vue2-emoji-editor
v0.1.14
Published

Downloads
12
Readme
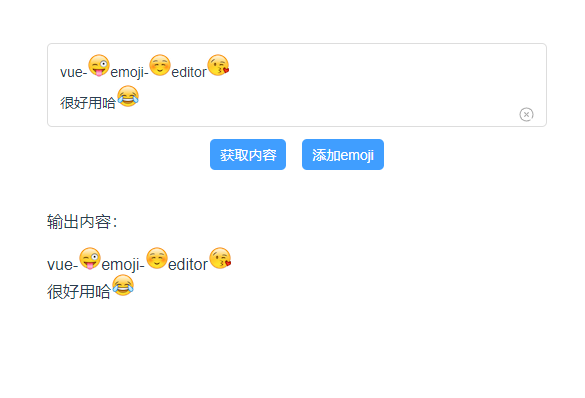
vue-emoji-editor

说明 Introduction
本输入组件是基于HTML5的contenteditable和vue实现,可插入emoji、图片等
emoji列表和图片上传逻辑请自行实现,本组件只处理传进来的文字图片显示
添加emoji或上传后执行this.$refs.emoji.addEmoji(src) 即可在组件内显示
This component is based on HTML5 contenteditable and vue,
which can insert emoji, pictures, etc
Please implement the emoji list and picture upload logic by yourself
Use this.$refs.emoji.addEmoji(src) to display in the component
after adding emoji or uploading安装 Install
npm i vue2-emoji-editor使用 Quickstart
import EmojiComponent from 'vue2-emoji-editor'
<emoji-component
ref="emoji"
@change="change"
/>属性 Attributes
事件 Events
方法 Methods
License
MIT Copyright (c) 2020-present, thegithubs
