vue3-i18n-sfc
v1.0.0
Published
Collects SFC i18n's and makes them translatable with one file
Downloads
32
Readme
vue3-i18n-sfc
The translation team (not developers) wants a file with all the keys to translate. But I love to use translations in Single File Components.
And I found a solution to make everyone happy: vue3-i18n-sfc export|import
Vue I18n Service makes to manage SFC translations easier in a file. It collects all the <i18n> definitions in Single File Components and collects them into a file.
What's the flow:
Hello.vue
<template>
<div>{{ hello }}</div>
</template>
<i18n>
{
"en": {
"hello": "Hi 🙁"
},
"tr": {
"hello": "Selam"
}
}
</i18n>⬇️npx vue3-i18n-sfc export > translations.json
{
"src/components/Hello.vue": {
"en": {
"hello": "Hi 🙁"
},
"tr": {
"hello": "Selam"
}
}
}✏️translations.edited.json
{
"src/components/Hello.vue": {
"en": {
"hello": "Hello 🙂"
},
"tr": {
"hello": "Merhaba"
}
}
}Editing translations.json using Web UI
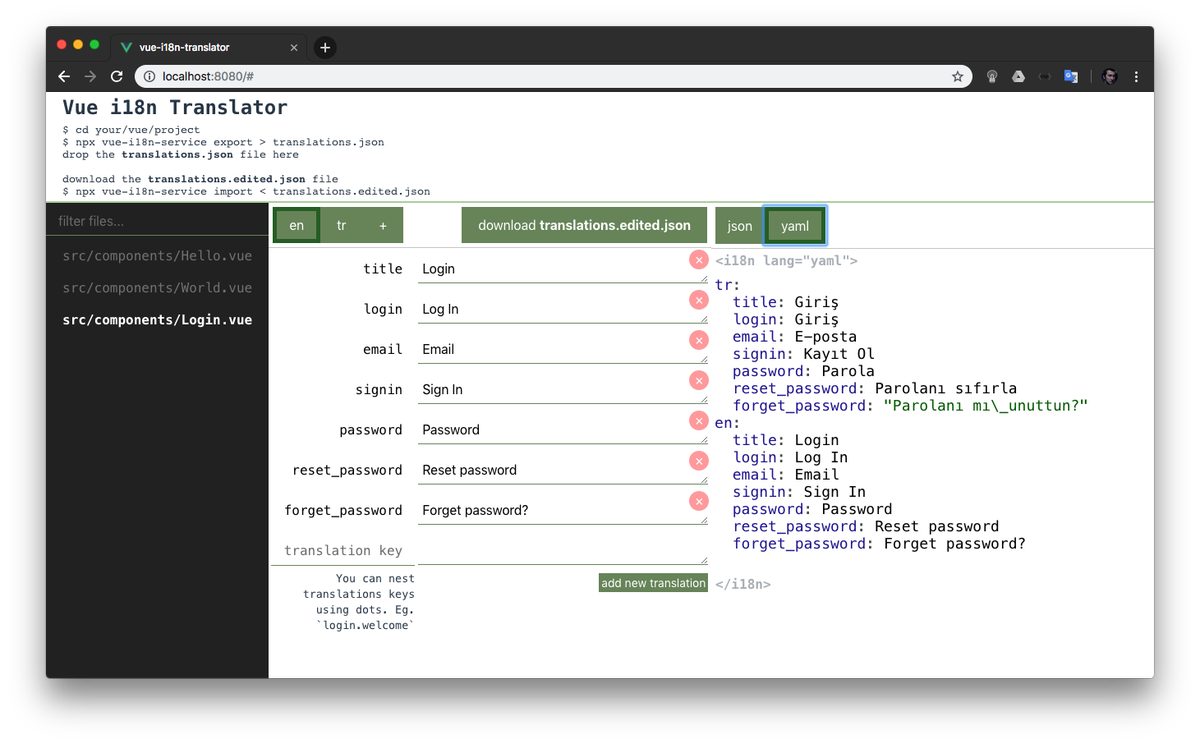
Open https://edisdev.github.io/vue-i18n-translator/ and drop translations.json file which you've just generated. It will parse it and generate an useful interface to translate.

⬇️npx vue3-i18n-sfc import < translations.edited.json
updating file src/components/Hello.vue<template>
<div>{{ hello }}</div>
</template>
<i18n>
{
"en": {
"hello": "Hello 🙂"
},
"tr": {
"hello": "Merhaba"
}
}
</i18n>And all is OK. Doesn't matter how many files you have, it simply distributes without any problem and any conflict.
Exporting i18n's in SFCs
This will generate a translations.json file (or whatever you named).
npx vue3-i18n-sfc export > translations.jsonIt has a simple format:
{
"<file path>": {
"<locale>": {
"<key>": "<value>"
}
}
}Here is an example:
{
"src/components/Hello.vue": {
"en": {
"hello": "Hello"
},
"tr": {
"hello": "Merhaba"
}
},
"src/views/World.vue": {
"en": {
"world": "World"
},
"tr": {
"world": "Dünya"
}
}
}--dir
By default, vue3-i18n-sfc looks for SFCs in the src/ directory, if your components are in another directory, specify it by passing the --dir flag:
npx vue3-i18n-sfc export --dir=client/ > translations.json--yaml
By default, vue3-i18n-sfc exports and imports files as json, if you want to use yaml, specify it by passing the --yaml flag:
npx vue3-i18n-sfc export --yaml > translations.yamlImporting translations.json file to the SFCs
After bulk changing files, you can distribute import all the files calling import command.
npx vue3-i18n-sfc import < translations.jsonThis will update .vue files and replace them with changes.
Contributors
License
MIT.
