vue2-wrap-balancer
v1.0.0
Published
Better text wrapping for Vue.
Downloads
15
Maintainers
Readme
Vue Wrap Balancer
Vue 2 port of React Wrap Balancer.
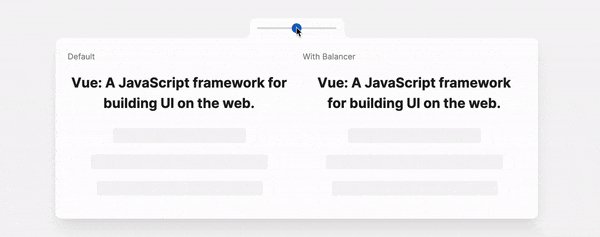
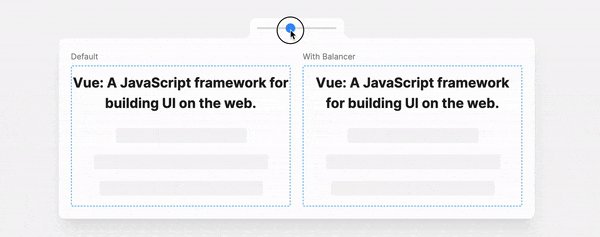
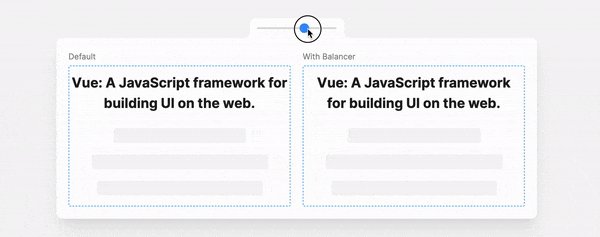
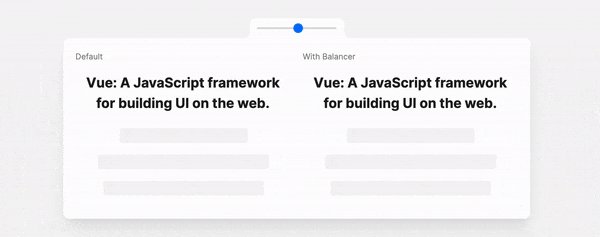
Vue Wrap Balancer is a simple Vue Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more “balanced”:

Installation
npm install vue2-wrap-balancerUsage
The simplest way is to wrap the text content with <Balancer>:
<script setup>
import Balancer from 'vue2-wrap-balancer'
</script>
<template>
<h1>
<Balancer id="my-title">
My Title
</Balancer>
</h1>
</template>The id attribute is required to make it consistent in SSR environments.
If you have multiple <Balancer> components used, it’s recommended (but optional) to use <Provider> to wrap the entire app. This will make them share the re-balance logic and reduce the HTML size:
<script setup>
import { Provider } from 'vue2-wrap-balancer'
</script>
<template>
<Provider>
<App />
</Provider>
</template>For use cases, please visit vue-wrap-balancer.vercel.app.
License
MIT
