vue3-hash-calendar
v1.1.3
Published
vue 周 月 时间选择器,基于 vue 3.x 版本
Downloads
383
Readme
特性
- 支持自定义农历/节假日
- 支持单选、多选、范围选择类型
- 上下滑动可切换周/月模式
- 支持快速切换年份和月份
- 周模式,左右滑动切换周
- 月模式,左右滑动切换月份
- 单元测试全覆盖
- 详尽的文档和示例
- 支持定制主题
- 国际化语言支持(中/英)
- 使用 TypeScript 开发,提供完整的类型定义文件
安装
# 通过 npm
npm i vue3-hash-calendar
# 通过 yarn
yarn add vue3-hash-calendar
# 通过 pnpm
pnpm add vue3-hash-calendar引入
import Vue from 'vue';
import VueHashCalendar from 'vue3-hash-calendar';
import 'vue3-hash-calendar/es/index.css';
Vue.use(VueHashCalendar);使用
<vue-hash-calendar />仓库地址
- gitee:https://gitee.com/HashTang/vue3-hash-calendar
- github:https://github.com/TangSY/vue3-hash-calendar
其他版本
- vue 2.x 版本:https://github.com/TangSY/vue-hash-calendar
- react 版本:https://github.com/TangSY/react-hash-calendar
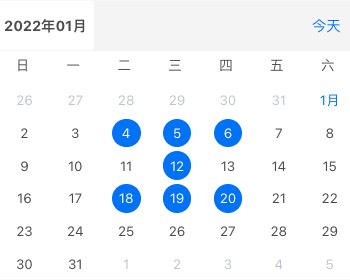
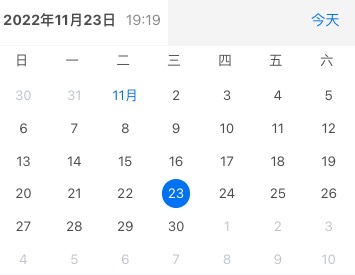
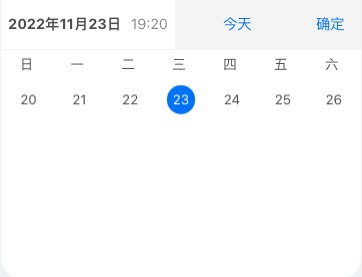
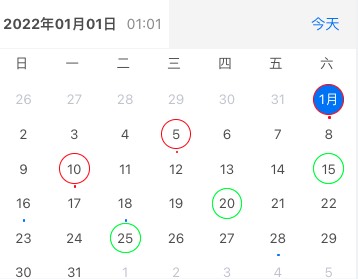
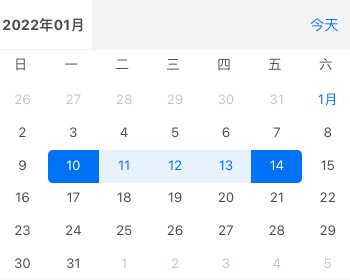
效果图
默认配置

周视图模式

标记日期

快速切换年月

区间选择

多选