vue-yd-form
v0.8.77
Published
基于 element-ui 的数据驱动表单组件
Downloads
603
Maintainers
Readme
vue-ele-form | 基于 element-ui 的数据驱动表单组件
交流群

说明
vue-ele-form 是基于 element-ui form 的二次封装, 主要特点:
- 内置 20 多种表单类型, 包括选
单选、多选、标签、级联选择器等; - 拥有
上传图片增强,上传视频增强,上传文件增强,树形下拉选择框,富文本,表格编辑器,动态表单,markdown,地图,代码编辑器,json 编辑器等丰富的第三方扩展,满足你的更多需求; - 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;
而上面所说的一切只需要一行 html 和 数据即可实现, 即保证了质量, 又使得开发速度仿佛坐上 🚀!
图片演示
DEMO
https://dream2023.github.io/vue-ele-form/
文档
https://www.yuque.com/chaojie-vjiel/vbwzgu
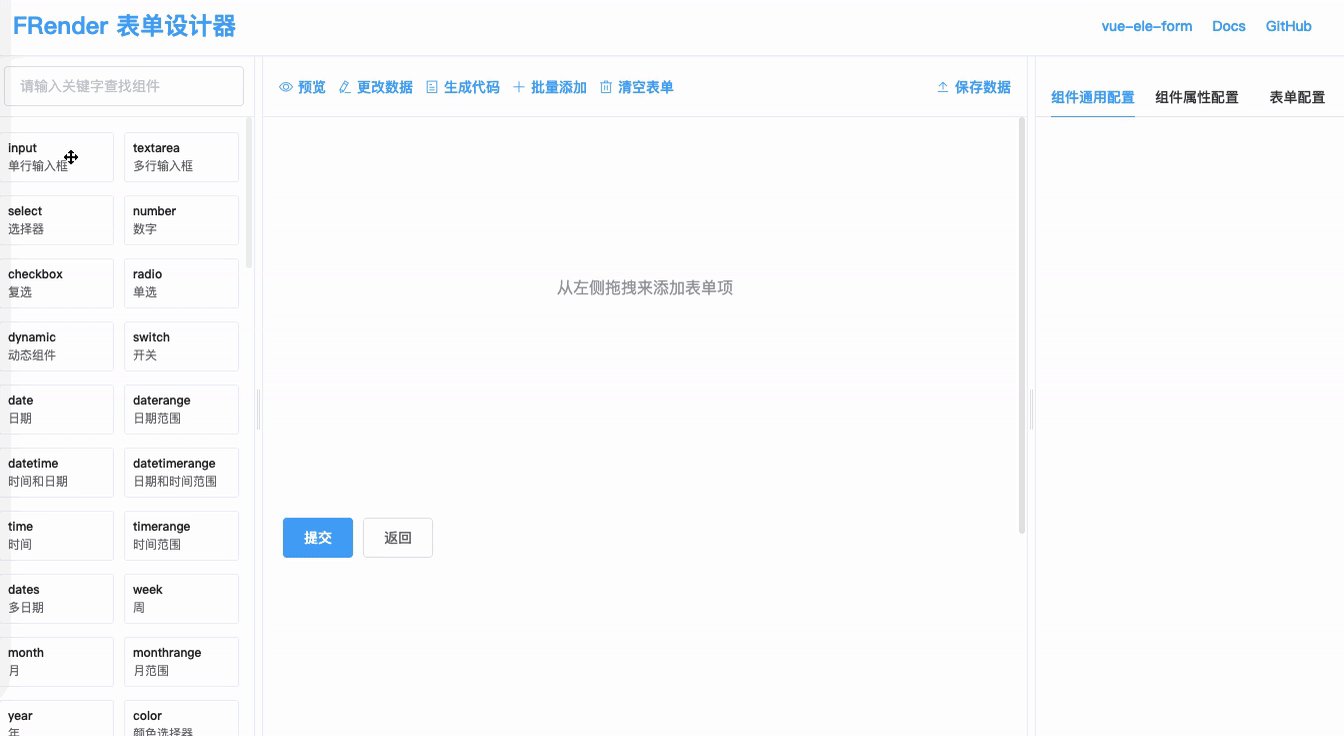
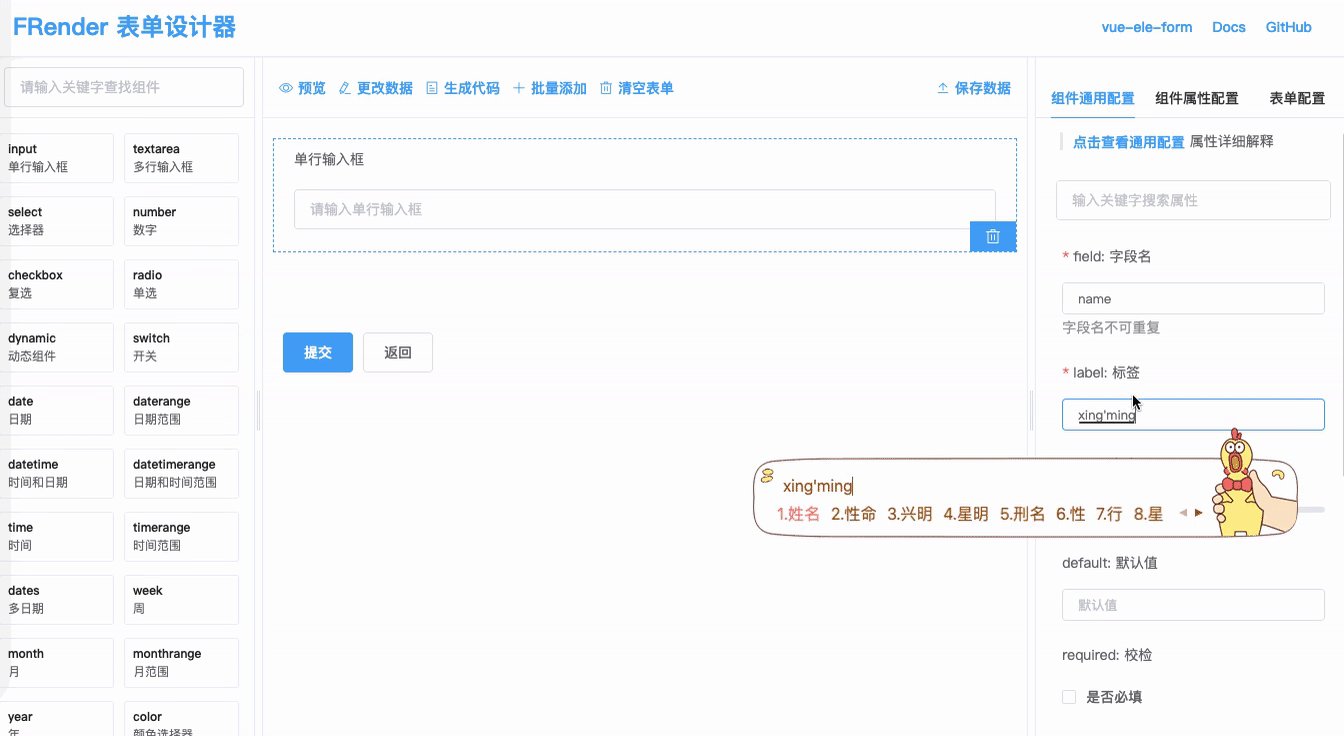
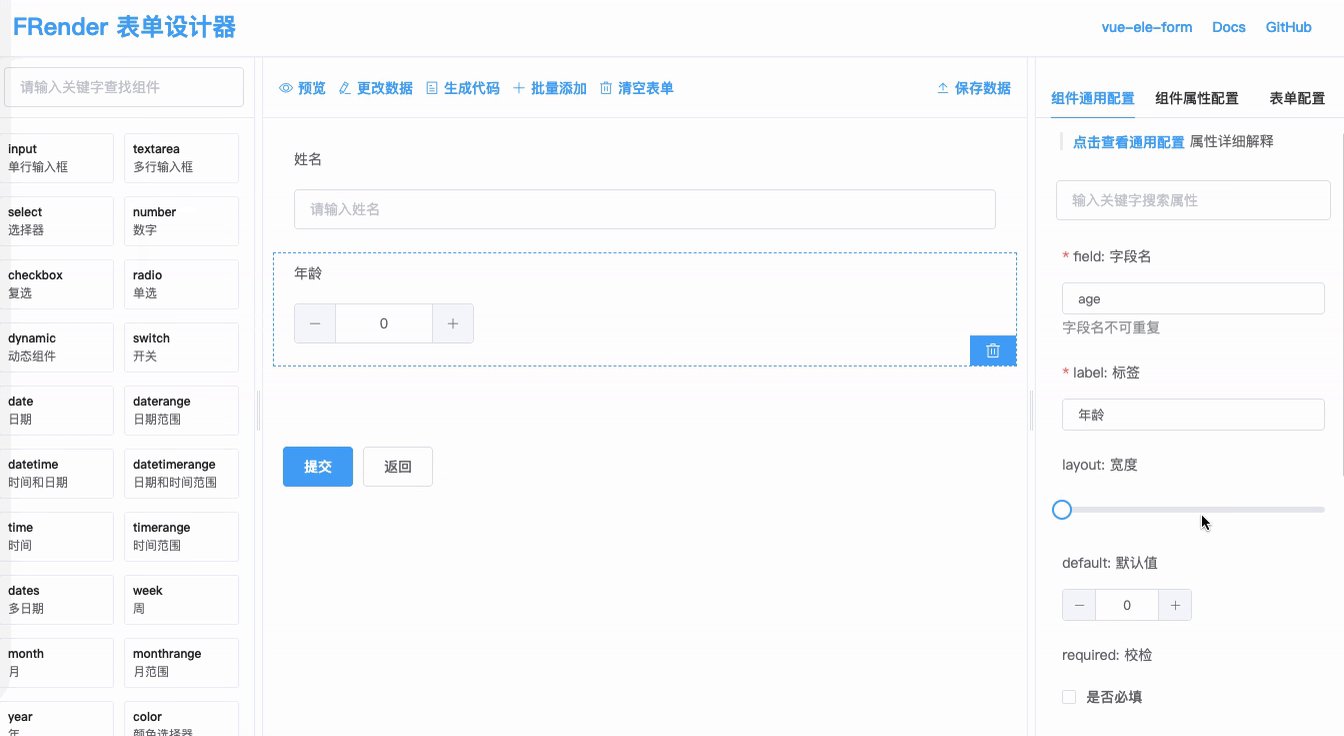
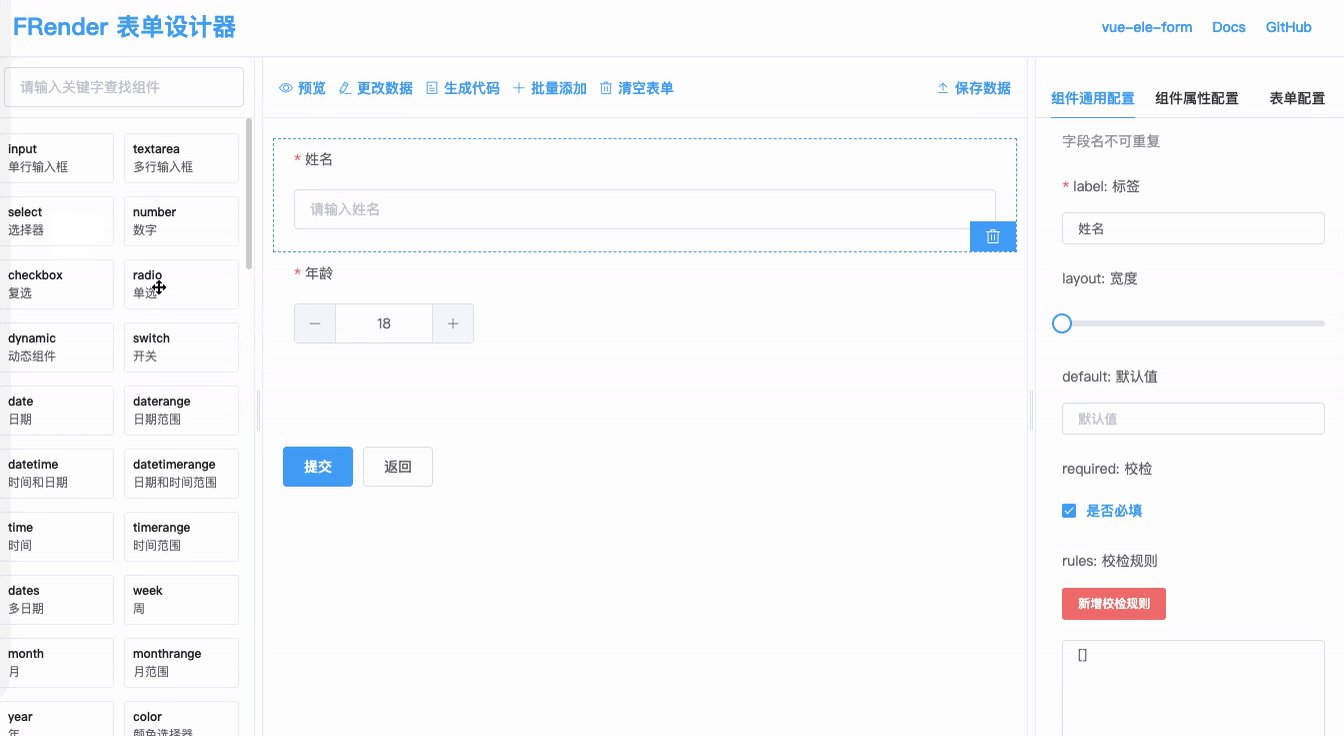
可视化生成表单
项目地址: https://github.com/dream2023/f-render
安装
npm install vue-ele-form --save # yarn add vue-ele-form使用
import EleForm from 'vue-ele-form'
Vue.use(EleForm)生态
生态
| Project | Status | Description |
| ----------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------ |
| vue-ele-form | 














如果您觉得对您有所帮助, 可以请作者喝一杯咖啡, 让开源走的更远, 点击进入码云赞赏一下, 并加入下面交流群, 将链接发送给我