vue-youtube-widget
v0.8.0
Published
Vue.js YouTube widget for your website using YouTube Api 3
Downloads
20
Maintainers
Readme
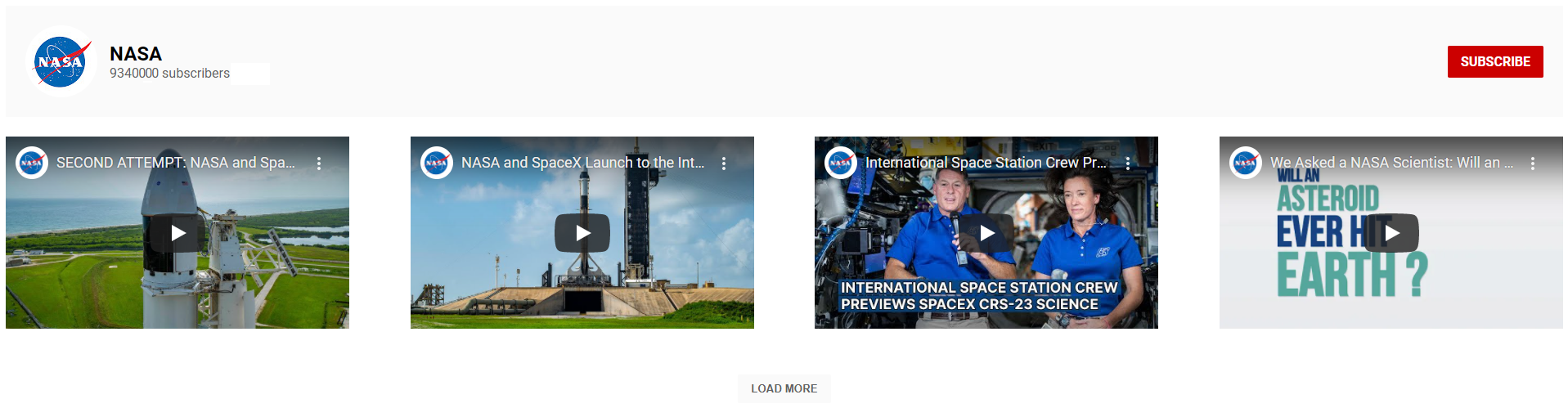
Vue.js YouTube widget for your website using YouTube Api 3.

- Fetches channel's logo, name and subscribers count
- Fetches initial count of videos
- Loads additional videos
Usage
1.Install package
npm i vue-youtube-widget2.Import "YouTubeWidget" component in you app:
<template>
<div>
<YouTubeWidget apiKey="YOUR_API_KEY" channelId="YOUR_CHANNEL_ID"></YouTubeWidget>
</div>
</template>
<script>
import YouTubeWidget from 'vue-youtube-widget'
export default {
components: {
YouTubeWidget
}
}
</script>
3.Configure component additional props if needed:
<template>
<div>
<YouTubeWidget
apiKey="YOUR_API_KEY"
channelId="YOUR_CHANNEL_ID"
:resultsPerRequest="4"
subscribersCountText="подписчиков"
subscribeBtnText="Подписаться"
loadMoreBtnText="Загрузить еще"
></YouTubeWidget>
</div>
</template>
...4.Import "YouTubeWidget" base styles:
...
<style>
@import "~vue-youtube-widget/dist/YouTubeWidget.min.css";
</style>
5.Write your additional custom styles for widget.
6.Enjoy! 🎉
Props
apiKey
API key from Google API Console
Type: String
Required: true
channelId
ID of YouTube channel
Type: String
Required: true
resultsPerRequest
Number of requested videos per request
Type: Number
Required: false
Default: 1
subscribersCountText
"subscribers" word replacement for localized text using vue-i18n
Type: String
Required: false
Default: "subscribers"
subscribeBtnText
"Subscribe" word replacement in "Subscribe" button for localized text using vue-i18n
Type: String
Required: false
Default: "Subscribe"
loadMoreBtnText
"Load more" word replacement in "Load more" button for localized text using vue-i18n
Type: String
Required: false
Default: "Load more"
