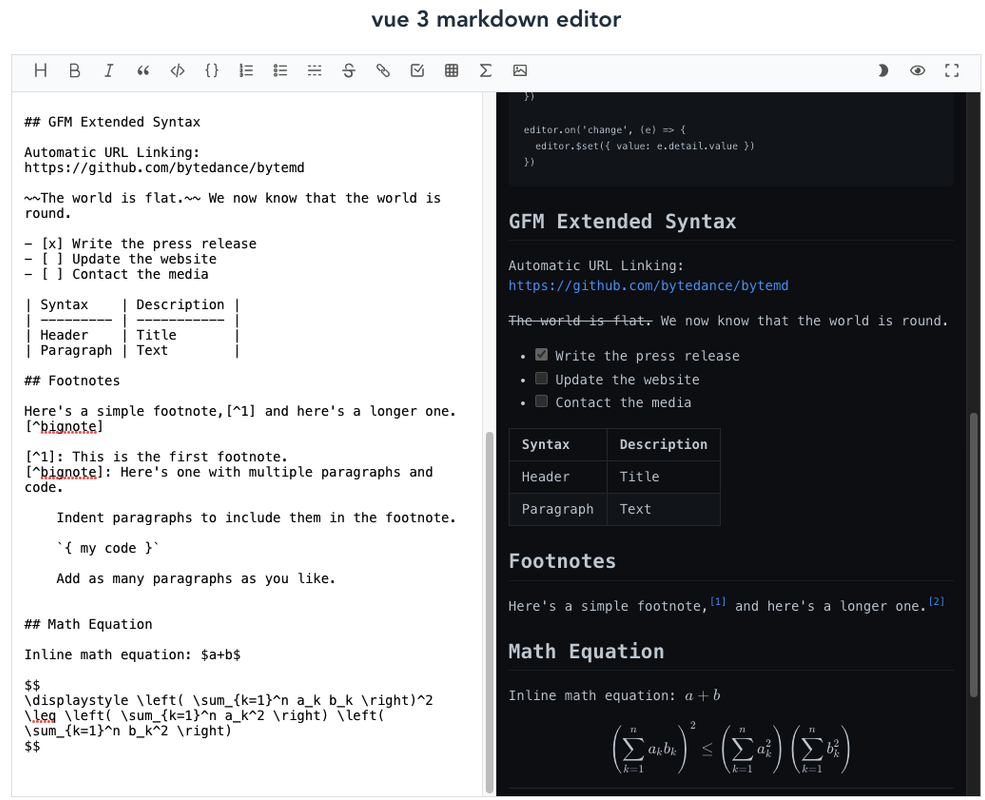
Vue 3 markodwn
This is a vue component of markdown editor based on micromark development, which mainly implements the following features.
- Multi-language support (Currently only support zh and en)
- Black and white theme preview
- Support KaTex formula input
- Custom image upload interface
- Integrated github markdown and KaTex styles
Live demo
Reproduction
Preview

Installation
npm install vue3-markdownUsage
<script setup>
import { ref } from 'vue'
import { VMarkdownEditor } from 'vue3-markdown'
import 'vue3-markdown/dist/style.css'
const content = ref('')
const handleUpload = (file) => {
console.log(file)
return 'https://i.postimg.cc/52qCzTVw/pngwing-com.png'
}
</script>
<template>
<VMarkdownEditor
v-model="content"
locale="en"
:upload-action="handleUpload"
/>
</template>or just for view
<script setup>
import { ref } from 'vue'
import { VMarkdownView } from 'vue3-markdown'
import 'vue3-markdown/dist/style.css'
const content = ref('## One of the world's most popular markdown editors')
const mode = ref('light')
</script>
<template>
<VMarkdownView
:mode="mode"
:content="content"
></VMarkdownView>
</template>Publish
npm run build
# update version in `package.json`
# adduser for registry.npmjs.org if not add yet
npm adduser --registry=https://registry.npmjs.org
npm publish --registry=https://registry.npmjs.org